|
|
| (24 intermediate revisions not shown) |
| Line 1: |
Line 1: |
| - | <!-- *** What falls between these lines is the Alert Box! You can remove it from your pages once you have read and understood the alert *** -->
| + | {{:Team:Bordeaux/Tete}} |
| - | | + | |
| - | | + | |
| - | {{CSS/Main}} | + | |
| - | | + | |
| - | | + | |
| | <html> | | <html> |
| | + | <h1>Project presentation:</h1></html> |
| | | | |
| - | <!--main content --> | + | [[file:Bdx2014 Image1.png.jpg|left]] |
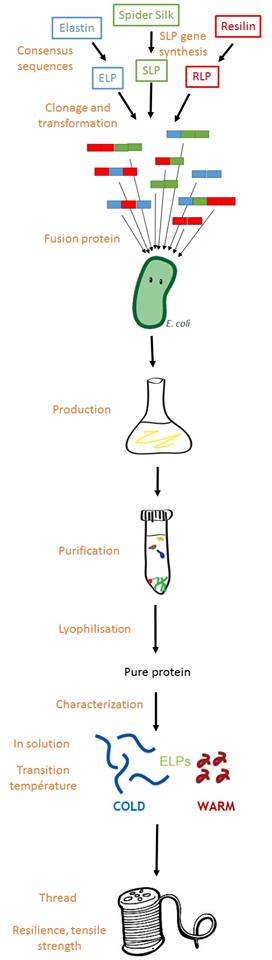
| - | <table width="70%" align="center"> | + | Earlier this year we spoke about plastics and we agreed that plastics are useful for many reasons, they’re durable, flexible and can be molded. But plastics also are problems because of the destruction of ecosystems, pollution of some natural resources, and the reduction of dump area.<br><br> |
| | | | |
| | + | So we tried to make ''E.Coli'' produce elastic proteins, and this is our ELASTICOLI project.<br><br> |
| | | | |
| - | <!--welcome box -->
| + | We selected 3 elastic proteins, the elastin from mammals, the resilin from insects and the dragline silks from spiders. |
| - | <tr>
| + | The elastin is responsible for the elasticity of the skin and the muscles. The resilin allow insects to jump or pivot their wings efficiently to fly. Finally the dragline silk allow spiders to dangle because of the high tensile strength and extensibility. |
| - | <td style="border:1px solid black;" colspan="3" align="center" height="150px" bgColor=#FF404B>
| + | |
| - | <h1 >WELCOME TO iGEM 2014! </h1>
| + | |
| - | <p>Your team has been approved and you are ready to start the iGEM season!
| + | |
| - | <br>On this page you can document your project, introduce your team members, document your progress <br> and share your iGEM experience with the rest of the world! </p>
| + | |
| - | <br>
| + | |
| - | <p style="color:#E7E7E7"> <a href="https://2014.igem.org/wiki/index.php?title=Team:Bordeaux/Project&action=edit"style="color:#FFFFFF"> Click here to edit this page!</a> </p>
| + | |
| - | </td>
| + | |
| - | </tr>
| + | |
| | | | |
| - | <tr> <td colspan="3" height="5px"> </td></tr>
| + | ---- |
| - | <!-- end welcome box -->
| + | |
| - | <tr>
| + | |
| | | | |
| - | <!--navigation menu --> | + | <html> |
| - | <td align="center" colspan="3"> | + | <h1>How to design consensus?</h1><br> |
| | + | </html> |
| | | | |
| - | <table width="100%">
| + | [https://2014.igem.org/Team:Bordeaux/Project/Consensus Design of consensus sequences (click to learn more)] |
| - | <tr heigth="15px"></tr>
| + | |
| - | <tr heigth="75px">
| + | |
| | | | |
| - | | + | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> |
| - | <td style="border:1px solid black;" align="center" height ="45px" onMouseOver="this.bgColor='#d3d3d3'" onMouseOut="this.bgColor='#e7e7e7'" bgColor=#e7e7e7> | + | {{:Team:Bordeaux/Pied}} |
| - | <a href="https://2014.igem.org/Team:Bordeaux"style="color:#000000">Home </a> </td> | + | |
| - | | + | |
| - | <td style="border:1px solid black;" align="center" height ="45px" onMouseOver="this.bgColor='#d3d3d3'" onMouseOut="this.bgColor='#e7e7e7'" bgColor=#e7e7e7> | + | |
| - | <a href="https://2014.igem.org/Team:Bordeaux/Team"style="color:#000000"> Team </a> </td> | + | |
| - | | + | |
| - | <td style="border:1px solid black;" align="center" height ="45px" onMouseOver="this.bgColor='#d3d3d3'" onMouseOut="this.bgColor='#e7e7e7'" bgColor=#e7e7e7> | + | |
| - | <a href="https://igem.org/Team.cgi?year=2014&team_name=Bordeaux"style="color:#000000"> Official Team Profile </a></td> | + | |
| - | | + | |
| - | <td style="border:1px solid black" align="center" height ="45px" onMouseOver="this.bgColor='#d3d3d3'" onMouseOut="this.bgColor='#e7e7e7'" bgColor=#e7e7e7> | + | |
| - | <a href="https://2014.igem.org/Team:Bordeaux/Project"style="color:#000000"> Project</a></td> | + | |
| - | | + | |
| - | <td style="border:1px solid black;" align="center" height ="45px" onMouseOver="this.bgColor='#d3d3d3'" onMouseOut="this.bgColor='#e7e7e7'" bgColor=#e7e7e7> | + | |
| - | <a href="https://2014.igem.org/Team:Bordeaux/Parts"style="color:#000000"> Parts</a></td> | + | |
| - | | + | |
| - | <td style="border:1px solid black;" align="center" height ="45px" onMouseOver="this.bgColor='#d3d3d3'" onMouseOut="this.bgColor='#e7e7e7'" bgColor=#e7e7e7> | + | |
| - | <a href="https://2014.igem.org/Team:Bordeaux/Modeling"style="color:#000000"> Modeling</a></td> | + | |
| - | | + | |
| - | <td style="border:1px solid black;" align="center" height ="45px" onMouseOver="this.bgColor='#d3d3d3'" onMouseOut="this.bgColor='#e7e7e7'" bgColor=#e7e7e7> | + | |
| - | <a href="https://2014.igem.org/Team:Bordeaux/Notebook"style="color:#000000"> Notebook</a></td> | + | |
| - | | + | |
| - | <td style="border:1px solid black;" align="center" height ="45px" onMouseOver="this.bgColor='#d3d3d3'" onMouseOut="this.bgColor='#e7e7e7'" bgColor=#e7e7e7> | + | |
| - | <a href="https://2014.igem.org/Team:Bordeaux/Safety"style=" color:#000000"> Safety </a></td> | + | |
| - | | + | |
| - | <td style="border:1px solid black;" align="center" height ="45px" onMouseOver="this.bgColor='#d3d3d3'" onMouseOut="this.bgColor='#e7e7e7'" bgColor=#e7e7e7> | + | |
| - | <a href="https://2014.igem.org/Team:Bordeaux/Attributions"style="color:#000000"> Attributions </a></td>
| + | |
| - | | + | |
| - | | + | |
| - | <td align ="center"> <a href="https://2014.igem.org/Main_Page"> <img src="https://static.igem.org/mediawiki/igem.org/6/60/Igemlogo_300px.png" width="55px"></a> </td>
| + | |
| - | </tr>
| + | |
| - | </table>
| + | |
| - | | + | |
| - | </tr>
| + | |
| - | </tr>
| + | |
| - | </td>
| + | |
| - | | + | |
| - | <tr> <td colspan="3" height="15px"> </td></tr>
| + | |
| - | <tr><td bgColor="#e7e7e7" colspan="3" height="1px"> </tr>
| + | |
| - | <tr> <td colspan="3" height="5px"> </td></tr>
| + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | <!--Project content -->
| + | |
| - | <tr><td > <h3> Project Description </h3></td>
| + | |
| - | <td ></td >
| + | |
| - | <td > <h3> Content</h3></td>
| + | |
| - | </tr>
| + | |
| - | | + | |
| - | <tr>
| + | |
| - | <td width="45%" valign="top">
| + | |
| - | <p>Tell us more about your project. Give us background. Use this as the abstract of your project. Be descriptive but concise (1-2 paragraphs) </p>
| + | |
| - | <br>
| + | |
| - | <h3>References </h3>
| + | |
| - | <p>
| + | |
| - | iGEM teams are encouraged to record references you use during the course of your research. They should be posted somewhere on your wiki so that judges and other visitors can see how you though about your project and what works inspired you. </p>
| + | |
| - | </td>
| + | |
| - | | + | |
| - | <td></td>
| + | |
| - | <td width="45%" valign="top">
| + | |
| - | <p> You can use these subtopics to further explain your project</p>
| + | |
| - | | + | |
| - | <ol>
| + | |
| - | <li>Overall project summary</li>
| + | |
| - | <li>Project Details</li>
| + | |
| - | <li>Materials and Methods</li>
| + | |
| - | <li>The Experiments</li>
| + | |
| - | <li>Results</li>
| + | |
| - | <li>Data analysis</li>
| + | |
| - | <li>Conclusions</li>
| + | |
| - | </ol>
| + | |
| - | | + | |
| - | <p>
| + | |
| - | It's important for teams to describe all the creativity that goes into an iGEM project, along with all the great ideas your team will come up with over the course of your work.
| + | |
| - | </p>
| + | |
| - | | + | |
| - | <p>
| + | |
| - | It's also important to clearly describe your achievements so that judges will know what you tried to do and where you succeeded. Please write your project page such that what you achieved is easy to distinguish from what you attempted.
| + | |
| - | </p>
| + | |
| - | | + | |
| - | </td>
| + | |
| - | | + | |
| - | </tr>
| + | |
| - | | + | |
| - | | + | |
| - | </table>
| + | |
| - | </html>
| + | |
Earlier this year we spoke about plastics and we agreed that plastics are useful for many reasons, they’re durable, flexible and can be molded. But plastics also are problems because of the destruction of ecosystems, pollution of some natural resources, and the reduction of dump area.
We selected 3 elastic proteins, the elastin from mammals, the resilin from insects and the dragline silks from spiders.
The elastin is responsible for the elasticity of the skin and the muscles. The resilin allow insects to jump or pivot their wings efficiently to fly. Finally the dragline silk allow spiders to dangle because of the high tensile strength and extensibility.



 "
"