Team:Aachen/Collaborations/Freiburg
From 2014.igem.org
m (→AcCELLoMatrix Reader App) |
m (→AcCELLoMatrix Reader App) |
||
| Line 33: | Line 33: | ||
We designed the app to be easy to use: A user can simply open the app | We designed the app to be easy to use: A user can simply open the app | ||
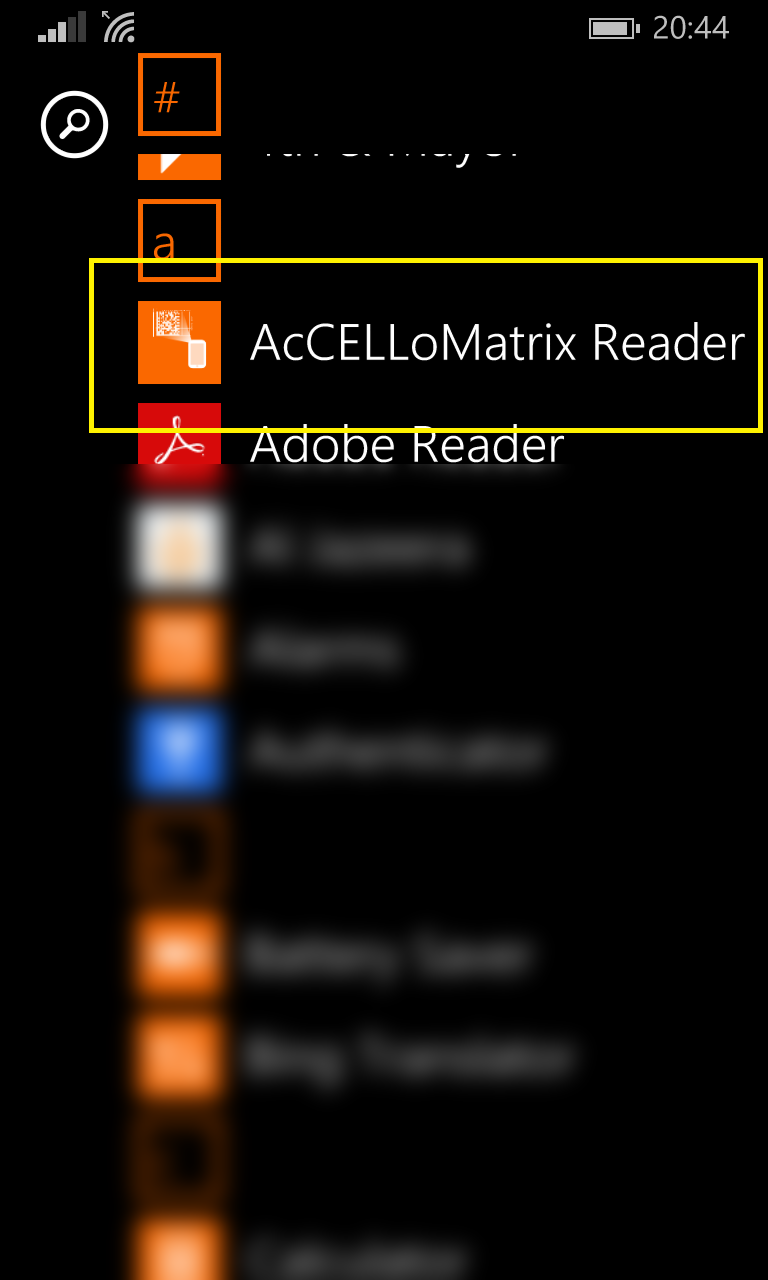
| - | {{Team:Aachen/ | + | {{Team:Aachen/Figure|Aachen_Collaboration-FRScreenshot1.png|title=Step 1: Start the app|width=170px}} |
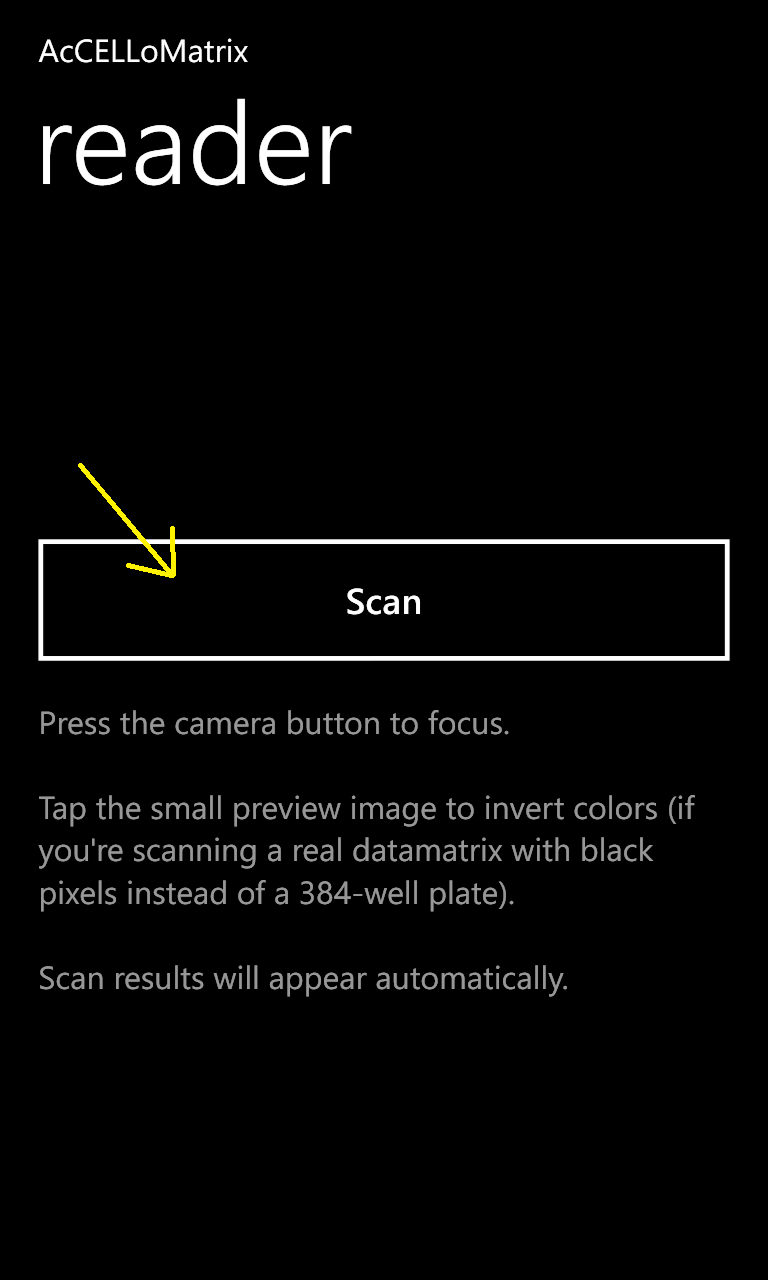
...read through very brief instructions... | ...read through very brief instructions... | ||
| - | {{Team:Aachen/ | + | {{Team:Aachen/Figure|Aachen_Collaboration-FRScreenshot2.png|title=Step 2: Start scanning|width=170px}} |
...and start scanning for datamatrixes! | ...and start scanning for datamatrixes! | ||
| - | {{Team:Aachen/ | + | {{Team:Aachen/Figure|Aachen_Collaboration-FRScreenshot3.png|title=Step 3: Aim for datamatrixes in the wild|width=170px}} |
In the small picture you can see how the frames are pre-processed to be recognized by the ZXing datamatrix recognition algorithm. As soon as the algorithm finds a datamatrix, the string value is decoded and displayed to the user: | In the small picture you can see how the frames are pre-processed to be recognized by the ZXing datamatrix recognition algorithm. As soon as the algorithm finds a datamatrix, the string value is decoded and displayed to the user: | ||
| - | {{Team:Aachen/ | + | {{Team:Aachen/Figure|Aachen_Collaboration-FRScreenshot3.png|title=Step 4: Displaying the decoded text|width=170px}} |
== Outlook == | == Outlook == | ||
Revision as of 19:13, 15 October 2014
|
 "
"