|
|
| (33 intermediate revisions not shown) |
| Line 1: |
Line 1: |
| | {{:Team:ETH Zurich/tpl/head|Background}} | | {{:Team:ETH Zurich/tpl/head|Background}} |
| - | <html>
| + | {{:Team:ETH Zurich/tpl/head/simplify}} |
| | | | |
| - | <script> | + | <center> |
| | + | {{:Team:ETH Zurich/tpl/scrollbutton3|Emergence|red}} |
| | + | {{:Team:ETH Zurich/tpl/scrollbuttontworows|Pattern|Formation|blue}} |
| | + | {{:Team:ETH Zurich/tpl/scrollbutton2|Biotools|green}} |
| | + | </center> |
| | | | |
| - | $(document).ready(function() {
| + | <html> <div id="Emergence" > <article class="Emergence complex"> </html> |
| - | | + | |
| - | $("text").on("click", function(){
| + | |
| - | var ID = $(this).attr("name");
| + | |
| - | $(this).text(function(i, text){
| + | |
| - | return text === "Complexify" ? "Simplify" : "Complexify";
| + | |
| - | })
| + | |
| - | $("article."+ID+".complex").toggle();
| + | |
| - | $("article."+ID+".simple").toggle();
| + | |
| - | });
| + | |
| - | | + | |
| - | $("polygon").on("click", function(){
| + | |
| - | var ID = $(this).next().attr("name");
| + | |
| - | $(this).next().text(function(i, text){
| + | |
| - | return text === "Complexify" ? "Simplify" : "Complexify";
| + | |
| - | })
| + | |
| - | $("article."+ID+".complex").toggle();
| + | |
| - | $("article."+ID+".simple").toggle();
| + | |
| - | });
| + | |
| - | });
| + | |
| - | | + | |
| - | </script> | + | |
| - | | + | |
| - | <div id="emergence"> | + | |
| - | | + | |
| - | <article class="emergence complex">
| + | |
| - | </html>
| + | |
| | {{:Team:ETH Zurich/project/background/emergence}} | | {{:Team:ETH Zurich/project/background/emergence}} |
| - | <html>
| + | <html> </article> <article class="Emergence simple" style="display:none;"> </html> |
| - | </article>
| + | |
| - | | + | |
| - | <article class="emergence simple" style="display:none;">
| + | |
| - | </html>
| + | |
| | {{:Team:ETH Zurich/project/overview/emergencesimple}} | | {{:Team:ETH Zurich/project/overview/emergencesimple}} |
| - | <html>
| + | <html> </article> </html> |
| - | </article>
| + | {{:Team:ETH Zurich/tpl/simpbutton|Emergence|red}} |
| - | </div>
| + | <html></div> </html> |
| - | | + | |
| - | | + | |
| - | <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" id="Layer_1" x="50%" y="0px" width="150" height="150" viewBox="0 0 100 100" enable-background="0 0 1000 1000" xml:space="preserve">
| + | |
| - | <a href="#emergence" id="bgreen" class="circled scrolly" style="text-decoration:none;">
| + | |
| - | <polygon style="cursor: pointer" x="0" stroke-width="100%" points="50,10 90,30 90,70 50,90 10,70 10,30"></polygon>
| + | |
| - | <text name="emergence" x="50" y="55" style="cursor: pointer" fill="#FFFFFF" font-size="15" text-anchor="middle">Simplify</text>
| + | |
| - | </a>
| + | |
| - | </svg>
| + | |
| - | | + | |
| - | | + | |
| - | </br>
| + | |
| - | </br>
| + | |
| - | </br>
| + | |
| - | </br>
| + | |
| - | | + | |
| - | <div id="ca">
| + | |
| - | <article class="ca simple" style="display:none;">
| + | |
| - | </html>
| + | |
| - | {{:Team:ETH Zurich/project/background/casimple}} | + | |
| - | <html>
| + | |
| - | </article>
| + | |
| - | | + | |
| - | <article class="ca complex">
| + | |
| - | </html>
| + | |
| - | {{:Team:ETH Zurich/project/background/ca}}
| + | |
| - | <html>
| + | |
| - | </article>
| + | |
| - | </div> | + | |
| - | | + | |
| - | <a href="#ca" id="bblue" style="text-decoration:none;">
| + | |
| - | <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" id="Layer_1" x="50%" y="0px" width="150" height="150" viewBox="0 0 100 100" enable-background="0 0 1000 1000" xml:space="preserve">
| + | |
| - | <a href="#ca" id="bblue" class="circled scrolly" style="text-decoration:none;">
| + | |
| - | <polygon style="cursor: pointer" x="0" stroke-width="100%" points="50,10 90,30 90,70 50,90 10,70 10,30"></polygon>
| + | |
| - | <text name="ca" x="50" y="55" style="cursor: pointer" fill="#FFFFFF" font-size="15" text-anchor="middle">Simplify</text>
| + | |
| - | </a>
| + | |
| - | </svg>
| + | |
| - | | + | |
| - | | + | |
| - | </br>
| + | |
| - | </br>
| + | |
| - | </br>
| + | |
| - | </br>
| + | |
| - | | + | |
| - | <div id="logicGate">
| + | |
| - | <article class="logicGate simple" style="display:none;">
| + | |
| - | </html>
| + | |
| - | {{:Team:ETH Zurich/project/background/logicGatesimple}}
| + | |
| - | <html>
| + | |
| - | </article>
| + | |
| - | | + | |
| - | <article class="logicGate complex">
| + | |
| - | </html>
| + | |
| - | {{:Team:ETH Zurich/project/background/logicGate}}
| + | |
| - | <html>
| + | |
| - | </article>
| + | |
| - | </div>
| + | |
| - | | + | |
| - | <a href="#logicGate" id="bred" style="text-decoration:none;">
| + | |
| - | <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" id="Layer_1" x="50%" y="0px" width="150" height="150" viewBox="0 0 100 100" enable-background="0 0 1000 1000" xml:space="preserve">
| + | |
| - | <a href="#logicGate" id="bred" class="circled scrolly" style="text-decoration:none;">
| + | |
| - | <polygon style="cursor: pointer" x="0" stroke-width="100%" points="50,10 90,30 90,70 50,90 10,70 10,30"></polygon>
| + | |
| - | <text name="logicGate" x="50" y="55" style="cursor: pointer" fill="#FFFFFF" font-size="15" text-anchor="middle">Simplify</text>
| + | |
| - | </a>
| + | |
| - | </svg>
| + | |
| - | | + | |
| - | | + | |
| - | </a>
| + | |
| - | </html>
| + | |
| - | | + | |
| - | === "The whole is more than the sum of its parts" ''Aristotle'' ===
| + | |
| - | Emergence describes how novel properties can arise from lower-complexity parts, where these properties are not observed.<sup>[[Team:ETH_Zurich/project/references#refEmergence|[12]]]</sup> This phenomenon is wide-spread in nature. One straight-forward example is water: from the molecules of H<sub>2</sub>O, which are here considered as simple subparts, we are able to consider the liquid "water" at a higher level of complexity, with properties such as viscosity, pressure, transparency...
| + | |
| - | | + | |
| - | One particular pattern formation retained our attention: some sea snail present a complex pattern on their shells. The "Cloth of Gold" observed on textile cones results from an inner computation of the neural cells of the sea snail. This pattern appears row by row (computation after computation) and the pigments of the next row are determined by the pigments of the row before.
| + | |
| - | | + | |
| - | [[File:ETHZurich_TextileCone.jpg|500px|center|]]
| + | |
| - | | + | |
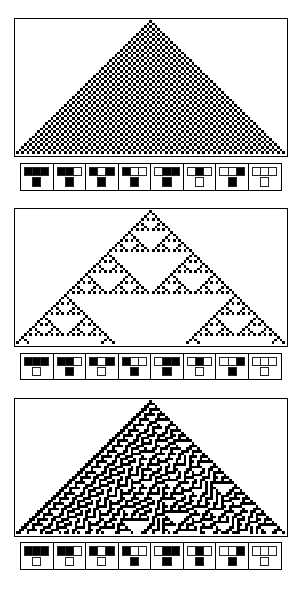
| - | === Cellular Automata ===
| + | |
| - | This pattern formation was formalized by Neuman in the concept of cellular automata. Following a simple pre-programmed logic rule, the state of a spot on the shell, corresponding to the color (either white or brown), is determined by the states of three parent spots (from the previous computation round). Wolfram <sup>[[Team:ETH_Zurich/project/references#refWolfram|[11]]]</sup> elaborated a whole theory on these cellular automata.
| + | |
| - | | + | |
| - | [[File:ETHZurich_CAWolfram.jpg|300px|center]]
| + | |
| | | | |
| - | According to cellular automata theory, emergent patterns offer a large panel of properties: striking examples are the rule 30 which gives an apparently random pattern and the rule 110 which has been proven to be Turing complete. With cellular automata, you cannot predict how the final pattern will look like even if you know the rule that governs its property. Thus the intricated computations of steps poses the problem of complexity.
| |
| | | | |
| | + | <html> <div id="Pattern"> <article class="Pattern simple" style="display:none;"> </html> |
| | + | {{:Team:ETH Zurich/project/background/modelingsimple}} |
| | + | <html> </article> <article class="Pattern complex"> </html> |
| | + | {{:Team:ETH Zurich/project/background/modeling}} |
| | + | <html> </article> </html> |
| | + | {{:Team:ETH Zurich/tpl/simpbutton|Pattern|blue}} |
| | + | <html></div></html> |
| | | | |
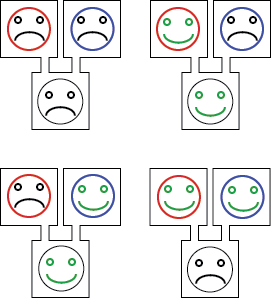
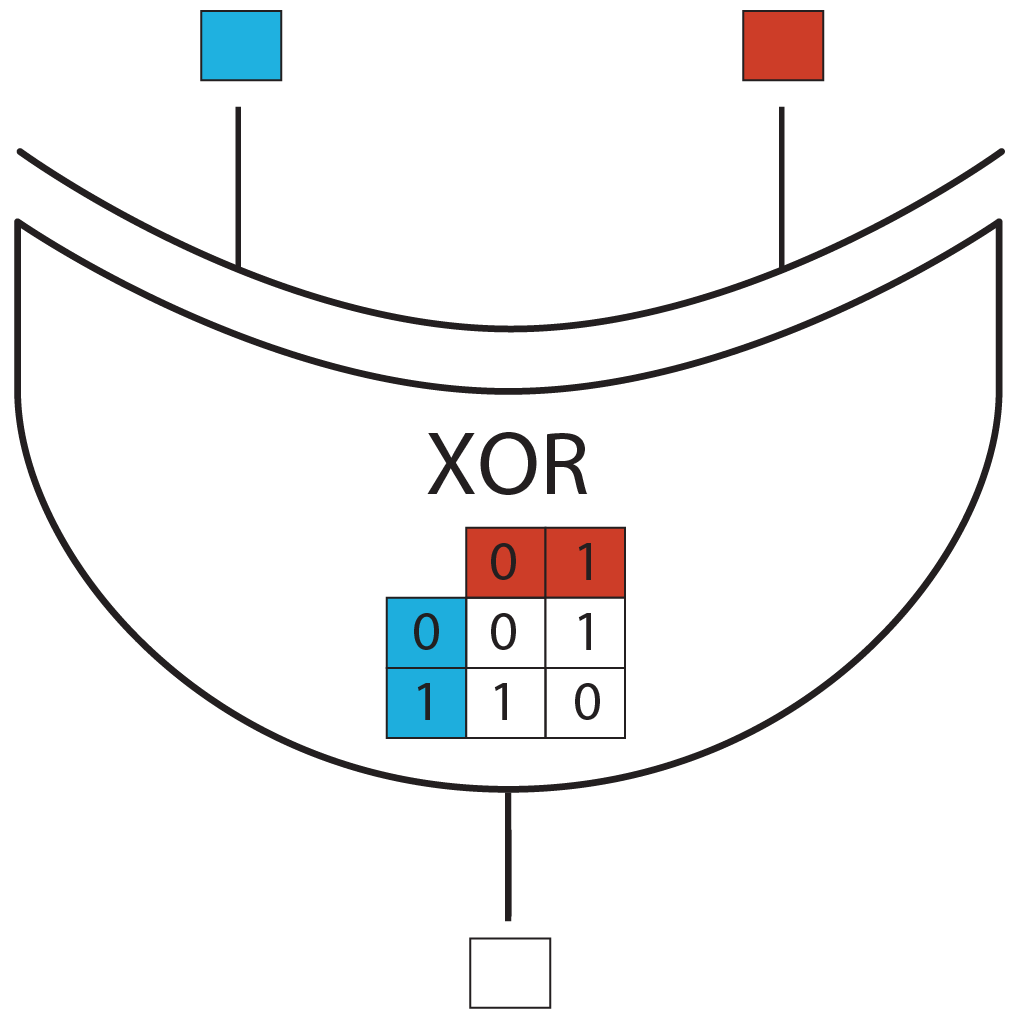
| - | === XOR Logic Gate ===
| |
| | | | |
| | + | <html> <div id="Biotools" > <article class="Biotools simple" style="display:none;"> </html> |
| | + | {{:Team:ETH Zurich/project/background/biotoolssimple}} |
| | + | <html> </article><article class="Biotools complex"> </html> |
| | + | {{:Team:ETH Zurich/project/background/biotools}} |
| | + | <html> </article> </html> |
| | + | {{:Team:ETH Zurich/tpl/simpbutton|Biotools|green}} |
| | + | <html></div></html> |
| | | | |
| | | | |
| | {{:Team:ETH Zurich/tpl/foot}} | | {{:Team:ETH Zurich/tpl/foot}} |
 "
"