Emergence, Complexity and Simplicity
"The whole is more than the sum of its parts" Aristotle
Emergence describes how novel properties can arise from lower-complexity parts, where these properties are not observed.[12] This phenomenon is wide-spread in nature. One straight-forward example is water: molecules of H2O are here considered as simple subparts. The liquid "water" is a system consisting of several H2O molecules. One well-known property of this system is temperature. Nevertheless, no molecules can be characterized by such a property. Along with other properties as viscosity and pressure, temperature is an emergent property of the system.
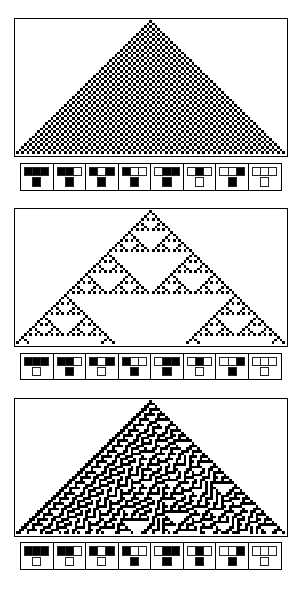
In nature, one particular pattern formation retained our attention: some sea snail present a complex pattern on their shells. The "Cloth of Gold" observed on textile cones results from an inner computation of the neural cells of the sea snail. The complex pattern emerges from the assembly of different cells.
Pattern can be characterized by their complexity. Complexity is no synonym for randomness or for complication. Complexity absorbs two a priori opposite concepts: order and randomness. A complex pattern is random and ordered. How is it possible to merge the two concepts together? How can a scientist take it into account? Our Human Practice section is focused on those philosophical and epistemiological issues.
 "
"