Team:ETH Zurich/project/overview
From 2014.igem.org
| Line 10: | Line 10: | ||
</div> | </div> | ||
| - | <h2> Background | + | <h2> Background </h2> |
| - | < | + | <div class="carousel"> </html> |
| - | </html> | + | {{:Team:ETH Zurich/project/overview/background}} <html> |
| - | {{:Team:ETH Zurich/project/overview/background}} | + | <p class="read-more"><a href="#" class="button twolines">Read More</a></p> |
| - | <html> | + | </div> |
| - | </ | + | |
<h2> Our Project: Mosai<em>coli</em></h2> | <h2> Our Project: Mosai<em>coli</em></h2> | ||
| - | <h3> Principle and goals < | + | <h3> Principle and goals </h3> |
| + | <div class="carousel"> </html> | ||
| + | {{:Team:ETH Zurich/project/overview/goals}} <html> | ||
| + | <p class="read-more"><a href="#" class="button twolines">Read More</a></p> | ||
| + | </div> | ||
| - | < | + | <h3> Implementation in E. <em>Coli</em> </h3> |
| - | < | + | |
| - | + | ||
| - | + | ||
| - | </ | + | |
| - | < | + | <div class="carousel"> </html> |
| + | {{:Team:ETH Zurich/project/overview/implementation}} <html> | ||
| + | <p class="read-more"><a href="#" class="button twolines">Read More</a></p> | ||
| + | </div> | ||
| - | < | + | <h3> Biological tools : quorum sensing and integrases </h3> |
| - | + | ||
| - | + | ||
| - | + | ||
| - | </ | + | |
| - | < | + | <div class="carousel"> </html> |
| + | {{:Team:ETH Zurich/project/overview/tools}} <html> | ||
| + | <p class="read-more"><a href="#" class="button twolines">Read More</a></p> | ||
| + | </div> | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| + | <h2> Applications and outlook </h2> | ||
| - | < | + | <div class="carousel"> </html> |
| - | + | {{:Team:ETH Zurich/project/overview/applications}} <html> | |
| - | + | <p class="read-more"><a href="#" class="button twolines">Read More</a></p> | |
| - | </html> | + | </div> |
| - | {{:Team:ETH Zurich/project/overview/applications}} | + | |
| - | < | + | |
| - | </ | + | |
</html> | </html> | ||
{{:Team:ETH Zurich/tpl/foot}} | {{:Team:ETH Zurich/tpl/foot}} | ||
Revision as of 16:58, 14 August 2014
{{{1}}}
Summary
Mosaicoli : from simplicity to complexity with biologic gates
Abstract
Emergence of complex patterns in nature is a fascinating and widely spread phenomenon, which is not fully understood yet. Mosaicoli aims to investigate emergence of complex patterns from a simple rule by engineering a cellular automaton into E. coli bacteria. This automaton comprises a grid of colonies on a 3D-printed millifluidic chip. Each colony is either in an ON or OFF state and updates its state by integrating signals from its neighbors according to a genetically pre-programmed logic rule. Complex patterns such as Sierpinski triangles are visualized by fluorescence after several steps of row-wise propagation. Sequential logic computation based on quorum sensing is challenged by leakiness and crosstalk present in biological systems. Mosaicoli overcomes these issues by exploiting multichannel orthogonal communication, riboregulators and integrase-based XOR logic gates. Engineering such a reliable system not only enables a better understanding of emergent patterns, but also provides novel building blocks for biological computers.
Background
"The whole is more than the sum of its parts" Aristotle
Emergence describes how novel properties can arise from lower-complexity parts, where these properties are not observed.[12] This phenomenon is wide-spread in nature. One straight-forward example is water: from the molecules of H2O, which are here considered as simple subparts, we are able to consider the liquid "water" at a higher level of complexity, with properties such as viscosity, pressure, transparency...
One particular pattern formation retained our attention: some sea snail present a complex pattern on their shells. The "Cloth of Gold" observed on textile cones results from an inner computation of the neural cells of the sea snail. This pattern appears row by row (computation after computation) and the pigments of the next row are determined by the pigments of the row before.
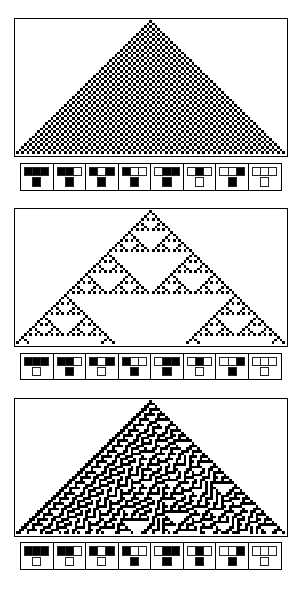
This pattern formation was formalized by Neuman in the concept of cellular automata. Following a simple pre-programmed logic rule, the state of a spot on the shell, corresponding to the color (either white or brown), is determined by the states of three parent spots (from the previous computation round). Wolfram [11] elaborated a whole theory on these cellular automata.
According to cellular automata theory, emergent patterns offer a large panel of properties: striking examples are the rule 30 which gives an apparently random pattern and the rule 110 which has been proven to be Turing complete. With cellular automata, you cannot predict how the final pattern will look like even if you know the rule that governs its property. Thus the intricated computations of steps poses the problem of complexity.
Our Project: Mosaicoli
Principle and goals
The aim of our project is to investigate the emergence of complexity and how we can deal with complexity in general. Our project addresses this goal in two ways.
First, we follow a biomimetic approach. This approach corresponds to the motto "What I cannot create, I cannot understand" (Richard Feynman). We are inspired by Sierpinski triangle patterns present on sea snail shells, and engineer the same kind of emergent patterns on grids of bacterial colonies. These patterns are emergent because they arise directly from one logic gate implemented in all bacteria. This project that combines modeling and wet-lab work will enable us to answer some questions such as how complexity can emerge from simple rules, whether it can be predicted from simple rules, how we can deal with crosstalk and leakiness of biological systems to enable a good predictability.
Second, we widen the scope of our investigation to other projects and disciplines, from scientific fields to philosophy, sociology or art. We address the issue of how to deal with complexity, by interviewing experts in several fields and conducting a larger scale study with a survey. Do these people consider that parts are strictly ordered, and try to reduce complexity to simple parts strictly following a set of deterministic rules, or do they accept that complexity comprises a mix of order and disorder, that a part of uncertainty cannot be neglected and that complex systems should be studied as a whole? Both approaches have their advantages and their drawbacks, which one should we choose to deal with the increasing complexity of our world?
Here is a more detailed list of subgoals:
- Make a Sierpinski triangle pattern appear on a grid of bacteria
- Conjugate quorum sensing and logic gates in bacterial colonies
- Implement an XOR gate in an E. coli
- Characterize integrases (retrieve missing parameters)
- Lower the leakiness in quorum sensing systems
- Study quorum sensing crosstalk in order to implement orthogonal communication
- Be able to predict accurately the system’s behavior
- Conduct a survey about how to deal with complexity
- Gather interviews of experts from different fields
- Find our own answer to this question thanks to our Mosaicoli
Implementation in E. Coli
More details
Mosaicoli involves three main plasmid constructs per cell, one for quorum sensing, one for production of integrases, and the last with the integrase-based XOR logic gate to perform computation. Each cell can receive two orthogonal N-acyl homoserine latones (AHLs) - the LuxI product N-(3-oxohexanoyl)-L-homoserine (3OC6-HSL) and the LasI product N-(3-oxododecanoyl)-L-homoserine (3OC12-HSL). The 3OC6-HSL or the 3OC12-HSL received by the cell bind to their corresponding receptor proteins LuxR and LasR, thus activating them. The LuxR-3OC6-HSL or LasR-3OC12-HSL complexes bind to the corresponding promoters Plux and Plas on the second plasmid and induce the expression of two integrases Bxb1 or ΦC31, respectively. Additionally, we use riboregulators to reduce leakiness in the expression of the integrase genes from the promoters Plux or Plas[10].
The integrases act on an asymmetric transcription terminator present present on the third plasmid, that contains the XOR gate. The terminator is located between a constitutive promoter and the start of two consecutive downstream genes in one operon, luxI and gfp. If the terminator is in its "functional” orientation, expression from these genes is not possible, because it is prematurely terminated. Further, the terminator is flanked by two pairs of opposing recombination sites recognised by ΦC31 and Bxb1, respectively. In the absence of both integrases, the terminator is in its functional orientation and thus blocks transcription. Expression of either integrase alone inverts the DNA encoding the terminator. It is no longer in its functional orientation and transcription of luxI (or lasI) and gfp is enabled. Presence of both integrases inverts the terminator twice bringing it back to its original functional orientation. Thus, transcription is blocked again[9]. After the integrases acted on their corresponding recombination sites, the sites recombine in a way leaving the integrases unable to invert the region a second time.
Colonies of such cells are placed in a grid in a 3D-printed millifluidic chip. In each colony, all cells can exist in one of two states - ON or OFF. The cells are OFF if they do not produce any GFP and LuxI (or LasI) and ON when they produce GFP and LuxI (or LasI). The produced LuxI or LasI enzymes catalyse the production of the corresponding AHL molecules which diffuse out and are propagated to the colonies in the next row. Each colony updates its state by integrating signals from its neighbours (colonies in the previous rows). We expect to see complex fluorescent patterns, such as the Sierpinski triangles, after several rows of colonies on the grid have updated their states.
Biological tools : quorum sensing and integrases
Quorum Sensing
Bacteria, usually found in multi-species neighborhoods with billions of cells, where thought to live and divide isolated from its surroundings. However, bacteria do not try to out-compete the neighbors by mindless exponential growth but can exchange information via cell-to-cell communications in order to coordinate gene-expression and as a result the overall behavior of the population. This communicative endeavor is commonly described as quorum sensing and based on the synthesis, secretion and diffusion of small molecules or 'autoinducers'.
One of the best studied quorum sensing models was found in the Gram-negative bacterium V. fischeri in the early 1980s[4]. Depending on the cell density and the corresponding autoinducer concentration, communication between the bacteria induces bioluminescence in the whole V. fischeri population. The small molecule responsible for this behavior was identified as N-(3-oxohexanoyl)-L-homoserine lactone, which is part of the N-acyl homoserine lactone (AHL) family. This AHL is synthesized by an enzyme called LuxI, diffuses through cell membranes and can then reach the cytosol of neighboring cells. There it binds to and activates LuxR, a protein positively regulating gene transcription. Subsequently to the investigation of V. fischeri, several other AHLs (with specific acyl side chains) and corresponding LuxR/LuxI like systems were found in various bacterial species, coordinating diverse responses including plasmid transfer, virulence, and antibiotic resistance[5].
Here we focus in particular on the quorum sensing circuitry of V. fischeri and Pseudomonas aeruginosa, another Gram-negative bacteria. The additional systems are called LasR/LasI and RhlR/RhlI, also employing AHL molecules as autoinducers and are similar to the prototypical LuxR/LuxI system. Even though a key feature of quorum sensing molecules and its receptors is high specificity designed for intraspecies communication, the structural similarity of the different AHL molecules can cause unwanted gene expression. This cross-talk has to be taken into account when re-engineering LuxR/LuxI like systems for synthetic modules and circuits[6].
Integrases
Site specific serine recombinases, or integrases, are enzymes recognizing pairs of short and non-identical DNA sequences. Within those sites they irreversibly catalyze the excision or unidirectional inversion of the DNA bases, depending on the orientation of the recognition sequence (often referred to as attB or attP). Many recombinases originate from phages integrating their genes into bacterial host genomes, hence they often do not require specific co-factors and are fully functional when heterologously expressed in bacteria. As a result, they can be employed as molecular tools in biotechnology[7].
Due to the site-specificity, recombinases like Bxb1 and ΦC31 can be employed orthogonally in synthetic systems. In addition, the combination of multiple recombinases -and their corresponding specific recognition sites- with gene regulatory sequences like promoters and terminators, allowed the engineering of Boolean logic gates[8]. For example, when an asymmetric terminator sequence is placed within a pair of recombination sites, the RNA polymerase can only proceed along this sequence if exactly one recombinase is available. Otherwise the terminator is blocking gene transription by default, or due to the repeated inversion, is again fully function as soon as both recombinases are present[9]. Such recombinase-based logic gates are at the core of our genetic circuits.
Applications and outlook
Future development of synthetic biological systems will require the implementation of reliable synthetic circuits. These gene circuits will be designed to program new biological behaviour, dynamics, and logic control[1]. A crucial part to coordinate and control the biological computation needed to perform their tasks can be seen in multichannel orthogonal communication. In order to achieve the goals of our project we need to thoroughly characterize available components, improve their performance, and develop novel constructs that get closer to actual multichannel orthogonal communication and subsequent logic processing. With our findings we will try to make a contribution to the field of biological computation by enabling further development of complex systems that rely on the interaction between its subparts.
These biological computers in turn also need to find a way to be implemented in patients, if they are developed to perform therapeutic tasks. A promising application of such synthetic biological systems is cell based therapy by alginate-microencapsulated implants[2][3]. We will try to achieve communication and input integration in a grid of alginate beads and thus producing a more complex behavior than a single bead could show. This can be seen as a step towards the development of artificial organs composed of multiple alginate-microencapsulated implants, that work together to tackle tasks a single implant, which is not communicating with its neighbors, could not solve.
 "
"