Team:Heidelberg/testing/Teampage old
From 2014.igem.org
| (21 intermediate revisions not shown) | |||
| Line 9: | Line 9: | ||
{{:Team:Heidelberg/Templates/IncludeJS|:Team:Heidelberg/js/slick}} | {{:Team:Heidelberg/Templates/IncludeJS|:Team:Heidelberg/js/slick}} | ||
{{:Team:Heidelberg/Templates/BootstrapNav}} | {{:Team:Heidelberg/Templates/BootstrapNav}} | ||
| - | |||
<html> | <html> | ||
| - | <div class="container grey"> | + | <div class="container grey main"> |
<div class="row"> | <div class="row"> | ||
| - | <div class="col-lg- | + | <div class="col-lg-6 col-lg-offset-1" > |
| - | <h1>Team</h1> | + | <h1><b>Team</b></h1> |
<blockquote> | <blockquote> | ||
<p>irgendein kluger Spruch, der uns noch genialer macht.</p> | <p>irgendein kluger Spruch, der uns noch genialer macht.</p> | ||
</blockquote> | </blockquote> | ||
| + | </div> | ||
| + | <div class="col-lg-3 col-md-6 col-sm-6"><button id="Teammembers-btn" class="btn btn-danger">Students</button><button id="Supervisors-btn" class="btn btn-danger">Supervisors</button></div> | ||
| + | <div class="col-lg-1 col-md-2 col-md-offset-4 col-sm-2 col-sm-offset-4 col-lg-offset-0 col-xs-2 col-xs-offset-4"> | ||
| + | <img src="/wiki/images/d/d3/Team_icon_red.png" class="img-responsive icon" /> | ||
</div> | </div> | ||
</div> | </div> | ||
<div class="row" style="position:relative"> | <div class="row" style="position:relative"> | ||
| - | <div id=" | + | <div id="memberSelector" class="col-lg-3 col-md-6 col-sm-4 col-xs-3"> |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
<div class="row Team"> | <div class="row Team"> | ||
| - | <div class="col-lg-6 col-md-6"> | + | <div class="col-lg-6 col-md-6 col-sm-6"> |
<a id="Member-Ludwig" href="#Ludwig" class="thumbnail"> | <a id="Member-Ludwig" href="#Ludwig" class="thumbnail"> | ||
<img src="/wiki/images/8/81/Placeholder-small.jpg" alt="..."> | <img src="/wiki/images/8/81/Placeholder-small.jpg" alt="..."> | ||
</a> | </a> | ||
</div> | </div> | ||
| - | <div class="col-lg-6 col-md-6"> | + | <div class="col-lg-6 col-md-6 col-sm-6"> |
<a id="Member-KarlHeinz" href="#KarlHeinz" class="thumbnail"> | <a id="Member-KarlHeinz" href="#KarlHeinz" class="thumbnail"> | ||
<img src="/wiki/images/d/d9/Placeholder2-small.jpg" alt="..."> | <img src="/wiki/images/d/d9/Placeholder2-small.jpg" alt="..."> | ||
| Line 49: | Line 38: | ||
</div> | </div> | ||
<div class="row Team"> | <div class="row Team"> | ||
| - | <div class="col-lg-6 col-md-6"> | + | <div class="col-lg-6 col-md-6 col-sm-6"> |
<a id="Member-Ludwig" href="#Ludwig" class="thumbnail"> | <a id="Member-Ludwig" href="#Ludwig" class="thumbnail"> | ||
<img src="/wiki/images/8/81/Placeholder-small.jpg" alt="..."> | <img src="/wiki/images/8/81/Placeholder-small.jpg" alt="..."> | ||
</a> | </a> | ||
</div> | </div> | ||
| - | <div class="col-lg-6 col-md-6"> | + | <div class="col-lg-6 col-md-6 col-sm-6"> |
<a id="Member-KarlHeinz" href="#KarlHeinz" class="thumbnail"> | <a id="Member-KarlHeinz" href="#KarlHeinz" class="thumbnail"> | ||
<img src="/wiki/images/d/d9/Placeholder2-small.jpg" alt="..."> | <img src="/wiki/images/d/d9/Placeholder2-small.jpg" alt="..."> | ||
| Line 61: | Line 50: | ||
</div> | </div> | ||
<div class="row Team"> | <div class="row Team"> | ||
| - | <div class="col-lg-6 col-md-6"> | + | <div class="col-lg-6 col-md-6 col-sm-6"> |
<a id="Member-Ludwig" href="#Ludwig" class="thumbnail"> | <a id="Member-Ludwig" href="#Ludwig" class="thumbnail"> | ||
<img src="/wiki/images/8/81/Placeholder-small.jpg" alt="..."> | <img src="/wiki/images/8/81/Placeholder-small.jpg" alt="..."> | ||
</a> | </a> | ||
</div> | </div> | ||
| - | <div class="col-lg-6 col-md-6"> | + | <div class="col-lg-6 col-md-6 col-sm-6"> |
<a id="Member-KarlHeinz" href="#KarlHeinz" class="thumbnail"> | <a id="Member-KarlHeinz" href="#KarlHeinz" class="thumbnail"> | ||
<img src="/wiki/images/d/d9/Placeholder2-small.jpg" alt="..."> | <img src="/wiki/images/d/d9/Placeholder2-small.jpg" alt="..."> | ||
| Line 73: | Line 62: | ||
</div> | </div> | ||
<div class="row Team"> | <div class="row Team"> | ||
| - | <div class="col-lg-6 col-md-6"> | + | <div class="col-lg-6 col-md-6 col-sm-6"> |
<a id="Member-Ludwig" href="#Ludwig" class="thumbnail"> | <a id="Member-Ludwig" href="#Ludwig" class="thumbnail"> | ||
<img src="/wiki/images/8/81/Placeholder-small.jpg" alt="..."> | <img src="/wiki/images/8/81/Placeholder-small.jpg" alt="..."> | ||
</a> | </a> | ||
</div> | </div> | ||
| - | <div class="col-lg-6 col-md-6"> | + | <div class="col-lg-6 col-md-6 col-sm-6"> |
<a id="Member-KarlHeinz" href="#KarlHeinz" class="thumbnail"> | <a id="Member-KarlHeinz" href="#KarlHeinz" class="thumbnail"> | ||
<img src="/wiki/images/d/d9/Placeholder2-small.jpg" alt="..."> | <img src="/wiki/images/d/d9/Placeholder2-small.jpg" alt="..."> | ||
| Line 85: | Line 74: | ||
</div> | </div> | ||
<div class="row Team"> | <div class="row Team"> | ||
| - | <div class="col-lg-6 col-md-6"> | + | <div class="col-lg-6 col-md-6 col-sm-6"> |
<a id="Member-Ludwig" href="#Ludwig" class="thumbnail"> | <a id="Member-Ludwig" href="#Ludwig" class="thumbnail"> | ||
<img src="/wiki/images/8/81/Placeholder-small.jpg" alt="..."> | <img src="/wiki/images/8/81/Placeholder-small.jpg" alt="..."> | ||
</a> | </a> | ||
</div> | </div> | ||
| - | <div class="col-lg-6 col-md-6"> | + | <div class="col-lg-6 col-md-6 col-sm-6"> |
<a id="Member-KarlHeinz" href="#KarlHeinz" class="thumbnail"> | <a id="Member-KarlHeinz" href="#KarlHeinz" class="thumbnail"> | ||
<img src="/wiki/images/d/d9/Placeholder2-small.jpg" alt="..."> | <img src="/wiki/images/d/d9/Placeholder2-small.jpg" alt="..."> | ||
| Line 97: | Line 86: | ||
</div> | </div> | ||
<div class="row Team"> | <div class="row Team"> | ||
| - | <div class="col-lg-6 col-md-6"> | + | <div class="col-lg-6 col-md-6 col-sm-6"> |
<a id="Member-Ludwig" href="#Ludwig" class="thumbnail"> | <a id="Member-Ludwig" href="#Ludwig" class="thumbnail"> | ||
<img src="/wiki/images/8/81/Placeholder-small.jpg" alt="..."> | <img src="/wiki/images/8/81/Placeholder-small.jpg" alt="..."> | ||
</a> | </a> | ||
</div> | </div> | ||
| - | <div class="col-lg-6 col-md-6"> | + | <div class="col-lg-6 col-md-6 col-sm-6"> |
<a id="Member-KarlHeinz" href="#KarlHeinz" class="thumbnail"> | <a id="Member-KarlHeinz" href="#KarlHeinz" class="thumbnail"> | ||
<img src="/wiki/images/d/d9/Placeholder2-small.jpg" alt="..."> | <img src="/wiki/images/d/d9/Placeholder2-small.jpg" alt="..."> | ||
| Line 109: | Line 98: | ||
</div> | </div> | ||
<div class="row Supervisor"> | <div class="row Supervisor"> | ||
| - | <div class="col-lg-6 col-md-6"> | + | <div class="col-lg-6 col-md-6 col-sm-6"> |
<a id="Member-KarlHeinz" href="#KarlHeinz" class="thumbnail"> | <a id="Member-KarlHeinz" href="#KarlHeinz" class="thumbnail"> | ||
<img src="/wiki/images/d/d9/Placeholder2-small.jpg" alt="..."> | <img src="/wiki/images/d/d9/Placeholder2-small.jpg" alt="..."> | ||
</a> | </a> | ||
</div> | </div> | ||
| - | <div class="col-lg-6 col-md-6"> | + | <div class="col-lg-6 col-md-6 col-sm-6"> |
<a id="Member-Ludwig" href="#Ludwig" class="thumbnail"> | <a id="Member-Ludwig" href="#Ludwig" class="thumbnail"> | ||
<img src="/wiki/images/8/81/Placeholder-small.jpg" alt="..."> | <img src="/wiki/images/8/81/Placeholder-small.jpg" alt="..."> | ||
| Line 121: | Line 110: | ||
</div> | </div> | ||
<div class="row Supervisor"> | <div class="row Supervisor"> | ||
| - | <div class="col-lg-6 col-md-6"> | + | <div class="col-lg-6 col-md-6 col-sm-6"> |
<a id="Member-KarlHeinz" href="#KarlHeinz" class="thumbnail"> | <a id="Member-KarlHeinz" href="#KarlHeinz" class="thumbnail"> | ||
<img src="/wiki/images/d/d9/Placeholder2-small.jpg" alt="..."> | <img src="/wiki/images/d/d9/Placeholder2-small.jpg" alt="..."> | ||
</a> | </a> | ||
</div> | </div> | ||
| - | <div class="col-lg-6 col-md-6"> | + | <div class="col-lg-6 col-md-6 col-sm-6"> |
<a id="Member-Ludwig" href="#Ludwig" class="thumbnail"> | <a id="Member-Ludwig" href="#Ludwig" class="thumbnail"> | ||
<img src="/wiki/images/8/81/Placeholder-small.jpg" alt="..."> | <img src="/wiki/images/8/81/Placeholder-small.jpg" alt="..."> | ||
| Line 133: | Line 122: | ||
</div> | </div> | ||
<div class="row Supervisor"> | <div class="row Supervisor"> | ||
| - | <div class="col-lg-6 col-md-6"> | + | <div class="col-lg-6 col-md-6 col-sm-6"> |
<a id="Member-KarlHeinz" href="#KarlHeinz" class="thumbnail"> | <a id="Member-KarlHeinz" href="#KarlHeinz" class="thumbnail"> | ||
<img src="/wiki/images/d/d9/Placeholder2-small.jpg" alt="..."> | <img src="/wiki/images/d/d9/Placeholder2-small.jpg" alt="..."> | ||
</a> | </a> | ||
</div> | </div> | ||
| - | <div class="col-lg-6 col-md-6"> | + | <div class="col-lg-6 col-md-6 col-sm-6"> |
<a id="Member-Ludwig" href="#Ludwig" class="thumbnail"> | <a id="Member-Ludwig" href="#Ludwig" class="thumbnail"> | ||
<img src="/wiki/images/8/81/Placeholder-small.jpg" alt="..."> | <img src="/wiki/images/8/81/Placeholder-small.jpg" alt="..."> | ||
| Line 145: | Line 134: | ||
</div> | </div> | ||
</div> | </div> | ||
| - | + | <div class="col-lg-4 col-md-6 col-sm-8 col-xs-9 col-lg-push-5 memberview"> | |
| - | <div class="col-lg-4 col-md-6 col-sm- | + | |
<div class="imageBorder"> | <div class="imageBorder"> | ||
<img id="memberImageOverlay" src="/wiki/images/7/71/Heidelberg_Placeholder.jpg" alt="Image Overlay" class="img-responsive"/> | <img id="memberImageOverlay" src="/wiki/images/7/71/Heidelberg_Placeholder.jpg" alt="Image Overlay" class="img-responsive"/> | ||
| Line 152: | Line 140: | ||
</div> | </div> | ||
</div> | </div> | ||
| - | <div class="col-lg- | + | <div class="col-lg-5 col-md-12 col-sm-12 col-xs-12 col-lg-pull-4 memberview well"> |
<h2 id="Name">Ludwig XIV</h2> | <h2 id="Name">Ludwig XIV</h2> | ||
<dl class="dl-horizontal"> | <dl class="dl-horizontal"> | ||
| Line 163: | Line 151: | ||
</p> | </p> | ||
</div> | </div> | ||
| - | <div class="col-lg- | + | <div class="col-lg-9 col-md-6 col-sm-8 col-xs-9 col-md-offset-6 col-sm-offset-4 col-xs-offset-3 col-lg-offset-3 team-overlay"> |
<div class="row" > | <div class="row" > | ||
<div class="col-lg-12"> | <div class="col-lg-12"> | ||
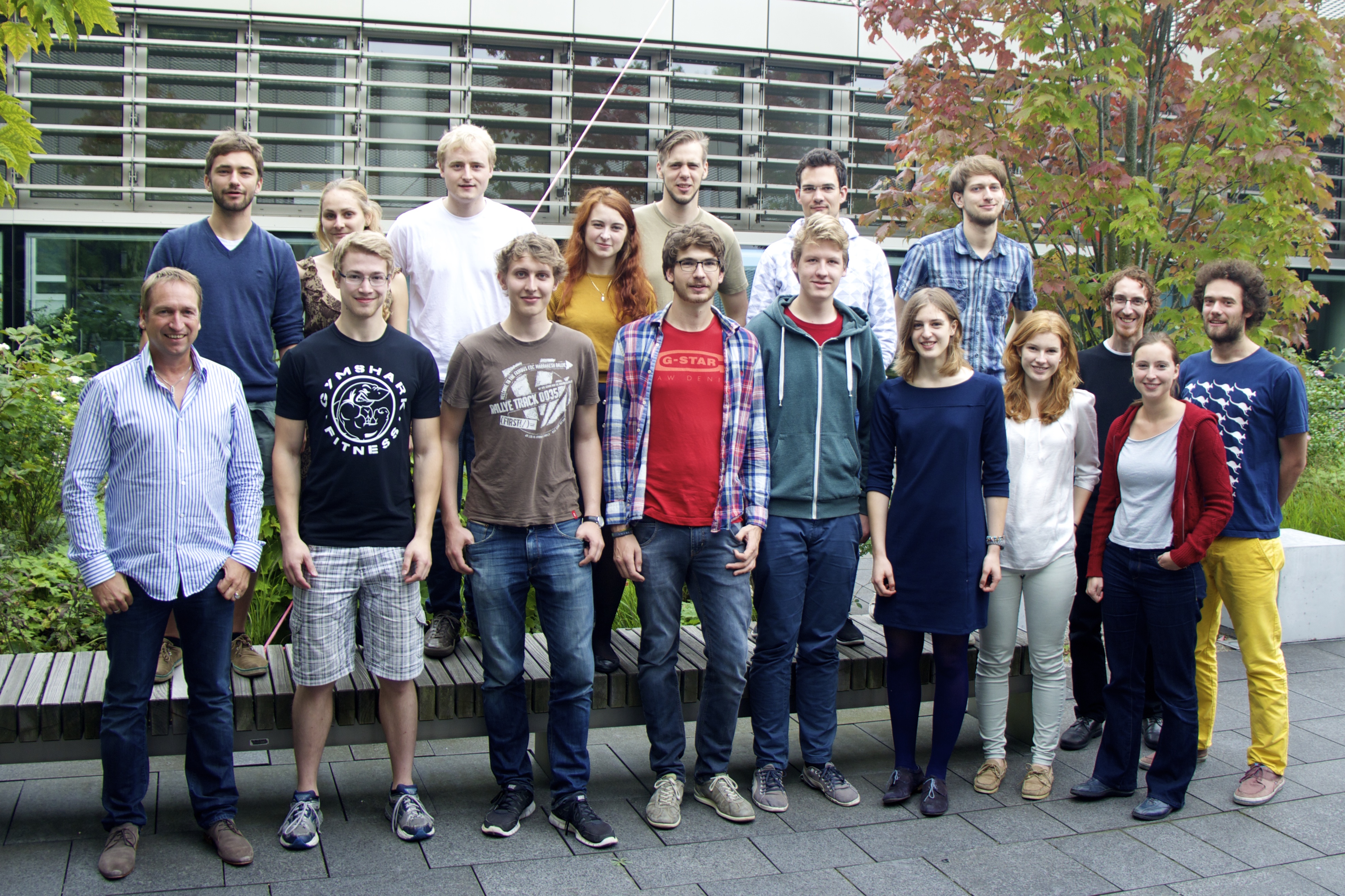
| - | <img class="img-responsive" src="/wiki/images/b/be/Heidelberg_Team.jpg" /> | + | <img class="img-responsive border" src="/wiki/images/b/be/Heidelberg_Team.jpg" /> |
</div> | </div> | ||
<div class="col-lg-12"> | <div class="col-lg-12"> | ||
Latest revision as of 15:31, 1 October 2014
Team
irgendein kluger Spruch, der uns noch genialer macht.


Ludwig XIV
- Subject
- Lasagne
- Age
- 7
- Alias
- The King
Ludwig XIV. gilt als klassischer Vertreter des höfischen Absolutismus. Der Leitsatz des Absolutismus, L’État, c’est moi! (Der Staat bin ich!) wird ihm jedoch fälschlicherweise zugeschrieben.[1] Er festigte die Macht der Krone durch den Ausbau der Verwaltung, die Bekämpfung der Opposition in Kreisen des Adels sowie durch die Förderung der französischen Wirtschaft. Die Hofkultur wurde ganz auf die Person des Herrschers zugeschnitten. Zum Symbol für dessen herausragende Stellung wurde sein prunkvolles Auftreten. Der König förderte Künste und Wissenschaften, was eine Blütezeit der französischen Kultur zur Folge hatte. Ludwig XIV. vertrat eine expansive und kriegerische Außenpolitik, durch die Frankreich unter seiner Regentschaft eine dominierende Stellung in Europa gewann und seine Großmachtstellung in der Neuzeit etablierte.
 "
"