|
|
| Line 1: |
Line 1: |
| | + | {{Team:Oxford/templates/header}} |
| | + | |
| | <html> | | <html> |
| - | <head>
| |
| - | <style type="text/css">
| |
| | | | |
| - | @import url(http://fonts.googleapis.com/css?family=PT+Serif|Open+Sans:300italic,400,300);
| |
| | | | |
| - | html, body {
| + | <style> |
| - | max-width: 100%;
| + | h1blue2 { |
| - | overflow-x: hidden;
| + | font-size: 130%; |
| - | }
| + | |
| - | | + | |
| - | body {
| + | |
| - | background-color: #EBEBEB;
| + | |
| - | margin: 0px;
| + | |
| - | padding: 0;
| + | |
| - | border: 0;
| + | |
| - | vertical-align: baseline;
| + | |
| - | font-family: 'Open Sans', 'helvetica', sans-serif;
| + | |
| - | font-size: 10px;
| + | |
| - | font-weight: 300;
| + | |
| - | }
| + | |
| - | | + | |
| - | #content {
| + | |
| - | border:none;
| + | |
| - | width:100%;
| + | |
| - | margin:0;
| + | |
| - | padding:0;
| + | |
| - | background:none;
| + | |
| - | }
| + | |
| - | | + | |
| - | #catlinks {
| + | |
| - | display:none;
| + | |
| - | }
| + | |
| - | | + | |
| - | #contentSub {
| + | |
| - | display:none;
| + | |
| - | }
| + | |
| - | | + | |
| - | #menubar {
| + | |
| - | width: auto;
| + | |
| - | margin-top:0.5%;
| + | |
| - | }
| + | |
| - | | + | |
| - | .left-menu:hover {
| + | |
| - | background-color: transparent;
| + | |
| - | }
| + | |
| - | #menubar li a {
| + | |
| - | background-color: transparent;
| + | |
| - | }
| + | |
| - | #menubar:hover {
| + | |
| - | color: gray;
| + | |
| - | }
| + | |
| - | #menubar li a {
| + | |
| - | color: #B5B5B5;
| + | |
| - | }
| + | |
| - | #menubar:hover li a {
| + | |
| - | color: gray;
| + | |
| - | }
| + | |
| - | | + | |
| - | #menubar.left-menu.noprint ul li:last-child {
| + | |
| - | display:none;
| + | |
| - | }
| + | |
| - | | + | |
| - | #search-controls {
| + | |
| - | display:none;
| + | |
| - | }
| + | |
| - | | + | |
| - | #top-section {
| + | |
| - | height:0px;
| + | |
| - | width:100%;
| + | |
| - | border:none;
| + | |
| - | }
| + | |
| - | | + | |
| - | #footer-box {
| + | |
| - | border:none;
| + | |
| - | display:none;
| + | |
| - | width:100%;
| + | |
| - | }
| + | |
| - | | + | |
| - | #p-logo {
| + | |
| - | display:none
| + | |
| - | }
| + | |
| - | | + | |
| - | .firstHeading {
| + | |
| - | display:none;
| + | |
| - | }
| + | |
| - | | + | |
| - | #bodyContent p{
| + | |
| - | display:none;
| + | |
| - | }
| + | |
| - | | + | |
| - | html, div, span, applet, object, iframe,
| + | |
| - | h1, h2, h3, h4, h5, h6, p, blockquote, pre,
| + | |
| - | a, abbr, acronym, address, big, cite, code,
| + | |
| - | del, dfn, em, img, ins, kbd, q, s, samp,
| + | |
| - | small, strike, strong, sub, sup, tt, var,
| + | |
| - | b, u, i, center,
| + | |
| - | dl, dt, dd, ol, ul, li,
| + | |
| - | fieldset, form, label, legend,
| + | |
| - | table, caption, tbody, tfoot, thead, tr, th, td,
| + | |
| - | article, aside, canvas, details, embed,
| + | |
| - | figure, figcaption, footer, header, hgroup,
| + | |
| - | menu, nav, output, ruby, section, summary,
| + | |
| - | time, mark, audio, video {
| + | |
| - | margin: 0;
| + | |
| - | padding: 0;
| + | |
| - | border: 0;
| + | |
| - | font-size: 100%;
| + | |
| - | font: inherit;
| + | |
| - | vertical-align: baseline;
| + | |
| - | }
| + | |
| - | | + | |
| - | #top-section {
| + | |
| - | width: 965px;
| + | |
| - | height: 0;
| + | |
| - | margin: 0 auto;
| + | |
| - | padding: 0;
| + | |
| - | border: none;}
| + | |
| - | | + | |
| - | .left-menu:hover {
| + | |
| - | background-color: transparent;}
| + | |
| - | | + | |
| - | #menubar li a {
| + | |
| - | background-color: transparent;}
| + | |
| - | | + | |
| - | .outer {
| + | |
| - | position:fixed;
| + | |
| - | width:100%;
| + | |
| - | height:100%;
| + | |
| - | }
| + | |
| - | | + | |
| - | img.supercoil {
| + | |
| - | width:65%;
| + | |
| - | display: block;
| + | |
| - | margin-left: auto;
| + | |
| - | margin-right: auto }
| + | |
| - | | + | |
| - | .Heading {
| + | |
| - | position:absolute;
| + | |
| - | display: block;
| + | |
| - | }
| + | |
| - | | + | |
| - | .heading {
| + | |
| - | -webkit-transition: margin-left 0.3s, -webkit-transform 0.3s;
| + | |
| - | transition: margin-left 0.3s;
| + | |
| - | }
| + | |
| - | | + | |
| - | .heading:hover {
| + | |
| - | margin-left:30px;
| + | |
| - | }
| + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | .pink_news_block {
| + | |
| - |
| + | |
| - | background: #DEA5A4;
| + | |
| - | border-radius:15px; margin-top:2%; padding-left:2%;padding-right:2%;padding-top:3%;padding-bottom:3%;
| + | |
| - | width:96%;
| + | |
| - | }
| + | |
| - | | + | |
| - | .blue_news_block {
| + | |
| - |
| + | |
| - | background: #ADD8E6;
| + | |
| - | border-radius:30px; margin-top:2%; padding-left:2%;padding-right:2%;padding-top:2%;padding-bottom:2%;
| + | |
| - | width:96%;
| + | |
| - | }
| + | |
| - | | + | |
| - | .orange_news_block1 {
| + | |
| - |
| + | |
| - | background: #FA6800;
| + | |
| - | border-radius:30px; margin-top:2%; padding-left:2%;padding-right:2%;padding-top:2%;padding-bottom:2%;
| + | |
| - | width:32%;
| + | |
| - | }
| + | |
| - | | + | |
| - | .orange_news_block2 {
| + | |
| - |
| + | |
| - | background: #FA6800;
| + | |
| - | border-radius:30px; margin-top:2%; padding-left:2%;padding-right:2%;padding-top:2%;padding-bottom:2%;
| + | |
| - | width:96%;
| + | |
| - | }
| + | |
| - | | + | |
| - | .yellow_news_block {
| + | |
| - |
| + | |
| - | background: #FFFF06;
| + | |
| - | border-radius:30px; margin-top:2%; padding-left:2%;padding-right:2%;padding-top:2%;padding-bottom:2%;
| + | |
| - | width:27%;
| + | |
| - | }
| + | |
| - | .white_news_block {
| + | |
| - |
| + | |
| - | background: #fff;
| + | |
| - | border-radius:15px; margin-top:2%; margin-left: 0%; padding-left:2%;padding-right:2%;padding-top:2%;padding-bottom:2%;
| + | |
| - | width:96%;
| + | |
| - | }
| + | |
| - | | + | |
| - | h1 {
| + | |
| - | font-size: 120%; | + | |
| | font-weight: 400; | | font-weight: 400; |
| | font-family:Helvetica; | | font-family:Helvetica; |
| - | margin-bottom: 2%;
| + | color:#4747E5; |
| - |
| + | line-height:150%; |
| | } | | } |
| - | h1white {
| + | </style> |
| - | font-size: 230%;
| + | |
| - | font-weight: 400;
| + | |
| - | font-family:Helvetica;
| + | |
| - | color:#fff;
| + | |
| - | }
| + | |
| - | | + | |
| - | h1black {
| + | |
| - | font-size: 230%;
| + | |
| - | font-weight: 400;
| + | |
| - | font-family:Helvetica;
| + | |
| - | color:#030B79
| + | |
| - | }
| + | |
| - | | + | |
| - | </style>
| + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | #list li {
| + | |
| - | list-style-image: url("https://static.igem.org/mediawiki/2014/6/6f/OxigemTick.png"); }
| + | |
| - | }
| + | |
| - | </style>
| + | |
| - | <script type="text/javascript">
| + | |
| - | | + | |
| - | function iconleft(x) {
| + | |
| - | x.style.left="6%";
| + | |
| - | }
| + | |
| - | function iconnormal(x) {
| + | |
| - | x.style.left="9%";
| + | |
| - | }
| + | |
| - | $(document).ready(function(){
| + | |
| - | $("#arrowr").click(function(){
| + | |
| - | $("#grey").animate({right:'-175px'}, "fast");
| + | |
| - | });
| + | |
| - | $("#arrowl").click(function(){
| + | |
| - | $("#grey").animate({right:'-120px'}, "fast");
| + | |
| - | });
| + | |
| - | $("#modelling").hover(function(){
| + | |
| - | $("#modelling").animate({opacity:'0.95'}, "fast");
| + | |
| - | $("#modelling1").css({display:'inline'});
| + | |
| - | });
| + | |
| - | $("#modelling").mouseout(function(){
| + | |
| - | $("#modelling").animate({opacity:'0.75'}, "fast");
| + | |
| - | $("#modelling1").css({display:'none'});
| + | |
| - | });
| + | |
| - | $("#achievements").hover(function(){
| + | |
| - | $("#achievements").animate({opacity:'0.95'}, "fast");
| + | |
| - | $("#achievements1").css({display:'inline'});
| + | |
| - | });
| + | |
| - | $("#achievements").mouseout(function(){
| + | |
| - | $("#achievements").animate({opacity:'0.75'}, "fast");
| + | |
| - | $("#achievements1").css({display:'none'});
| + | |
| - | });
| + | |
| - | $("#igemcomm").hover(function(){
| + | |
| - | $("#igemcomm").animate({opacity:'0.95'}, "fast");
| + | |
| - | $("#igemcomm1").css({display:'inline'});
| + | |
| - | });
| + | |
| - | $("#igemcomm").mouseout(function(){
| + | |
| - | $("#igemcomm").animate({opacity:'0.75'}, "fast");
| + | |
| - | $("#igemcomm1").css({display:'none'});
| + | |
| - | });
| + | |
| - | $("#safety").hover(function(){
| + | |
| - | $("#safety").animate({opacity:'0.95'}, "fast");
| + | |
| - | $("#safety1").css({display:'inline'});
| + | |
| - | });
| + | |
| - | $("#safety").mouseout(function(){
| + | |
| - | $("#safety").animate({opacity:'0.75'}, "fast");
| + | |
| - | $("#safety1").css({display:'none'});
| + | |
| - | });
| + | |
| - | $("#team").hover(function(){
| + | |
| - | $("#team").animate({opacity:'0.95'}, "fast");
| + | |
| - | $("#team1").css({display:'inline'});
| + | |
| - | });
| + | |
| - | $("#team").mouseout(function(){
| + | |
| - | $("#team").animate({opacity:'0.75'}, "fast");
| + | |
| - | $("#team1").css({display:'none'});
| + | |
| - | });
| + | |
| - | $("#dcmation").hover(function(){
| + | |
| - | $("#dcmation").animate({opacity:'0.95'}, "fast");
| + | |
| - | $("#dcmation1").css({display:'inline'});
| + | |
| - | });
| + | |
| - | $("#dcmation").mouseout(function(){
| + | |
| - | $("#dcmation").animate({opacity:'0.75'}, "fast");
| + | |
| - | $("#dcmation1").css({display:'none'});
| + | |
| - | });
| + | |
| - | $("#interlab").hover(function(){
| + | |
| - | $("#interlab").animate({opacity:'0.95'}, "fast");
| + | |
| - | $("#interlab1").css({display:'inline'});
| + | |
| - | });
| + | |
| - | $("#interlab").mouseout(function(){
| + | |
| - | $("#interlab").animate({opacity:'0.75'}, "fast");
| + | |
| - | $("#interlab1").css({display:'none'});
| + | |
| - | });
| + | |
| - | $("#policy").hover(function(){
| + | |
| - | $("#policy").animate({opacity:'0.95'}, "fast");
| + | |
| - | $("#policy1").css({display:'inline'});
| + | |
| - | });
| + | |
| - | $("#policy").mouseout(function(){
| + | |
| - | $("#policy").animate({opacity:'0.75'}, "fast");
| + | |
| - | $("#policy1").css({display:'none'});
| + | |
| - | });
| + | |
| - | });
| + | |
| - | | + | |
| - | | + | |
| - | jQuery(document).ready(function(){
| + | |
| - | jQuery('#tb1').live('click', function(event) {
| + | |
| - | jQuery('#b1').toggle('show');
| + | |
| - | });
| + | |
| - | jQuery('#tb2').live('click', function(event) {
| + | |
| - | jQuery('#b2').toggle('show');
| + | |
| - | });
| + | |
| - | jQuery('#tb3').live('click', function(event) {
| + | |
| - | jQuery('#b3').toggle('show');
| + | |
| - | });
| + | |
| - | jQuery('#tb4').live('click', function(event) {
| + | |
| - | jQuery('#b4').toggle('show');
| + | |
| - | });
| + | |
| - | jQuery('#tb5').live('click', function(event) {
| + | |
| - | jQuery('#b5').toggle('show');
| + | |
| - | });
| + | |
| - | jQuery('#ts1').live('click', function(event) {
| + | |
| - | jQuery('#s1').toggle('show');
| + | |
| - | });
| + | |
| - | jQuery('#ts2').live('click', function(event) {
| + | |
| - | jQuery('#s2').toggle('show');
| + | |
| - | });
| + | |
| - | jQuery('#ts3').live('click', function(event) {
| + | |
| - | jQuery('#s3').toggle('show');
| + | |
| - | });
| + | |
| - | jQuery('#ts4').live('click', function(event) {
| + | |
| - | jQuery('#s4').toggle('show');
| + | |
| - | });
| + | |
| - | jQuery('#tg1').live('click', function(event) {
| + | |
| - | jQuery('#g1').toggle('show');
| + | |
| - | });
| + | |
| - | jQuery('#tg2').live('click', function(event) {
| + | |
| - | jQuery('#g2').toggle('show');
| + | |
| - | });
| + | |
| - | jQuery('#tg3').live('click', function(event) {
| + | |
| - | jQuery('#g3').toggle('show');
| + | |
| - | });
| + | |
| - | });
| + | |
| - | | + | |
| - | | + | |
| - | function startup(){
| + | |
| - | $("#sidebarblue").animate({marginLeft:'+=250px'}, 1000);
| + | |
| - | $("#sidebarlogo").animate({marginLeft:'+=250px'}, 1000);
| + | |
| - | }
| + | |
| - | function startup1(){
| + | |
| - | $(".1").animate({marginLeft:'+=250px'}, 1000);
| + | |
| - | }
| + | |
| - | function startup2(){
| + | |
| - | $(".2").animate({marginLeft:'+=250px'}, 1000);
| + | |
| - | }
| + | |
| - | function startup3(){
| + | |
| - | $(".3").animate({marginLeft:'+=250px'}, 1000);
| + | |
| - | }
| + | |
| - | function startup4(){
| + | |
| - | $(".4").animate({marginLeft:'+=250px'}, 1000);
| + | |
| - | }
| + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | $(document).ready(function(){
| + | |
| - | setTimeout(function() {
| + | |
| - | startup();
| + | |
| - | }, 1500);
| + | |
| - | setTimeout(function() {
| + | |
| - | startup1();
| + | |
| - | }, 1520);
| + | |
| - | setTimeout(function() {
| + | |
| - | startup2();
| + | |
| - | }, 1560);
| + | |
| - | setTimeout(function() {
| + | |
| - | startup3();
| + | |
| - | }, 1640);
| + | |
| - | setTimeout(function() {
| + | |
| - | startup4();
| + | |
| - | }, 1750);
| + | |
| - | });
| + | |
| - | | + | |
| - | </script>
| + | |
| - | | + | |
| - | <title></title>
| + | |
| - | </head>
| + | |
| | | | |
| | <body> | | <body> |
| | <div class="outer" style="overflow-y: scroll; overflow-x: hidden;"> | | <div class="outer" style="overflow-y: scroll; overflow-x: hidden;"> |
| | | | |
| | + | <div id="stuff" style="float:left;position:absolute;margin-left:200px;margin-right:100px; margin-top:50px;min-width:645px;"> |
| | + | <img src="https://static.igem.org/mediawiki/2014/0/0f/Real_Bioremediation.jpg" style="position:absolute; width:100%;z-index:-1; border-radius:15px;"/> |
| | | | |
| | + | <div style="background-color:#D9D9D9; opacity:0.7; z-index:5; Height:75px; width:100%;font-size:65px;font-family:Helvetica;padding-top:5px; font-weight: 450;margin-top:10px;"> |
| | + | <div style="background-color:white; opacity:0.9; Height:75px; width:100%;margin-top:5px:margin-bottom:5px;font-size:65px;font-family:Helvetica;padding-top:5px; color:#00000; font-weight: 450;"><br><center><font style="opacity:0.7">Bioremediation Homepage</font></center></div> |
| | + | </div> |
| | + | <br> |
| | | | |
| - | <div id="stuff" style="float:left;position:absolute;margin-left:200px;margin-right:100px; margin-top:50px;"> | + | <div style="border-bottom-left-radius:10px;border-bottom-right-radius:10px; padding-left:10px;padding-right:10px;min-width:300px;"> |
| | | | |
| - | <img src="https://static.igem.org/mediawiki/2014/0/08/Oxigemradcamcrop.jpg" style="position:absolute; width:100%;min-width:100%;z-index:-1; border-radius:15px;"/> | + | |
| | + | <img src="https://static.igem.org/mediawiki/2014/d/d5/Realisation_bioremediation.png" style="width:35%;margin-left:33%;margin-top:-50px;"> |
| | | | |
| | | | |
| - | <div style="background-color:#D9D9D9; opacity:0.7; z-index:5; margin-right:auto;margin-left:auto; Height:75px; width:60%;min-width:300px;font-size:65px;font-family:Helvetica;padding-top:5px; font-weight: 450;">
| |
| - | <div style="background-color:white; opacity:0.7; Height:75px; width:100%;margin-top:5px:margin-bottom:5px;min-width:300px;font-size:65px;font-family:Helvetica;padding-top:5px; color:#596C8A; font-weight: 450;"><br>Codon Optimisation</div>
| |
| - | </div>
| |
| - | <br><br>
| |
| | | | |
| - | <div class="white_news_block">
| |
| - | <h1>Introduction: codon optimisation</h1>
| |
| - | In our quest to optimise the process of DCM breakdown, the first step was to move the genes we were interested in into well-characterised host strains. The source bacterium Methylobacterium extorquens DM4 proved very difficult to grow in the lab, and took its leisurely time once it did decide to grow. It's also not a particularly well-studied bacterium, unlike E. coli and P. putida, which we decided to work with. This section explains the concept of codon optimisation, why we used it, and how we did so.
| |
| | </div> | | </div> |
| | + | <div style="background-color:white; border-bottom-left-radius:10px;border-radius:10px; padding-left:10px;padding-right:10px;min-width:300px;margin-top:-50px;"> |
| | + | <a href="#"><img src="https://static.igem.org/mediawiki/2014/5/50/OxigemLabbook.png" style="position:absolute;width:6%;margin-left:84%;margin-top:-13%;z-index:10;"></a> |
| | + | <a href="#"><img src="https://static.igem.org/mediawiki/2014/a/a4/OxigemProtocols.png" style="position:absolute;width:6%;margin-left:91%;margin-top:-13%;z-index:10;"></a> |
| | | | |
| | | | |
| - | <div class="blue_news_block"> | + | <br> |
| - | <h1black>Codon Optimisation</h1black> | + | <h1>Introduction: codon optimisation</h1> |
| - | | + | In our quest to optimise the process of DCM breakdown, the first step was to move the genes we were interested in into well-characterised host strains. The source bacterium Methylobacterium extorquens DM4 proved very difficult to grow in the lab, and took its leisurely time once it did decide to grow. It's also not a particularly well-studied bacterium, unlike E. coli and P. putida, which we decided to work with. This section explains the concept of codon optimisation, why we used it, and how we did so. <br><br> |
| | </div> | | </div> |
| | | | |
| | + | <div class="white_news_block"> |
| | | | |
| - |
| |
| - | <div class="white_news_block">
| |
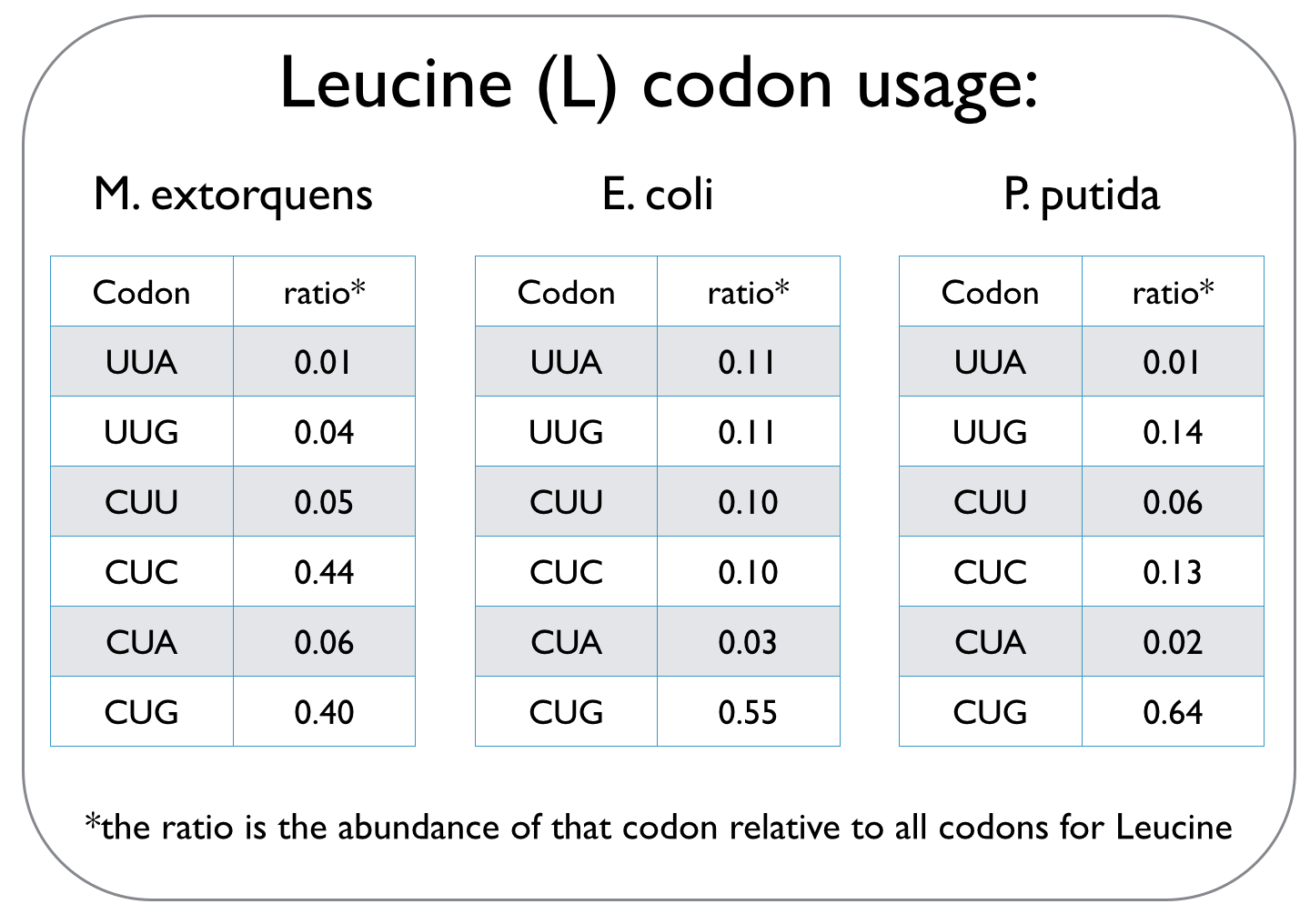
| | Cells use codons, which are composed of three consecutive nucleotides, to read the genetic code and translate it into proteins. This genetic code can not only vary between species, but it is also degenerate, meaning that several codons may specify a particular amino acid. Different species have unique codon usage biases, implying that they prefer particular codons over other codons that define the same amino acid. An excerpt of a codon usage frequency table is given for the three strains we worked with to highlight different codon biases. | | Cells use codons, which are composed of three consecutive nucleotides, to read the genetic code and translate it into proteins. This genetic code can not only vary between species, but it is also degenerate, meaning that several codons may specify a particular amino acid. Different species have unique codon usage biases, implying that they prefer particular codons over other codons that define the same amino acid. An excerpt of a codon usage frequency table is given for the three strains we worked with to highlight different codon biases. |
| | <br><br> | | <br><br> |
| | <img src="https://static.igem.org/mediawiki/2014/0/0d/Oxford_codon_optimisation.png" style="float:left;position:relative; width:80%;margin-left:10%;margin-right:10%" /> | | <img src="https://static.igem.org/mediawiki/2014/0/0d/Oxford_codon_optimisation.png" style="float:left;position:relative; width:80%;margin-left:10%;margin-right:10%" /> |
| | <br><br> | | <br><br> |
| - | Since we are expressing the dcmA enzyme from M. extorquens in E. coli and P. putida, we used an online tool to optimise the sequence of dcmA so that it can be translated by our host strains. To ensure that dcmA is not over-produced and therefore a strain on the metabolic capacity of the cell, codon usage was only optimised to ~70%. | + | Since we are expressing the dcmA enzyme from M. extorquens in E. coli and P. putida, we used an online tool to optimise the sequence of dcmA so that it can be translated by our host strains. To ensure that dcmA is not over-produced and therefore a strain on the metabolic capacity of the cell, codon usage was only optimised to ~70%.<br><br> |
| | | | |
| | </div> | | </div> |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| | | | |
| | | | |
| Line 487: |
Line 87: |
| | <br><br><br> | | <br><br><br> |
| | Oxford iGEM 2014 | | Oxford iGEM 2014 |
| - | </div>
| |
| - | </div>
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - | <div id="sponsors" style="height:10%; width:100%;"></div>
| |
| | | | |
| - |
| |
| | </div> | | </div> |
| | | | |
| - | <img id="sidebarblue" src="https://static.igem.org/mediawiki/2014/e/ec/OxigemsidebarBlue.png" style="float:left;position:fixed;margin-left:-250px;height:100%;" />
| |
| | | | |
| - | <img class="1" src="https://static.igem.org/mediawiki/2014/a/a5/OxigemDotsDCMation.png" style="opacity:0.9;float:left;position:fixed;margin-left:-250px; top:31.6%; height:17.6%;" />
| |
| - | <img class="2" src="https://static.igem.org/mediawiki/2014/0/06/OxigemDotsinterlab.png" style="opacity:0.9;float:left;position:fixed;margin-left:-250px; top:18.3%; height:15.125%;" />
| |
| - | <img class="3" src="https://static.igem.org/mediawiki/2014/e/ee/OxigemDotsP%26P.png" style="opacity:0.9;float:left;position:fixed;margin-left:-250px; top:9%; height:12.75%;" />
| |
| - | <img class="4" src="https://static.igem.org/mediawiki/2014/c/ca/OxigemDotsTeam.png" style="float:left;position:fixed;margin-left:-250px; top:0%; height:12.625%;" />
| |
| - | <img class="1" src="https://static.igem.org/mediawiki/2014/f/f5/OxigemDotsModelling.png" style="opacity:0.8;float:left;position:fixed;margin-left:-250px; top:50.6%; height:17.75%;" />
| |
| - | <img class="2" src="https://static.igem.org/mediawiki/2014/8/87/OxigemDotsAchievements.png" style="opacity:0.9;float:left;position:fixed;margin-left:-250px; top:66.45%; height:13.28%;" />
| |
| - | <img class="3" src="https://static.igem.org/mediawiki/2014/7/7b/OxigemDotsiGEMcomm.png" style="opacity:0.9;float:left;position:fixed;margin-left:-250px; top:78%; height:12.5%;" />
| |
| - | <img class="4" src="https://static.igem.org/mediawiki/2014/0/0e/OxigemDotsSafety.png" style="float:left;position:fixed;margin-left:-250px; top:88.15%; height:11.9%;" />
| |
| | | | |
| - | <a href="https://2014.igem.org/Team:Oxford"><img id="sidebarlogo" class="oxigem" src="https://static.igem.org/mediawiki/2014/a/a4/Oxigemsidebarlogo.png" style="float:left;position:fixed;margin-left:-250px; top:42.5%; height:15%;"/></a>
| |
| | | | |
| - | <img src="https://static.igem.org/mediawiki/2014/3/37/OxigemDotModelling.png" style="float:left;position:fixed; top:59.3%; height:4.125%;" />
| |
| - | <img src="https://static.igem.org/mediawiki/2014/0/05/OxigemDotAchievements.png" style="float:left;position:fixed; top:71%; height:4%;" />
| |
| - | <img src="https://static.igem.org/mediawiki/2014/7/77/OxigemDotiGEMcomm.png" style="float:left;position:fixed; top:81.5%; height:4.375%;" />
| |
| - | <img src="https://static.igem.org/mediawiki/2014/2/27/OxigemDotSafety.png" style="float:left;position:fixed; top:93%; height:4.125%;" />
| |
| - | <img src="https://static.igem.org/mediawiki/2014/e/e7/OxigemDotDCMation.png" style="float:left;position:fixed; top:37%; height:4.125%;" />
| |
| - | <img src="https://static.igem.org/mediawiki/2014/9/94/OxigemDotInterlab.png" style="float:left;position:fixed; top:25%; height:4.125%;" />
| |
| - | <img src="https://static.igem.org/mediawiki/2014/1/19/OxigemDotP%26P.png" style="float:left;position:fixed; top:13.5%; height:4.375%;" />
| |
| - | <img src="https://static.igem.org/mediawiki/2014/c/cc/OxigemDotTeam.png" style="float:left;position:fixed; top:3%; height:4.375%;" />
| |
| | | | |
| - | <img id="modelling1" src="https://static.igem.org/mediawiki/2014/9/93/OxigemDotModelling1.png" style="display:none;float:left;position:fixed; top:59.3%; height:4.125%;" /> | + | <br> |
| - | <img id="achievements1" src="https://static.igem.org/mediawiki/2014/0/0f/OxigemDotAchievements1.png" style="display:none;float:left;position:fixed; top:71%; height:4%;" />
| + | |
| - | <img id="igemcomm1" src="https://static.igem.org/mediawiki/2014/a/a8/OxigemDotiGEMcomm1.png" style="display:none;float:left;position:fixed; top:81.5%; height:4.375%;" />
| + | |
| - | <img id="safety1" src="https://static.igem.org/mediawiki/2014/e/ee/OxigemDotSafety1.png" style="display:none;float:left;position:fixed; top:93%; height:4.125%;" />
| + | |
| - | <img id="dcmation1" src="https://static.igem.org/mediawiki/2014/d/db/OxigemDotDCMation1.png" style="display:none;float:left;position:fixed; top:37%; height:4.125%;" />
| + | |
| - | <img id="interlab1" src="https://static.igem.org/mediawiki/2014/5/52/OxigemDotInterlab1.png" style="display:none;float:left;position:fixed; top:25%; height:4.125%;" />
| + | |
| - | <img id="policy1" src="https://static.igem.org/mediawiki/2014/b/bf/OxigemDotP%26P1.png" style="display:none;float:left;position:fixed; top:13.5%; height:4.375%;" />
| + | |
| - | <img id="team1" src="https://static.igem.org/mediawiki/2014/c/c5/OxigemDotTeam1.png" style="display:none;float:left;position:fixed; top:3%; height:4.375%;" />
| + | |
| | | | |
| - | <a href="#"><img class="heading" id="modelling" src="https://static.igem.org/mediawiki/2014/e/e0/OxigemSidebarModelling.png" style="opacity:0.8;float:left;position:fixed; top:59%; height:4.5%;" /></a>
| |
| - | <a href="#"><img class="heading" id="achievements" src="https://static.igem.org/mediawiki/2014/4/4a/OxigemSidebarAchievements.png" style="opacity:0.75;float:left;position:fixed; top:71%; height:4%;" /></a>
| |
| - | <a href="#"><img class="heading" id="igemcomm" src="https://static.igem.org/mediawiki/2014/8/83/OxigemSidebariGEMcomm.png" style="opacity:0.8;float:left;position:fixed; top:81.1%; height:5.375%;" /></a>
| |
| - | <a href="https://2014.igem.org/Team:Oxford/safety"><img class="heading" id="safety" src="https://static.igem.org/mediawiki/2014/3/3d/OxigemSidebarSafety.png" style="opacity:0.75;float:left;position:fixed; top:92.9%; height:4.375%;" /></a>
| |
| - | <a href="#"><img class="heading" id="dcmation" src="https://static.igem.org/mediawiki/2014/1/18/OxigemSidebarDCMation.png" style="opacity:0.8;float:left;position:fixed; top:36%; height:5.75%;" /></a>
| |
| - | <a href="#"><img class="heading" id="interlab" src="https://static.igem.org/mediawiki/2014/e/e2/OxigemSidebarInterlab.png" style="opacity:0.8;float:left;position:fixed; top:24.4%; height:5.25%;" /></a>
| |
| - | <a href="https://2014.igem.org/Team:Oxford/policy_and_practices"><img class="heading" id="policy" src="https://static.igem.org/mediawiki/2014/7/7b/OxigemSidebarP%26P.png" style="opacity:0.8;float:left;position:fixed; top:13.2%; height:4.875%;" /></a>
| |
| - | <a href="https://2014.igem.org/Team:Oxford/team"><img class="heading" id="team" src="https://static.igem.org/mediawiki/2014/3/3b/OxigemSidebarTeam.png" style="opacity:0.8;float:left;position:fixed; top:3%; height:4.625%;" /></a>
| |
| | | | |
| | | | |
| | | | |
| | | | |
| - |
| |
| - |
| |
| - | <img src="https://static.igem.org/mediawiki/2014/6/60/OxigemAchievements2.png" style="position:fixed; display:none; height:4%; top:37%; left:2%;" />
| |
| - |
| |
| - |
| |
| - | <div class="iGEMlogo" style="width:6.5%; position:absolute; top:0.7%; right:0.5%; min-width:50px;">
| |
| - | <a href="https://2014.igem.org/Main_Page" target="_blank"><img src="https://static.igem.org/mediawiki/2014/5/56/OxigemiGEMgrey.png" style="width:100%"/></a>
| |
| - | </div>
| |
| - | <a href="#"><img id="arrowl" src="https://static.igem.org/mediawiki/2014/1/1d/OxigemArrowleft.png" style="position:fixed; width:50px; top:23%;right:0px; opacity:0.6; z-index:4;" /></a>
| |
| - | <div id="grey" style="width:190px; position:fixed; top:23%; right:-175px; z-index:4;">
| |
| - | <img src="https://static.igem.org/mediawiki/2014/0/0d/OxigemGrey.png" style="position:relative;width:100%;" />
| |
| - | <a href="#"><img id="arrowr" src="https://static.igem.org/mediawiki/2014/0/03/OxigemArrowr.png" style="position:absolute;width:14%;top:5%;left:10%;"></a>
| |
| - | <div class="fbicon" style="position:absolute;width:23%; top:20%; left:9%;" onmouseover=
| |
| - | "iconleft(this)" onmouseout="iconnormal(this)" border="0"><a href="https://www.facebook.com/oxfordigem" target="_blank" style="background-image: none;"><img src="https://static.igem.org/mediawiki/2014/8/88/OxigemIconfacebook.png" style="width:100%;" /></a>
| |
| - | </div>
| |
| - | <div class="twicon" style="position:absolute;width:23%; top:35%; left:9%;" onmouseover=
| |
| - | "iconleft(this)" onmouseout="iconnormal(this)" border="0">
| |
| - | <a href="https://twitter.com/OxfordiGEM" target="_blank" style="background-image: none;"><img src="https://static.igem.org/mediawiki/2014/3/3d/OxigemIgemtwitter.png" style="width:100%;" /></a>
| |
| - | </div>
| |
| - | <div class="yticon" style="position:absolute;width:23%; top:50%; left:9%;" onmouseover=
| |
| - | "iconleft(this)" onmouseout="iconnormal(this)" border="0">
| |
| - | <a href="https://www.youtube.com/channel/UCx1QJHqQcZ09aT97V2f4Xdw" target="_blank" style="background-image: none;"><img src="https://static.igem.org/mediawiki/2014/e/ea/OxigemIconyoutube.png" style="width:100%;" /></a>
| |
| - | </div>
| |
| - | <div class="oxicon" style="position:absolute;width:23%; top:65%; left:9%;" onmouseover=
| |
| - | "iconleft(this)" onmouseout="iconnormal(this)" border="0">
| |
| - | <a href="http://www.ox.ac.uk" target="_blank"><img src="https://static.igem.org/mediawiki/2014/8/8d/Iconoxford.png" style="width:100%;" /></a>
| |
| - | </div>
| |
| - | <div class="mailicon" style="position:absolute;width:23%; top:80%; left:9%;" onmouseover=
| |
| - | "iconleft(this)" onmouseout="iconnormal(this)" border="0" >
| |
| - | <a href="mailto:oxfordigem@bioch.ox.ac.uk" target="_blank" style="background-image: none;"><img src="https://static.igem.org/mediawiki/2014/3/35/OxigemIconmail.png" style="width:100%;" /></a>
| |
| - | </div>
| |
| | | | |
| | </body> | | </body> |
| | </html> | | </html> |
| | + | |
| | + | {{Team:Oxford/templates/footer}} |
 "
"