Team:Bielefeld-CeBiTec
From 2014.igem.org
| (115 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
| - | {{Template:Team:Bielefeld-CeBiTec/ | + | {{Template:Team:Bielefeld-CeBiTec/igem.css}} |
| + | {{Template:Team:Bielefeld-CeBiTec/main.css}} | ||
| + | {{Template:Team:Bielefeld-CeBiTec/basic.tmpl}} | ||
<html> | <html> | ||
| + | <!-- automatisches Setzen des Projektüberblicks--> | ||
<style> | <style> | ||
| - | + | #project_overview{ | |
| - | + | float:left; | |
} | } | ||
| - | |||
| + | <!--relative Angabe für die Überlappenden Module--> | ||
| + | #moduleX{ | ||
| + | } | ||
| - | + | #module1{ | |
| - | + | float:left; | |
| + | position:relative; | ||
| + | left:-170px; | ||
| + | } | ||
| - | |||
| - | |||
| - | + | #fullpicture{ | |
| - | + | margin-left:auto; | |
| - | + | margin-right:auto; | |
| + | width: 932px; | ||
| + | padding:0px; | ||
| + | height:400px; | ||
| + | } | ||
| + | #fullpicture1{ | ||
| + | background-image: url(https://static.igem.org/mediawiki/2014/6/61/Bielefeld-CeBiTec_14-06-08_Project_Module_1.png); | ||
| + | background-size: 100% 100%; | ||
| + | float: left; | ||
| + | height:400px; | ||
| + | width:446px; | ||
| + | } | ||
| + | #fullpicture1:hover{ | ||
| + | background-image:url(https://static.igem.org/mediawiki/2014/d/d3/Bielefeld-CeBiTec_2014-06-04_Modul1.png); | ||
| + | } | ||
| + | #fullpicture2{ | ||
| + | background-image: url(https://static.igem.org/mediawiki/2014/f/f6/Bielefeld-CeBiTec_14-06-08_Project_Space_1.png); | ||
| + | background-size: 100% 100%; | ||
| + | float: left; | ||
| + | margin-left: -85px; | ||
| + | height:400px; | ||
| + | width:158px; | ||
| + | } | ||
| + | #fullpicture3{ | ||
| + | background-image: url(https://static.igem.org/mediawiki/2014/0/03/Bielefeld-CeBiTec_14-06-08_Project_Module_2.png); | ||
| + | background-size:100% 100%; | ||
| + | float: left; | ||
| + | margin-left: -85px; | ||
| + | height:400px; | ||
| + | width:330px; | ||
| + | } | ||
| + | #fullpicture3:hover{ | ||
| + | background-image:url(https://static.igem.org/mediawiki/2014/b/bb/Bielefeld-CeBiTec_2014-06-07_Modul2.png); | ||
| + | } | ||
| + | #fullpicture4{ | ||
| + | background-image: url(https://static.igem.org/mediawiki/2014/9/9c/Bielefeld-CeBiTec_14-06-08_Project_Space_2.png); | ||
| + | background-size:100% 100%; | ||
| + | float: left; | ||
| + | margin-left: -97px; | ||
| + | height:400px; | ||
| + | width:196px; | ||
| + | } | ||
| + | #fullpicture5{ | ||
| + | background-image: url(https://static.igem.org/mediawiki/2014/b/b3/Bielefeld-CeBiTec_14-06-08_Project_Module_3.png); | ||
| + | background-size:100% 100%; | ||
| + | float: left; | ||
| + | margin-left: -140px; | ||
| + | height:400px; | ||
| + | width:209px; | ||
| + | } | ||
| + | #fullpicture5:hover{ | ||
| + | background-image:url(https://static.igem.org/mediawiki/2014/7/75/Bielefeld-CeBiTec_2014-06-07_Modul3.png); | ||
| + | } | ||
| + | </style> | ||
| - | < | + | <body> |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| + | <h1>Welcome to our project </h1> | ||
| + | <table style="background-color:transparent;"> | ||
| + | <tr> | ||
| + | <td><!--modul 1--> | ||
| + | <div class="element" style="margin:10px; padding:10px; text-align:center; float:left; width:155px"> | ||
| + | <a href="https://2014.igem.org/Team:Bielefeld-CeBiTec/Results/rMFC" target="_blank"><img src="https://static.igem.org/mediawiki/2014/d/d2/Bielefeld-CeBiTec_14-10-16_Mediator_NeutralRed.png" width="155px"></a><br> | ||
| + | <font size="2" style="text-align:center;"><a href="https://2014.igem.org/Team:Bielefeld-CeBiTec/Results/rMFC" target="_blank"><b>Results of module 1 - rMFC</b></a></font> | ||
| + | </div> | ||
| + | </td> | ||
| + | <td><!--modul 2--> | ||
| + | <div class="element" style="margin:10px; padding:10px; text-align:center; float:left; width:155px"> | ||
| + | <a href="https://2014.igem.org/Team:Bielefeld-CeBiTec/Results/CO2-fixation" target="_blank"><img src="https://static.igem.org/mediawiki/2014/c/c7/Bielefeld-CeBiTec_2014-10-12_Carboxysom.png" width="155px"></a><br> | ||
| + | <font size="2" style="text-align:center;"><a href="https://2014.igem.org/Team:Bielefeld-CeBiTec/Results/CO2-fixation" target="_blank"><b>Results of module 2 - CO<sub>2</sub> fixation</b></a></font> | ||
| + | </div> | ||
| + | </td> | ||
| + | <td><!--modul 3--> | ||
| + | <div class="element" style="margin:10px; padding:10px; text-align:center; float:left; width:155px"> | ||
| + | <a href="https://2014.igem.org/Team:Bielefeld-CeBiTec/Results/Isobutanol" target="_blank"><img src="https://static.igem.org/mediawiki/2014/1/11/Bielefeld-CeBiTec_14-10-17_IsobutProd_37.png" width="155px"></a><br> | ||
| + | <font size="2" style="text-align:center;"><a href="https://2014.igem.org/Team:Bielefeld-CeBiTec/Results/Isobutanol" target="_blank"><b>Results of module 3 - Isobutanol production</b></a></font> | ||
| + | </div> | ||
| + | </td> | ||
| + | <td><!--biosafety--> | ||
| + | <div class="element" style="margin:10px; padding:10px; text-align:center; float:left; width:155px"> | ||
| + | <a href="https://2014.igem.org/Team:Bielefeld-CeBiTec/Results/Biosafety" target="_blank"><img src="https://static.igem.org/mediawiki/2014/7/7b/Bielefeld-CeBiTec_2014-10-13_Biosafety_Selection.png" width="155px"></a><br> | ||
| + | <font size="2" style="text-align:center;"><a href="https://2014.igem.org/Team:Bielefeld-CeBiTec/Results/Biosafety" target="_blank"><b>Results of our biosafety</b></a></font> | ||
| + | </div> | ||
| + | </td> | ||
| + | <td><!--synenergene--> | ||
| + | <div class="element" style="margin:10px; padding:10px; text-align:center; float:left; width:155px"> | ||
| + | <a href="https://2014.igem.org/Team:Bielefeld-CeBiTec/HumanPractice/Synenergene" target="_blank"><img src="https://static.igem.org/mediawiki/2014/5/51/Bielefeld-CeBiTec_2014-08-31_Fig._4_-_Szen_Windkraft.png" width="155px"></a><br> | ||
| + | <font size="2" style="text-align:center;"><a href="https://2014.igem.org/Team:Bielefeld-CeBiTec/HumanPractice/Synenergene" target="_blank"><b>SYNENERGENE/ Applications</b></a></font> | ||
| + | </div> | ||
| + | </td> | ||
</tr> | </tr> | ||
| + | </table> | ||
| + | <div class="element"> | ||
| + | <div id="text"> | ||
| + | <h6>Our project</h6> | ||
| + | <p> | ||
| + | Ecological power management is currently facing three challenges: the storage of electrical power, the development of renewable energy resources, which are not timely and locally synced with demand, and the increase of atmospheric carbon dioxide due to the use of fossil fuels. We address these challenges by implementing a proof of concept production of the biofuel isobutanol from carbon dioxide. In our project, a bacterial microcompartment from cyanobacteria, the carboxysome, was deployed in <i>Escherichia. coli</i> for carbon dioxide fixation under aerobic conditions. We further engineered <i>E. coli</i> to derive the energy for this process from electricity by implementing electron-mediator uptake and recycling. This ‘electricity’ pathway comprised proteins such as the furmarate reductase. Feasibility was analyzed in a self-constructed bioreactor. Ultimately, we established an isobutanol production pathway by heterologous expression of five genes from <i>E. coli</i>, <i>Bacillus subtilis</i> and <i>Lactococcus lactis</i>. | ||
| + | </p><br> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Zusammengesetzte Projektabbildung--> | ||
| + | <div class="element"> | ||
| + | <div id="fullpicture"> | ||
| + | <a href="https://2014.igem.org/Team:Bielefeld-CeBiTec/Project/rMFC"style="color:#000000"> | ||
| + | <div id="fullpicture1"> | ||
| + | <p class="ribbon"></p> | ||
| + | </div> | ||
| + | </a> | ||
| + | <div id="fullpicture2"> | ||
| + | <p class="ribbon"></p> | ||
| + | </div> | ||
| + | <a href="https://2014.igem.org/Team:Bielefeld-CeBiTec/Project/CO2-fixation"style="color:#000000"> | ||
| + | <div id="fullpicture3"> | ||
| + | <p class="ribbon"></p> | ||
| + | </div> | ||
| + | </a> | ||
| + | <div id="fullpicture4"> | ||
| + | <p class="ribbon"></p> | ||
| + | </div> | ||
| + | <a href="https://2014.igem.org/Team:Bielefeld-CeBiTec/Project/Isobutanol"style="color:#000000"> | ||
| + | <div id="fullpicture5"> | ||
| + | <p class="ribbon"></p> | ||
| + | </div> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| - | < | + | <div class="element"> |
| - | + | <div id="text"> | |
| - | + | <h6>Achievements</h6> | |
| - | + | <p> | |
| - | + | <table style="background-color:transparent; cellspacing=3;"> | |
| - | </ | + | <tr><td><img src="https://static.igem.org/mediawiki/2014/2/2a/Bielefeld_CeBiTec_2014-10-17_Haken.png" width="50px"></td><td>Design and construction of a <a href="https://2014.igem.org/Team:Bielefeld-CeBiTec/Results/rMFC/Construction" target="_blank">rMFC</a></td></tr> |
| - | + | <tr><td><img src="https://static.igem.org/mediawiki/2014/2/2a/Bielefeld_CeBiTec_2014-10-17_Haken.png" width="50px"></td><td>Design and construction of a <a href="https://2014.igem.org/Team:Bielefeld-CeBiTec/Results/rMFC/Construction" target="_blank">flow cell reactor</a></td></tr> | |
| - | + | <tr><td><img src="https://static.igem.org/mediawiki/2014/2/2a/Bielefeld_CeBiTec_2014-10-17_Haken.png" width="50px"></td><td>Construction of an <a href="https://2014.igem.org/Team:Bielefeld-CeBiTec/Project/rMFC/Mediators" target="_blank">electrophilic <i>E.coli</i> strain</a></td></tr> | |
| + | <tr><td><img src="https://static.igem.org/mediawiki/2014/2/2a/Bielefeld_CeBiTec_2014-10-17_Haken.png" width="50px"></td><td>Successful <a href="https://2014.igem.org/Team:Bielefeld-CeBiTec/Results/Pathway" target="_blank">isobutanol production</a></td></tr> | ||
| + | <tr><td><img src="https://static.igem.org/mediawiki/2014/2/2a/Bielefeld_CeBiTec_2014-10-17_Haken.png" width="50px"></td><td>Construction of a functional microcompartment, the <a href="https://2014.igem.org/Team:Bielefeld-CeBiTec/Results/CO2-fixation/Carboxysome" target="_blank">carboxysome</a></td></tr> | ||
| + | <tr><td><img src="https://static.igem.org/mediawiki/2014/2/2a/Bielefeld_CeBiTec_2014-10-17_Haken.png" width="50px"></td><td>Genome integration of <a href="https://2014.igem.org/Team:Bielefeld-CeBiTec/Results/rMFC" target="_blank">OprF</a></td></tr> | ||
| + | <tr><td><img src="https://static.igem.org/mediawiki/2014/2/2a/Bielefeld_CeBiTec_2014-10-17_Haken.png" width="50px"></td><td>Functional <i>in-vitro</i> assay of <a href="https://2014.igem.org/Team:Bielefeld-CeBiTec/Results/CO2-fixation/RuBisCO" target"=_blank">RuBisCo</a></td></tr> | ||
| + | <tr><td><img src="https://static.igem.org/mediawiki/2014/2/2a/Bielefeld_CeBiTec_2014-10-17_Haken.png" width="50px"></td><td>Development of an <a href="https://2014.igem.org/Team:Bielefeld-CeBiTec/Results/Biosafety" target="_blank">antibiotic-free selection system</a></td></tr> | ||
| + | <tr><td><img src="https://static.igem.org/mediawiki/2014/2/2a/Bielefeld_CeBiTec_2014-10-17_Haken.png" width="50px"></td><td> | ||
| + | Several <a href="https://2014.igem.org/Team:Bielefeld-CeBiTec/HumanPractice" target="_blank">human practice projects</a></td></tr> | ||
| + | <tr><td><img src="https://static.igem.org/mediawiki/2014/2/2a/Bielefeld_CeBiTec_2014-10-17_Haken.png" width="50px"></td><td> | ||
| + | <a href="https://2014.igem.org/Team:Bielefeld-CeBiTec/HumanPractice/Synenergene" target="_blank">SYNENERGENE cooperation</a></td></tr> | ||
| + | <tr><td><img src="https://static.igem.org/mediawiki/2014/2/2a/Bielefeld_CeBiTec_2014-10-17_Haken.png" width="50px"></td><td> | ||
| + | <a href="https://2014.igem.org/Team:Bielefeld-CeBiTec/HumanPractice/Wikisession" target="_blank">Help another team</a></td></tr> | ||
</table> | </table> | ||
| + | </p> | ||
| + | </div> | ||
| + | </div> | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
</body> | </body> | ||
| - | |||
| - | |||
| - | |||
</html> | </html> | ||
Latest revision as of 14:44, 28 November 2014
Welcome to our project
Our project
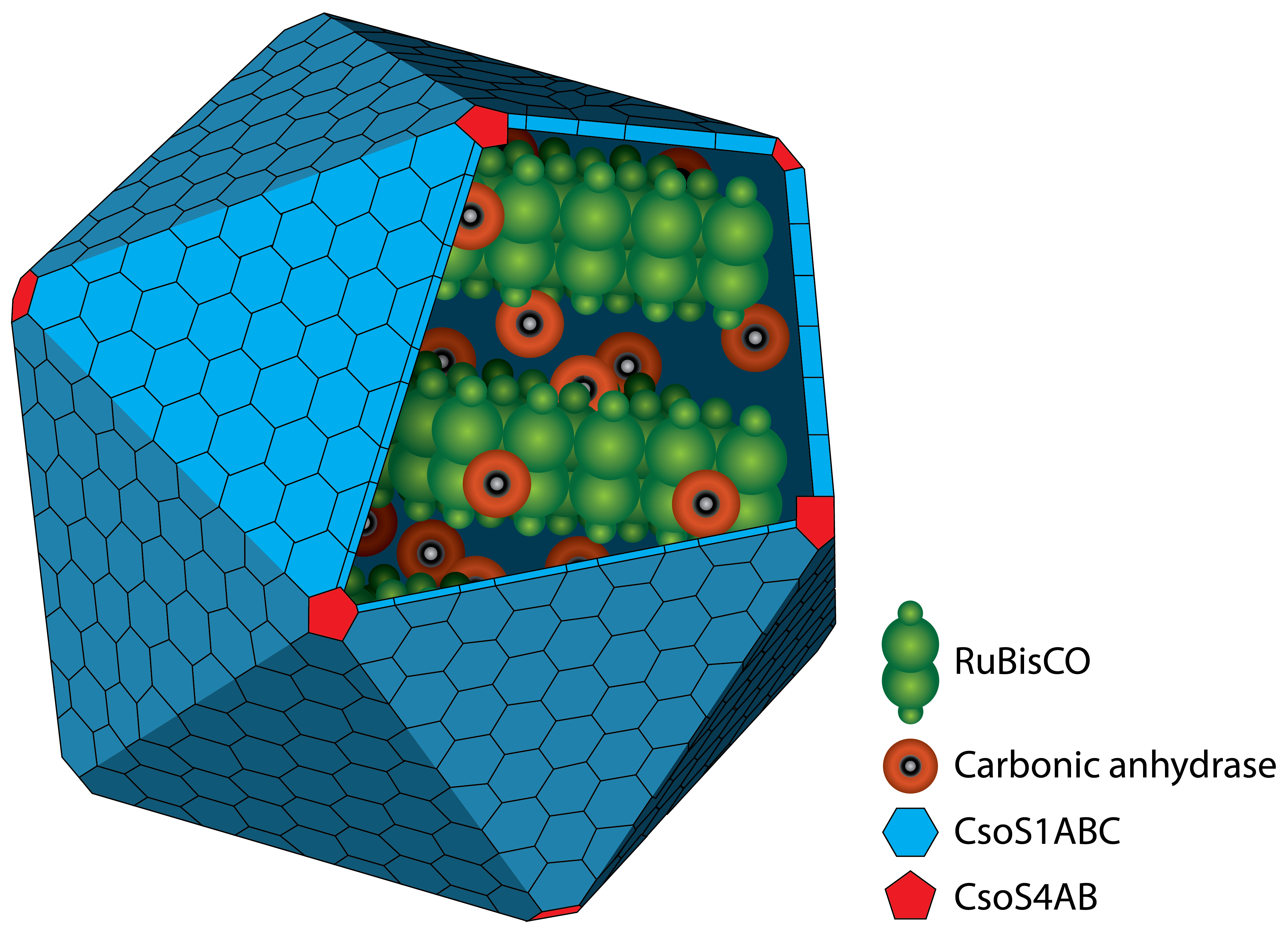
Ecological power management is currently facing three challenges: the storage of electrical power, the development of renewable energy resources, which are not timely and locally synced with demand, and the increase of atmospheric carbon dioxide due to the use of fossil fuels. We address these challenges by implementing a proof of concept production of the biofuel isobutanol from carbon dioxide. In our project, a bacterial microcompartment from cyanobacteria, the carboxysome, was deployed in Escherichia. coli for carbon dioxide fixation under aerobic conditions. We further engineered E. coli to derive the energy for this process from electricity by implementing electron-mediator uptake and recycling. This ‘electricity’ pathway comprised proteins such as the furmarate reductase. Feasibility was analyzed in a self-constructed bioreactor. Ultimately, we established an isobutanol production pathway by heterologous expression of five genes from E. coli, Bacillus subtilis and Lactococcus lactis.
Achievements
 | Design and construction of a rMFC |
 | Design and construction of a flow cell reactor |
 | Construction of an electrophilic E.coli strain |
 | Successful isobutanol production |
 | Construction of a functional microcompartment, the carboxysome |
 | Genome integration of OprF |
 | Functional in-vitro assay of RuBisCo |
 | Development of an antibiotic-free selection system |
 | Several human practice projects |
 | SYNENERGENE cooperation |
 | Help another team |
 "
"