Team:KIT-Kyoto/Project
From 2014.igem.org
(Prototype team page) |
|||
| (188 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
| - | + | {{Team:KIT-Kyoto/Common}} | |
| + | {{Team:KIT-Kyoto/bg}} | ||
| + | {{Team:KIT-Kyoto/logo}} | ||
| + | {{Team:KIT-Kyoto/SlideShow}} | ||
| + | {{Team:KIT-Kyoto/navi}} | ||
| + | {{Team:KIT-Kyoto/close_navi}} | ||
| + | {{Team:KIT-Kyoto/Scroll}} | ||
| + | {{Team:KIT-Kyoto/btn}} | ||
| + | <html> | ||
| - | + | <!--サイドメニュー--> | |
| + | <ul id="nav5"> | ||
| + | <li class="menuimg"><a href="/Team:KIT-Kyoto">home</a></li> | ||
| + | <li class="menuimg"><a href="/Team:KIT-Kyoto/About">about us</a> | ||
| + | </ul> | ||
| + | <div class="active"> | ||
| + | <a href="/Team:KIT-Kyoto/Project">project</a></li> | ||
| + | </div> | ||
| + | <ul class="submenu"> | ||
| + | <li class="btn"><a href="javascript:void(0);">Overview</a></li> | ||
| + | <li class="btn"><a href="javascript:void(0);">Gallery</a></li> | ||
| + | <li class="btn"><a href="javascript:void(0);">Short Film</a></li> | ||
| + | <li class="btn"><a href="/Team:KIT-Kyoto/Parts">Parts</a></li> | ||
| + | <li class="btn"><a href="/Team:KIT-Kyoto/Modeling">Modeling</a></li> | ||
| + | </ul> | ||
| + | <ul id="nav5"> | ||
| + | <li class="menuimg"><a href="/Team:KIT-Kyoto/HumanPractice">policy & practices</a></li> | ||
| + | <li class="menuimg"><a href="/Team:KIT-Kyoto/Achievement">Achievement</a></li> | ||
| + | <li class="menuimg"><a href="/Team:KIT-Kyoto/Notebook">notebook</a></li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | <!--サイドメニュー終わり--> | ||
| - | < | + | <!--メインコンテンツ--> |
| + | <div id="container"> | ||
| + | <div class="main-contents"> | ||
| + | <h1>Project</h1> | ||
| + | <h2 id="ov"><a href="javascript:void(0);">Overview - E. motion</a></h2> | ||
| + | <div class="scroll"></div> | ||
| + | <p class="sentence"> | ||
| + | As a part of Policy & Practices project, we conducted a survey on people’s attitudes toward genetic engineering. The results showed that the general public does not feel familiar not only with genetic engineering but also with science. So we designed our project in order to change this for the better. | ||
| + | </p> | ||
| + | <p class="sentence"> | ||
| + | What can we do to make science more appealing to everyone? One of the solutions for us was to <b>harmonize science with arts</b>. You may say that science is incompatible with arts. But KIT actually constitutes of science and arts majors embodying a fusion of them, as its philosophy posits "Wisdom, Beauty and Technology." Our project fused science and arts in a KIT way. With the help of <em>E. coli</em>, <em>S. cerevisiae</em>, <em>D. melanogaster</em> and <em>C. elegans</em>, we decided to use not only color but also scent and <b>MOTION</b>, as the new elements to enliven the artwork livelier. Please enjoy it.<br> | ||
| + | <h3 style=="text-indent:1em">E. motion=<em>E. coli</em>+Motion</h3> | ||
| + | <div class="ov"> | ||
| + | <img src="/wiki/images/8/87/Kit_overview.png"> | ||
| + | </div> | ||
| + | <br> | ||
| + | </p> | ||
| + | <h1 id="gallery">Gallery</h1> | ||
| + | <div class="scroll"></div> | ||
| + | <div class="clear"><hr /></div> | ||
| + | <h2>Conventional BioArt</h2> | ||
| + | <p class="sentence"> | ||
| + | These drawings depict the best things about autumn in Japan with <a href="//2010.igem.org/Team:KIT-Kyoto"><em>E. coli</em> Pen</a>. Ink of the <em>E. coli</em> Pen is made from <em>E. coli</em> cells expressing fluorescent proteins. | ||
| + | <br> | ||
| - | < | + | </p> |
| - | < | + | <div id="gbox"> |
| - | + | <div class="gallery"> | |
| - | + | <img src="/wiki/images/c/cd/Kit_Ws1.jpg"> | |
| - | < | + | </div> |
| - | < | + | <div class="gallery"> |
| - | < | + | <img src="/wiki/images/d/dc/Kit_Ws2.jpg"> |
| - | < | + | </div> |
| - | < | + | </div> |
| - | < | + | <div class="clear"><hr /></div> |
| + | <div id="gbox"> | ||
| + | <div class="gallery"> | ||
| + | <img src="/wiki/images/3/3b/Kit_Ws4.jpg"> | ||
| + | </div> | ||
| + | <div class="gallery"> | ||
| + | <img src="/wiki/images/e/e1/Kit_Workshop1.jpg"> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="clear"><hr /></div> | ||
<br> | <br> | ||
| - | <p | + | <br> |
| - | </ | + | <br> |
| - | </ | + | <h2>New Generation BioArt</h2> |
| + | <h3>Glowing Trails of <em>Drosophila</em></h3> | ||
| + | <p class="sentence"> | ||
| + | <em>E. coli</em> producing limonene and fluorescent proteins were used. Limonene controls the behavior of <em>Drosophila</em>. | ||
| + | </p> | ||
| + | <div id="gbox"> | ||
| + | <div class="gallery"> | ||
| + | <img src="/wiki/images/1/11/Kit_project3_c.jpg"> | ||
| + | </div> | ||
| + | <div class="gallery"> | ||
| + | <img src="/wiki/images/1/16/Kit_project2_c.jpg"> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="clear"><hr /></div> | ||
| + | <div id="gbox"> | ||
| + | <div class="gallery"> | ||
| + | <img src="/wiki/images/3/3d/Kit_E-coli1_c.jpg"> | ||
| + | </div> | ||
| + | <div class="gallery"> | ||
| + | <img src="/wiki/images/9/90/Kit_project4_c.jpg"> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="clear"><hr /></div> | ||
| + | <div id="gbox"> | ||
| + | <div class="gallery"> | ||
| + | <img src="/wiki/images/3/30/Kit_project5_c.jpg"> | ||
| + | </div> | ||
| + | <div class="gallery"> | ||
| + | <img src="/wiki/images/b/b2/Kit_project6_c.jpg"> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="clear"><hr /></div> | ||
| + | <h3><em>C. elegans</em> and the Feast</h3> | ||
| + | <p class="sentence"> | ||
| + | <em>C. elegans</em> that were fed <em>E. coli</em> expressing GFP. | ||
| + | </p> | ||
| + | <div class="clear"><hr /></div> | ||
| + | <div id="gbox"> | ||
| + | <div class="gallery"> | ||
| + | <img src="/wiki/images/2/2c/Kit_Elegance2.JPG"> | ||
| + | </div> | ||
| + | <div class="gallery"> | ||
| + | <img src="/wiki/images/e/ef/Kit_Elegance1.JPG"> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="clear"><hr /></div> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <h3>Do You Like Limonene?</h3> | ||
| + | <div id="qbox"> | ||
| + | <ul class="question"> | ||
| + | <li><img src="/wiki/images/0/06/Kit_Q1_1_c.jpg"></li> | ||
| + | <li><img src="/wiki/images/a/a4/Kit_Q1_2_c.jpg"></li> | ||
| + | <li><img src="/wiki/images/5/5e/Kit_Q1_3_c.jpg"></li> | ||
| + | <li><img src="/wiki/images/8/8c/Kit_Q1_4_c.jpg"></li> | ||
| + | <li><img src="/wiki/images/4/42/Kit_Q1_result_c.jpg"></li> | ||
| + | </ul> | ||
| + | <div class="q"> | ||
| + | <div id="stop1" class="stop"><a href="javascript:void(0);"><span>stop</span></a></div> | ||
| + | </div> | ||
| + | </div> | ||
| - | < | + | <div class="clear"><hr /></div> |
| - | <!-- | + | <h1 id="shortfilm">Short Films</h1> |
| - | < | + | <div class="scroll"></div> |
| + | <h3>E.motion: Dawn of the New Generation BioArt</h3> | ||
| + | <div class="video-container"> | ||
| + | <iframe width="560" height="315" src="//www.youtube.com/embed/LGgKZjLQUxM" frameborder="0" allowfullscreen></iframe> | ||
| + | </div> | ||
| + | <h3>How to make basic BioArt</h3> | ||
| + | <p class="sentence"> | ||
| + | KIT-Kyoto made an introductory video "How to make basic BioArt." We hope that more people can find genetic engineering appealing. With a little bit of labware, you can make BioArt!<br> | ||
| + | </p> | ||
| + | <div class="video-container"> | ||
| + | <iframe width="640" height="360" src="//www.youtube.com/embed/1WbRH2sdSXc" frameborder="0" allowfullscreen></iframe> | ||
| + | </div> | ||
| + | <div class="clear"><hr /></div> | ||
| + | <div id='kitfooter-box' class='noprint'> | ||
| + | <div><a href="http://www.mediawiki.org/" style="float:left;margin:10px auto;"><img src="/wiki/skins/common/images/poweredby_mediawiki_88x31.png" height="31" width="88" alt="Powered by MediaWiki" /></a> | ||
| + | </div> | ||
| + | <div><a href="http://creativecommons.org/licenses/by/3.0/" style="float:right;margin:10px auto;"><img src="http://i.creativecommons.org/l/by/3.0/88x31.png" alt="Attribution 3.0 Unported" width="88" height="31" /></a> | ||
| + | </div> | ||
| + | <div id="kitfooter"> | ||
| + | <ul id="fkit"> | ||
| + | <li><a href="/Special:RecentChanges" title='Recent changes'>Recent changes</a></li> | ||
| + | <li><a href="/Special:WhatLinksHere/Team:KIT-Kyoto/Test/About" | ||
| + | title="List of all wiki pages that link here [j]" accesskey="j">What links here</a></li> | ||
| + | <li><a href="/Special:RecentChangesLinked/Team:KIT-Kyoto/Test/About" | ||
| + | title="Recent changes in pages linked from this page [k]" accesskey="k">Related changes</a></li> | ||
| + | <li><a href="/Special:Upload" title="Upload files [u]" accesskey="u">Upload file</a></li> | ||
| + | <li><a href="/Special:SpecialPages" title="List of all special pages [q]" accesskey="q">Special pages</a></li> | ||
| + | </ul> | ||
| + | <ul id="fkit"> | ||
| + | <li><a href='/Special:Preferences'>My preferences</a></li> | ||
| + | <li><a href="/wiki/index.php?title=Team:KIT-Kyoto/Test/About&printable=yes" | ||
| + | title="Printable version of this page [p]" accesskey="p">Printable version</a></li> | ||
| + | <li><a href="/wiki/index.php?title=Team:KIT-Kyoto/Test/About&oldid=95128" | ||
| + | title="Permanent link to this revision of the page">Permanent link</a></li> | ||
| + | <li><a href="/2014.igem.org:Privacy_policy" | ||
| + | title="2014.igem.org:Privacy policy">Privacy policy</a></li> | ||
| + | <li><a href="/2014.igem.org:General_disclaimer" | ||
| + | title="2014.igem.org:General disclaimer">Disclaimers</a></li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | </div> <!-- close kitfooter-box --> | ||
| + | </div> | ||
| - | <!-- | + | </div> |
| - | < | + | <!--メインコンテンツ終わり--> |
| + | <style type="text/css"> | ||
| + | .video-container { | ||
| + | position: relative; | ||
| + | padding-bottom: 56.25%; | ||
| + | padding-top: 30px; | ||
| + | height: 0; | ||
| + | overflow: hidden; | ||
| + | } | ||
| - | + | .video-container iframe { | |
| - | + | position: absolute; | |
| - | + | top: 0; | |
| + | left: 0; | ||
| + | width: 100%; | ||
| + | height: 100%; | ||
| + | } | ||
| + | .qbox,.gbox{ | ||
| + | position:relative; | ||
| + | margin-bottom:30px; | ||
| + | } | ||
| + | .gbox{ | ||
| + | overflow: hidden; | ||
| + | } | ||
| + | .question{ | ||
| + | list-style: none; | ||
| + | width:100%; | ||
| + | overflow: hidden; | ||
| + | width:620px; | ||
| + | height:414px; | ||
| + | } | ||
| + | .question,.gallery{ | ||
| + | float:left; | ||
| + | position: relative; | ||
| + | } | ||
| + | h3{ | ||
| + | margin-top:30px; | ||
| + | } | ||
| + | .gallery{ | ||
| + | margin:5px 5px; | ||
| + | } | ||
| + | .gallery img{ | ||
| + | float:left; | ||
| + | } | ||
| + | .q{ | ||
| + | position:relative; | ||
| + | float:left; | ||
| + | box-sizing:border-box; | ||
| + | padding:5px; | ||
| + | margin:10px auto; | ||
| + | } | ||
| - | + | .q h3{ | |
| - | + | margin-top:180px; | |
| + | } | ||
| + | .question{ | ||
| + | margin:30px 0px; | ||
| + | } | ||
| - | + | .question img{ | |
| - | + | float:right; | |
| + | margin-right:10px; | ||
| + | width:620px; | ||
| + | } | ||
| - | + | #stop1{ | |
| - | + | position:absolute; | |
| + | bottom:0; | ||
| + | } | ||
| + | #stop1{ | ||
| + | left:0; | ||
| + | } | ||
| - | + | #stop1 a{ | |
| - | + | display:block; | |
| + | background-image:url(/wiki/images/9/90/Kit_Pause.png); | ||
| + | background-size:25px 25px; | ||
| + | width:25px; | ||
| + | height:25px; | ||
| + | } | ||
| - | + | #stop1 span{ | |
| - | + | visibility:hidden; | |
| - | + | } | |
| - | + | h3 em{ | |
| - | + | font-size:22px; | |
| - | + | } | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | </ | + | @media screen and (max-width: 568px) { |
| + | #stop1{ | ||
| + | left:auto; | ||
| + | right:0px; | ||
| + | bottom:0px; | ||
| + | } | ||
| + | .q h3{ | ||
| + | margin-top:10px; | ||
| + | } | ||
| + | .question,.q{ | ||
| + | float:none; | ||
| + | } | ||
| + | .gallery{ | ||
| + | margin:5px 0px; | ||
| + | } | ||
| + | } | ||
| + | </style> | ||
| + | <script type="text/javascript"> | ||
| + | $(function(){ | ||
| + | var pdfix = function(){ | ||
| + | var pd_w = $(".main-contents").width(); | ||
| + | $(".qbox").css({width:pd_w}); | ||
| + | var pd_w1; | ||
| + | var pd_s; | ||
| + | var pd_h; | ||
| + | pd_w -= 2; | ||
| + | pd_w1 = pd_w/3; | ||
| + | pd_s = pd_w/3*2; | ||
| + | pd_h = pd_s*2/3; | ||
| + | $(".question img,.question").css({width:pd_s}); | ||
| + | $(".q").css({width:pd_w1}); | ||
| + | $(".question img,.question,.qbox,.q").css({height:pd_h}); | ||
| + | } | ||
| + | var gfix = function(){ | ||
| + | var ga_w; | ||
| + | var g_w = $(".main-contents").width(); | ||
| + | $(".gbox,.ov img").css({width:g_w}); | ||
| + | g_w -= 22; | ||
| + | ga_w = g_w/2; | ||
| + | $(".gallery img,.gallery").css({width:ga_w}); | ||
| + | } | ||
| - | + | var m_pdfix =function(){ | |
| + | var mpd_w = $(".main-contents").width(); | ||
| + | $(".qbox,.question img,.question,.gbox,.gallery img,.gallery,.ov img").css({width:mpd_w}); | ||
| + | var mpd_h; | ||
| + | mpd_h = mpd_w*2/3; | ||
| + | $(".question").css({height:mpd_h}); | ||
| + | } | ||
| + | $(function(){ | ||
| + | var ua = navigator.userAgent; | ||
| + | if(ua.indexOf('iPhone') > 0 || ua.indexOf('Android') > 0 || ua.indexOf('BlackBerry') > 0 || ua.indexOf('Windows Phone') > 0){ | ||
| + | $(function(){ | ||
| + | m_pdfix(); | ||
| + | $(window).resize(m_pdfix); | ||
| + | }); | ||
| - | </ | + | }else { |
| + | $(function(){ | ||
| + | pdfix(); | ||
| + | gfix(); | ||
| + | $(window).resize(pdfix); | ||
| + | $(window).resize(gfix); | ||
| + | }); | ||
| + | } | ||
| + | }); | ||
| + | $("#stop1 a").click(function(){ | ||
| + | var stopfunc = $("#stop1").hasClass("stop"); | ||
| + | if(stopfunc){ | ||
| + | clearInterval(loop1); | ||
| + | $("#stop1").removeClass('stop'); | ||
| + | $("#stop1 a").css("background-image","url(/wiki/images/0/0c/Kit_Play.png)"); | ||
| + | }else { | ||
| + | loop1 = setInterval(slide1,5000); | ||
| + | $("#stop1").addClass('stop'); | ||
| + | $("#stop1 a").css("background-image","url(/wiki/images/9/90/Kit_Pause.png)"); | ||
| + | } | ||
| + | }); | ||
| + | $("#stop1 a").hover(function(){ | ||
| + | $("#stop1 a").stop().animate({opacity:"0.7"},400); | ||
| + | }, | ||
| + | function(){ | ||
| + | $("#stop1 a").stop().animate({opacity:"1"},400); | ||
| + | } | ||
| + | ); | ||
| + | var loop1 = setInterval(slide1,5000); | ||
| + | function slide1() { | ||
| + | var clone = $(".question li:first").clone(true); | ||
| + | var qw = $(".question").height(); | ||
| + | $(".question li:nth-child(2)").css({opacity:"0"}); | ||
| + | $(".question li:first").animate({ | ||
| + | marginTop : qw,opacity:"0" | ||
| + | }, { | ||
| + | duration : 800, | ||
| + | complete : function() { | ||
| + | $(".question li:nth-child(2)").animate({opacity:"1"},1200); | ||
| + | $(".question li:first").remove(); | ||
| + | clone.clone(true).insertAfter($(".question li:last")); | ||
| + | } | ||
| + | }); | ||
| + | } | ||
| + | }); | ||
| + | </script> | ||
</html> | </html> | ||
| + | {{Team:KIT-Kyoto/footer}} | ||
| + | {{Team:KIT-Kyoto/mobile}} | ||
Latest revision as of 05:58, 18 November 2014



Project
Overview - E. motion
As a part of Policy & Practices project, we conducted a survey on people’s attitudes toward genetic engineering. The results showed that the general public does not feel familiar not only with genetic engineering but also with science. So we designed our project in order to change this for the better.
What can we do to make science more appealing to everyone? One of the solutions for us was to harmonize science with arts. You may say that science is incompatible with arts. But KIT actually constitutes of science and arts majors embodying a fusion of them, as its philosophy posits "Wisdom, Beauty and Technology." Our project fused science and arts in a KIT way. With the help of E. coli, S. cerevisiae, D. melanogaster and C. elegans, we decided to use not only color but also scent and MOTION, as the new elements to enliven the artwork livelier. Please enjoy it.
E. motion=E. coli+Motion

Gallery
Conventional BioArt
These drawings depict the best things about autumn in Japan with E. coli Pen. Ink of the E. coli Pen is made from E. coli cells expressing fluorescent proteins.




New Generation BioArt
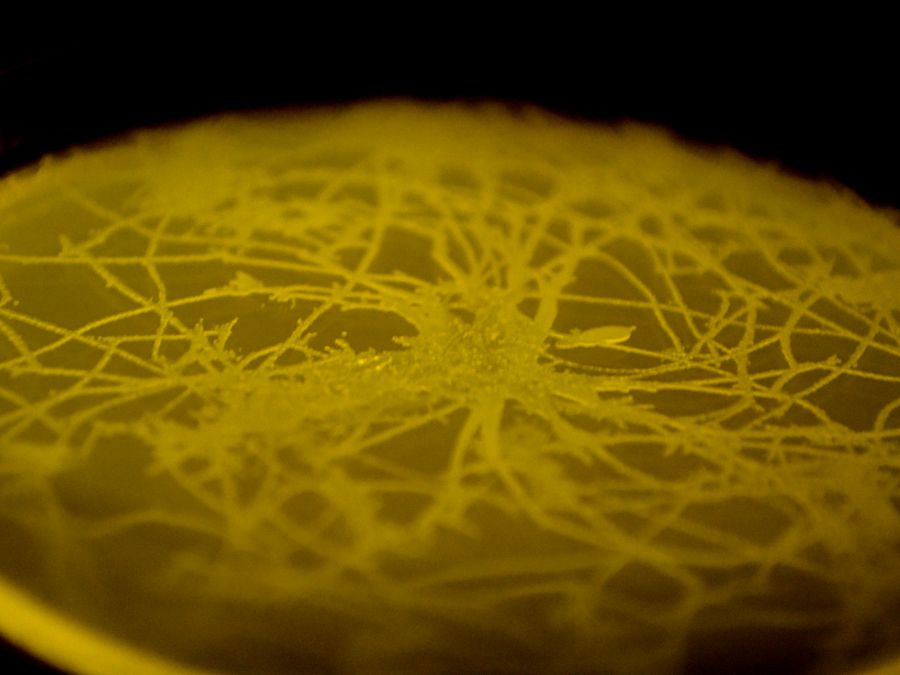
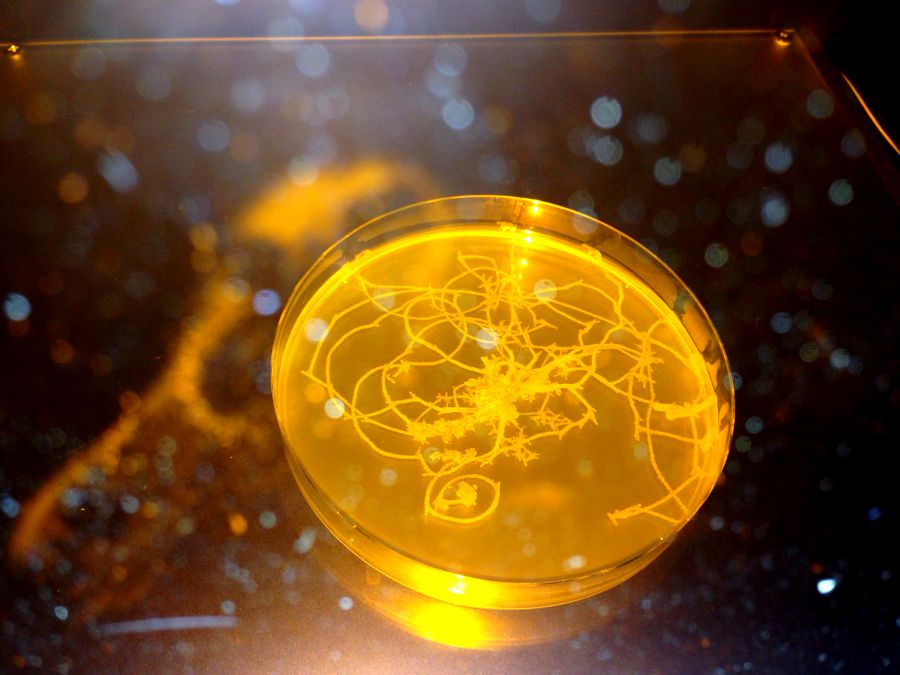
Glowing Trails of Drosophila
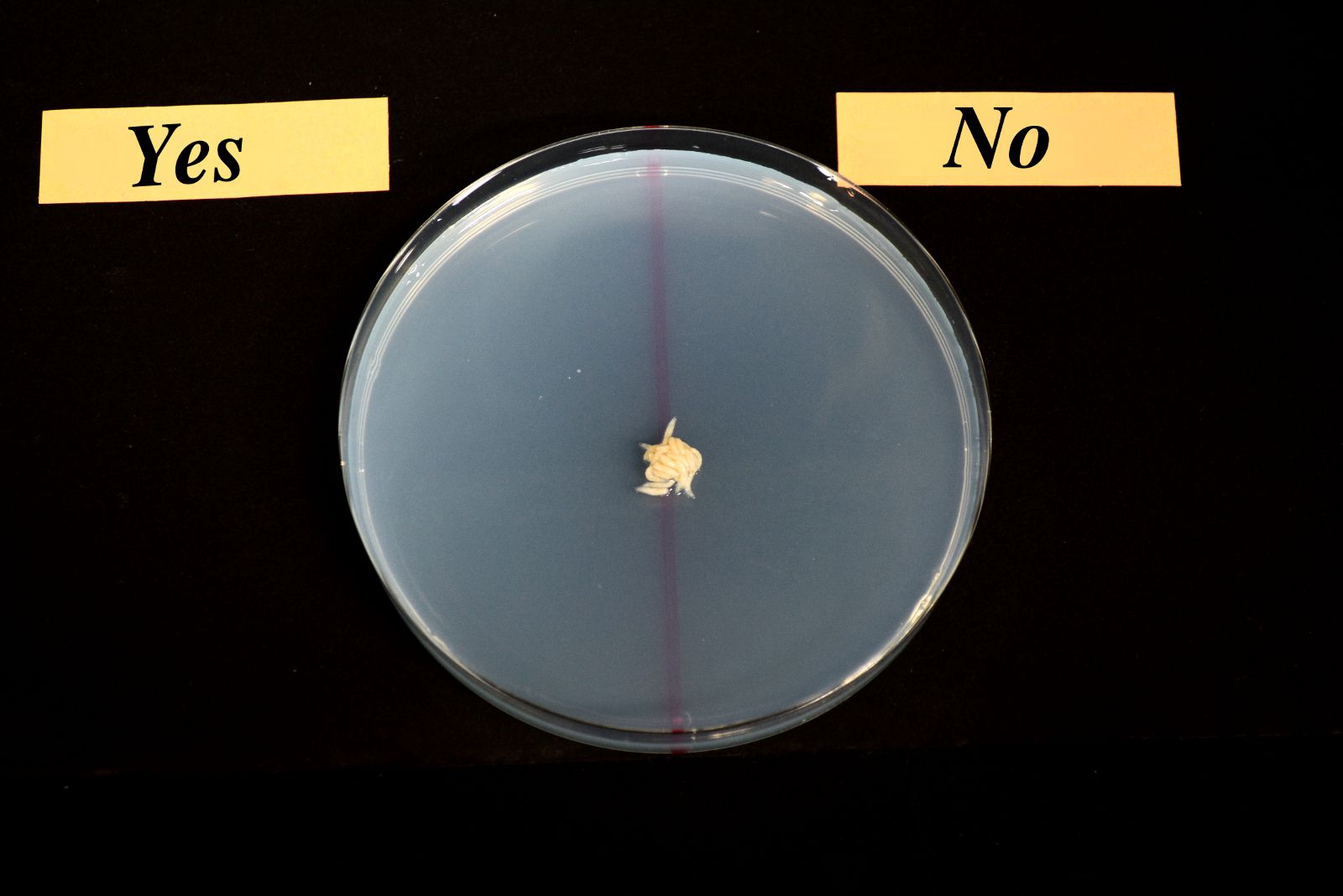
E. coli producing limonene and fluorescent proteins were used. Limonene controls the behavior of Drosophila.






C. elegans and the Feast
C. elegans that were fed E. coli expressing GFP.


Do You Like Limonene?
Short Films
E.motion: Dawn of the New Generation BioArt
How to make basic BioArt
KIT-Kyoto made an introductory video "How to make basic BioArt." We hope that more people can find genetic engineering appealing. With a little bit of labware, you can make BioArt!
 "
"