Team:Heidelberg
From 2014.igem.org
(Difference between revisions)
| (142 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
| - | {{MainTemplate}} | + | {{:Team:Heidelberg/Templates/MainTemplate}} |
| - | {{ | + | {{:Team:Heidelberg/Templates/IncludeCSS|:Team:Heidelberg/css/bootstrapcss}} |
| + | {{:Team:Heidelberg/Templates/IncludeCSS|:Team:Heidelberg/css/bootstraptheme}} | ||
| + | {{:Team:Heidelberg/Templates/IncludeCSS|:Team:Heidelberg/css/overrides}} | ||
| + | {{:Team:Heidelberg/Templates/IncludeCSS|:Team:Heidelberg/css/frontpage}} | ||
| + | {{:Team:Heidelberg/Templates/IncludeJS|:Team:Heidelberg/js/jquery}} | ||
| + | {{:Team:Heidelberg/Templates/IncludeJS|:Team:Heidelberg/js/bootstrapjs}} | ||
| + | {{:Team:Heidelberg/Templates/IncludeJS|:Team:Heidelberg/js/scrollTo}} | ||
| + | {{:Team:Heidelberg/Templates/IncludeJS|:Team:Heidelberg/js/tweenmax}} | ||
| + | {{:Team:Heidelberg/Templates/IncludeJS|:Team:Heidelberg/js/scrollmagic}} | ||
| + | {{:Team:Heidelberg/Templates/FrontNav}} | ||
<html> | <html> | ||
| - | |||
| - | |||
| - | < | + | <div class="container"> |
| - | < | + | <a href="https://2014.igem.org" style="position:absolute;z-index:1;"><img src="/wiki/images/5/5d/IGEM_logo_white.png" style="height:70px;" alt="iGEM Logo" /></a> |
| - | < | + | <img id="ring" style="visibility:hidden;" src="/wiki/images/0/0d/Heidelberg_Firering_red.png" alt="Ring of fire Image"/> |
| + | <div class="row"> | ||
| + | <div class="jumbotron slide epic-background" style="position:relative;"> | ||
| + | <div id="img-placeholder" class="col-lg-6 col-md-6 col-sm-12"> | ||
| + | <img id="placeholder" class="img-responsive" src="/wiki/images/0/0d/Heidelberg_Firering_red.png" alt="Ring of fire Image"/> | ||
| + | </div> | ||
| + | <div class="col-lg-6 col-md-6 col-sm-12 impressiv"> | ||
| + | <div class="hidden-sm hidden-xs" style="padding-top:100px;"></div> | ||
| + | <h3 class="normal-medium-text">iGEM TEAM <span>HEIDELBERG</span> 2014</h3> | ||
| + | <h1 class="very-large-text">THE RING<br />OF <span>FIRE</span></h1> | ||
| + | |||
| + | <p style="font-size:30px"> Click <a href="/Team:Heidelberg/Project#Abstract">here</a> to view our abstract. | ||
| + | <br/> | ||
| + | Scroll down to EXPLORE our project. | ||
| + | </div> | ||
| + | <div class="clearfix"></div> | ||
| + | <div class="arrow arrow-right"></div > | ||
| + | <div id="scrollNag" class="arrow arrow-right"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="row"> | ||
| + | <div id="second" class="jumbotron slide grey second"> | ||
| + | <div id="placeholder-2" class="col-lg-3 col-md-3 hidden-sm hidden-xs"> | ||
| + | </div> | ||
| + | <div class="col-lg-9 col-md-9 col-sm-12" style="text-align: right;"> | ||
| + | <p><span class="larger red-text">Nature</span> has made many curious inventions. One of these are</p> | ||
| + | <h1 class="very-large-text red-text bold" style="text-align:right;"><a href="https://2014.igem.org/Team:Heidelberg/Toolbox/Circularization">CIRCULAR PROTEINS</a></h1> | ||
| + | <p>which are unconventional peptides that neither have a beginning, nor an ending</p><br> | ||
| + | <p class="normal-medium-text bold">These proteins are extremely <span class="red-text">resistant</span> against | ||
| + | <span class="red-text">high temperatures</span>, pH changes and proteases.</p> | ||
| + | <p class="normal-medium-text align-right">We established protein <a href="/Team:Heidelberg/Toolbox/Circularization"> circularization </a> as a new<br>powerful tool for Synthetic Biology and set the foundations<br>to render any protein heat stable.</p> | ||
| + | </div> | ||
| + | <div class="arrow arrow-left"></div> | ||
| + | <div class="clearfix"></div> | ||
| + | </div> | ||
| - | < | + | </div> |
| - | </div> <!-- | + | |
| - | </div> <!-- | + | <div class="row"> |
| + | <div class="jumbotron slide red red-ring"> | ||
| + | <h1 class="large-text bold">Wondering how we circularize?</h1> | ||
| + | <h2 class="normal-medium-text align-right bold">Let us introduce you to the next generation of bioengineering...</h2> | ||
| + | <h2 class="align-right" style="font-size: 40px; font-weight:normal">come DISCOVER the <a href="/Team:Heidelberg/Project/Background">MECHANISM of SPLIT INTEINS</a></h2><br><br> | ||
| + | |||
| + | <div class="col-lg-6 normal-medium-text"> | ||
| + | <p class=""><span class="larger">Inteins excise themselves out of proteins and in doing so the remaining flanking parts are irreversibly joined</span></p> | ||
| + | <p><span class="larger">– an effective mechanism to circularize proteins.</span></p> | ||
| + | </div> | ||
| + | <div class="col-lg-6"> | ||
| + | |||
| + | </div> | ||
| + | <div class="arrow arrow-right"></div> | ||
| + | <div class="clearfix"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="row"> | ||
| + | <div class="jumbotron slide darker-background modeling-image-bg" style="color:white;"> | ||
| + | <div> | ||
| + | <div class="col-xs-12"> | ||
| + | <p class="normal-medium-text">But messing with protein structure can be disastrous,<br><span class="medium-text">you can only win with good <a class="bold" href="/Team:Heidelberg/Modeling">MODELING</a>.</span></p><br><br> | ||
| + | <p class="normal-medium-text"><span>Find out the <span class="bold">EXCITING THEORY</span><br>behind <span class="bold">RIGID LINKERS</span> and their <span class="bold">ANGLES</span></span></p> | ||
| + | <br> | ||
| + | <p><span class="larger">We developed <a href="/Ream:Heidelberg/Software/Linker_Software">CRAUT</a>,<br> | ||
| + | a comprehensive software which identifies<br> | ||
| + | the optimal path to connect a protein’s termini<br> | ||
| + | preserving structure and function.</span></p> | ||
| + | </div> | ||
| + | <div class="col-lg-12"> | ||
| + | <p><span class="larger">Look at our extensive wet-lab SCREENING to improve and calibrate our software using <a class="red-text" href="/Team:Heidelberg/Project/Linker_Screening">lambda lysozyme</a>!</span></p> | ||
| + | </div> | ||
| + | <div class="clearfix"></div> | ||
| + | </div> | ||
| + | <div class="arrow arrow-left"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="row"> | ||
| + | <div class="jumbotron slide grey"> | ||
| + | <div> | ||
| + | <div> | ||
| + | <div class="col-md-4 col-md-offset-0 col-xs-6 col-xs-offset-3" style="z-index:5;"> | ||
| + | <a href="/Team:Heidelberg/Software/igemathome"><img class="img-responsive" src="/wiki/images/e/e5/Heidelberg_Frontpage_igemathome.png"></a> | ||
| + | </div> | ||
| + | <div class="col-md-8 col-xs-12"> | ||
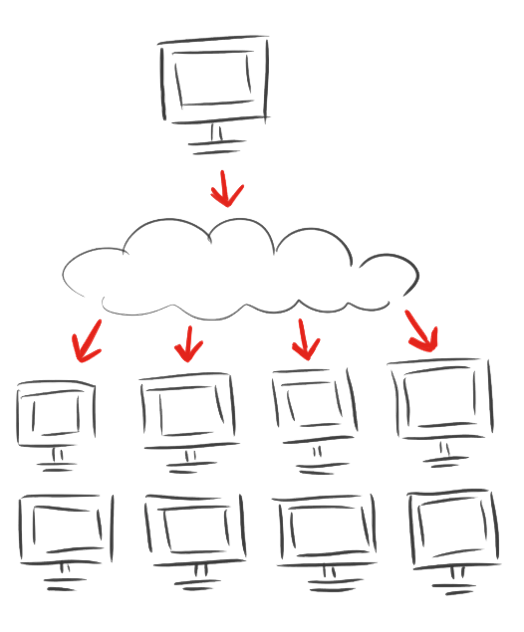
| + | <p class="align-right"><span class="larger">As calculations on protein structures are costly<br>we involved the rest of the world with</span></p> | ||
| + | <h1 class="align-right bold very-large-text dark-red-text"><span style="font-size:1.5em;"><a href="/Team:Heidelberg/Human_Practice/igemathome">iGEM@home</a></span></h1> | ||
| + | </div> | ||
| + | <div class="clearfix"></div> | ||
| + | </div> | ||
| + | <div class="col-md-8 col-xs-12"> | ||
| + | <h3 class="medium-text bold">Empowering science!</h3><br> | ||
| + | <p class="normal-medium-text"><a href="/Team:Heidelberg/Software/igemathome">NEW PLATFORM</a> for distributed computing.</p> | ||
| + | <p><span class="larger">Volunteers provide the idle calacity of their home computers.</span></p> | ||
| + | <p class=""><span class="larger">And, with an established user base with more than <span class="larger red-text">1000</span> computers, we effectively <a href="/Team:Heidelberg/Human_Practice/igemathome" >bring synthetic biology to society</a> in a new way!</span></p> | ||
| + | </div> | ||
| + | <div class="col-md-4 col-md-offset-0 col-sm-offset-3 col-sm-6 col-xs-offset-2 col-xs-8"> | ||
| + | <a href="/Team:Heidelberg/Human_Practice/igemathome" ><img style="position:relative; top: -35px;" class="img-responsive" src="/wiki/images/5/52/Heidelberg_Frontpage_igemathome_cloud.png"></a> | ||
| + | </div> | ||
| + | <div class="clearfix"></div> | ||
| + | </div> | ||
| + | <div class="arrow arrow-right"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div style="position:relative;" class="row"> | ||
| + | <div class="jumbotron slide darker-background"> | ||
| + | <div> | ||
| + | <div class="col-md-4 col-md-push-8 col-md-offset-0 col-xs-offset-3 col-xs-6" style="z-index:5;"> | ||
| + | <a href="/Team:Heidelberg/Project/PCR_2.0" ><img class="img-responsive" src="/wiki/images/a/a6/Heidelberg_Project_Dnmt1.png"></a> | ||
| + | </div> | ||
| + | <div class="col-md-8 col-md-pull-4 col-xs-12"> | ||
| + | <h1 class="large-text">Our Application:</h1> | ||
| + | <h1 class="dark-grey-text large-text" style="text-align: right;"><span class="medium-large-text">circular <a href="/Team:Heidelberg/Project/PCR_2.0">heat-stable</a></span><br>DNA-methyltransferase</h1> | ||
| + | <br><br><p><span class="larger">Wouldn´t it be great to amplify DNA preserving the encoded epigenetic information?</span></p> | ||
| + | <p><span class="larger">This could lead to an ENTIRELY NEW way of performing PCRs with a <a href="/Team:Heidelberg/Project/PCR_2.0">heat stable methyltransferase</a>!</span></p> | ||
| + | <p> <br /><span class="larger">We'd like to call it</span></p> | ||
| + | </div> | ||
| + | <div class="clearfix"></div> | ||
| + | </div> | ||
| + | <div> | ||
| + | <div class="title-wrapper-dnmt1"> | ||
| + | <a href="/Team:Heidelberg/Project/PCR_2.0" class="title-dnmt1">PCR 2.0</a> | ||
| + | <span class="special-span-dnmt1"></span> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="arrow arrow-left"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="row"> | ||
| + | <div class="jumbotron slide epic-background" style="color:white;"> | ||
| + | <div class="col-lg-4 col-md-4 col-xs-12" style="height: 410px; position: relative"> | ||
| + | <div id="circ-box" class="descr-box"> | ||
| + | <a href="https://2014.igem.org/Team:Heidelberg/Project/Toolbox#Circularization"> | ||
| + | <img src="/wiki/images/5/58/Heidelberg_Toolbox_Circularization.png" id="circ-icon" class="toolbox-icon"> CIRCULARIZATION | ||
| + | </a> | ||
| + | </div> | ||
| + | <div id="oligo-box" class="descr-box"> | ||
| + | <a href="https://2014.igem.org/Team:Heidelberg/Project/Toolbox#Oligomerization"> | ||
| + | <img src="/wiki/images/4/40/Oligomerization.png" id="oligo-icon" class="toolbox-icon"> OLIGOMERIZATION | ||
| + | </a> | ||
| + | </div> | ||
| + | <div id="fusion-box" class="descr-box"> | ||
| + | <a href="https://2014.igem.org/Team:Heidelberg/Project/Toolbox#Fusion_and_Tagging"> | ||
| + | <img src="/wiki/images/8/87/Heidelberg_Toolbox_Fusion.png" id="fusion-icon" class="toolbox-icon"> FUSION | ||
| + | </a> | ||
| + | </div> | ||
| + | <div id="onoff-box" class="descr-box"> | ||
| + | <a href="https://2014.igem.org/Team:Heidelberg/Project/Toolbox#On_Off"> | ||
| + | <img src="/wiki/images/c/c2/Heidelberg_Toolbox_On-Off.png" id="onoff-icon" class="toolbox-icon"> ON/OFF | ||
| + | </a> | ||
| + | </div> | ||
| + | <div id="purification-box" class="descr-box"> | ||
| + | <a href="https://2014.igem.org/Team:Heidelberg/Project/Toolbox#Purification"> | ||
| + | <img src="/wiki/images/0/04/Heidelberg_Toolbox_Purification.png" id="purification-icon" class="toolbox-icon"> PURIFICATION | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="col-lg-8 col-md-8 col-xs-12"> | ||
| + | <h2 class="normal-medium-text align-right">One more thing.<br>Inteins are capable of much more!</h2> | ||
| + | <h1 class="medium-large-text align-right bold">We show you the world of</h1> | ||
| + | <h1 class="medium-text align-right red-text bold" style="font-size: 41px;">post-translational MODIFICATIONS</h1><br><br> | ||
| + | |||
| + | <p class="align-right "><span class="larger">We created an <a href="/Team:Heidelberg/Project/Toolbox">INTEIN TOOLBOX</a> so you can easily modify your protein in a standardized way.</span></p> | ||
| + | <p class="align-right"><span class="larger">Take a look at our <a href="/Team:Heidelberg/Parts/RFC">RFC</a>!</span></p> | ||
| + | <p class="align-right"><span class="larger">Explore all our tools!</span></p> | ||
| + | </div> | ||
| + | <div class="clearfix"></div> | ||
| + | <div class="arrow arrow-right"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="row"> | ||
| + | <div class="jumbotron slide red" style="color:white; position:relative;"> | ||
| + | <div class="col-lg-5 col-md-5 hidden-sm hidden-xs" style="position:relative; bottom:-48px;"> | ||
| + | <img class="img-responsive" src="/wiki/images/5/5e/Heidelberg_Frontpage_Team.png" /> | ||
| + | </div> | ||
| + | <div class="col-lg-7 col-md-7 col-sm-12 col-xs-12"> | ||
| + | <h1>Who are we?</h1> | ||
| + | <p>We are the iGEM Team Heidelberg 2014 consisting of 12 highly motivated bachelor and master students studying at Heidelberg University.</p> | ||
| + | <p>For our project we got great feedback and support from our supervisors.</p> | ||
| + | <p>Take a look at our <a href="/Team:Heidelberg/Team">Teampage</a>!</p> | ||
| + | <h1>Thank you!</h1> | ||
| + | <p>We want thank all people who helped us and supported our work in the lab.</p> | ||
| + | </div> | ||
| + | |||
| + | <div class="clearfix"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
</html> | </html> | ||
| + | |||
| + | {{:Team:Heidelberg/Templates/IncludeJS|:Team:Heidelberg/js/frontpage}} | ||
Latest revision as of 23:43, 16 October 2014
 "
"





 CIRCULARIZATION
CIRCULARIZATION
 OLIGOMERIZATION
OLIGOMERIZATION
 FUSION
FUSION
 ON/OFF
ON/OFF
 PURIFICATION
PURIFICATION