Team:Freiburg/Project
From 2014.igem.org
(Prototype team page) |
|||
| (35 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
| - | <!-- | + | {{:Team:Freiburg/Templates/html/head.html}} |
| - | + | <!-- hier ändern https://2014.igem.org/Team:Freiburg/Project/Project-Overview und https://2014.igem.org/Team:Freiburg/Project/ --> | |
| - | + | <html> | |
| - | {{ | + | <style> |
| - | + | .header-right { | |
| + | background: -moz-linear-gradient(0deg, #181617 0%, #181617 10%, rgba(24, 22, 23, 0) 30%), url(https://static.igem.org/mediawiki/2014/9/96/Freiburg2014-10-06_NIH3T3_with_mulv010_yw_header_Thumbnail.jpg); | ||
| + | background: -webkit-linear-gradient(0deg, #181617 0%, #181617 10%, rgba(24, 22, 23, 0) 30%), urlhttps://static.igem.org/mediawiki/2014/9/96/Freiburg2014-10-06_NIH3T3_with_mulv010_yw_header_Thumbnail.jpg); | ||
| + | background: linear-gradient(90deg, #181617 0%, #181617 10%, rgba(24, 22, 23, 0) 30%), url(https://static.igem.org/mediawiki/2014/9/96/Freiburg2014-10-06_NIH3T3_with_mulv010_yw_header_Thumbnail.jpg); | ||
| + | background-size: 100% auto, 100% auto; | ||
| + | background-position: center center, center center; | ||
| + | } | ||
| + | </style> | ||
| + | </html> | ||
| + | <html lang="en"> | ||
| + | <div class="wrapper-outer"> | ||
| + | <div class="wrapper"> | ||
| + | <div class="content-wrapper inner-page"> | ||
| + | <div class="content"> | ||
| + | </html> | ||
| + | {{:Team:Freiburg/Content/Project/Overview}} | ||
| + | <html> | ||
| + | </div> | ||
| + | <aside> | ||
| + | </html>{{:Team:Freiburg/Project/asidenav}}<html> | ||
| + | </aside> | ||
| + | </div> | ||
| + | </html> | ||
| + | {{:Team:Freiburg/Templates/html/foot.html}} | ||
| + | <html> | ||
| + | </div> | ||
| + | </div> | ||
| + | </html> | ||
| + | {{:Team:Freiburg/Templates/html/js.html}} | ||
<html> | <html> | ||
| + | <script> | ||
| + | // set title | ||
| + | $('head title').text('Project | Project-Overview | Team Freiburg | iGEM2014'); | ||
| + | </script> | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
</html> | </html> | ||
Latest revision as of 01:02, 18 October 2014
Summary
The rapid development of synthetic biology is accompanied by an increased demand for methods that should not only simplify gene delivery, but also provide spatial and temporal control over gene expression. We, the iGEM team Freiburg 2014, designed a system, which combines the advantages of two biotechnological approaches – the spatio-temporal resolution of optogenetics and the simplicity of viral gene transfer. In our engineered cell line, illumination with light of a defined wavelength leads to the expression of a specific receptor. This receptor serves as an entry point for a viral vector carrying the genes to be inserted. This combined approach provides a comprehensive picture of the cellular output resulting from different genetic inputs. The gained knowledge can be used to monitor processes of cell development in a new dimension of complexity and ultimately enable facilitated tissue engineering.
Read the story behind The AcCELLerator
Overview
Introduction
Gene expression is one of the most complex and tightly controlled processes within eukaryotic cells. Cellular processes crucially depend on precise coordination of multiple genes.
In order to study these processes, viral vectors can be used to efficiently deliver diverse genetic elements for regulating gene expression in cells. These can include transcription factors, genome editing devices such as the CRISPR system, or other genes of choice. However, often spatio-temporally controlled introduction of genetic elements is necessary, which is not provided by viral vectors.
Optogenetic tools such as light-responsive gene regulation systems have become more and more prominent over the last few years, enabling high spatio-temporal control over gene expression.
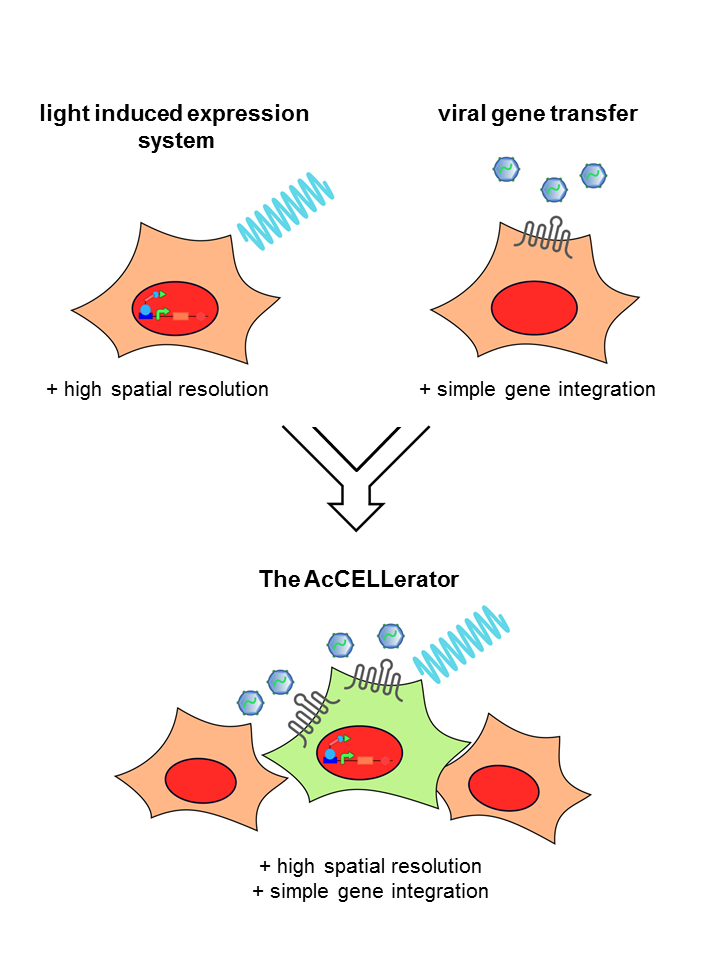
For the past six months our team developed a novel application, called The AcCELLerator, which combines the advantages of the above mentioned techniques. We use a blue light-inducible gene expression system to spatio-temporally control the cargo delivery via viral vectors. This combination facilitates the delivery of variable exogenous genes and provides control over endogenous genes, both with high spatio-temporal resolution.
In addition, The AcCELLerator enables the fast and easy generation of stable cell lines. Stable cell lines are required for constant and predictable gene expression, as transient introduction of target genes entails the risk of unstable and discontinuous expression levels. To date, viral vectors are commonly used for the generation of stable cell lines. However, most of them demand work under biosafety level 2 conditions. The AcCELLerator, based on a biosafety level 1 viral vector, simplifies the existing time-consuming methods without the need of special safety precautions. Thereby it makes mammalian research more attractive for the iGEM community.
The AcCELLarator - Optogenetic Control of Viral Gene Delivery
Our tool is a two-component system, combing specificity of optogenetics with variability of viral vectors. The light system is stably integrated into a cell line. It controls the expression of a certain receptor. When illuminated with blue light, the light system switches into the “ON”-state and the receptor is expressed. Cells expressing the receptor can be recognized by our second component, a viral vector. The DNA cargo of the viral vector is easily exchangeable.
Light System
Gene expression systems under the control of light are based on two components: One part is constantly located at a specific promoter-associated DNA sequence, the second is fused to a transactivator domain. The system can be in two different states: ON and OFF. In the dark, the system is in the OFF state. Upon illumination, the system is switched ON. The light-induced interaction of both units leads to the recruitment of a DNA polymerase and henceforth the target gene is expressed.
Read More about the Light System
Viral Vectors And The Receptor
By using viral vectors it is possible to deliver and stably integrate a specific gene cargo within only four days. As the viral recognition site, a specific receptor represents the key component of viral gene delivery. Only if the receptor is present on the cell surface, the virus is able to insert the gene of interest. Otherwise, the virus cannot enter the cells.
Read More about Viral Vectors and the Receptor
 "
"