Team:Oxford/InterlabDevices
From 2014.igem.org
(Difference between revisions)
| Line 1: | Line 1: | ||
| - | + | <html> | |
| - | {{: | + | <head> |
| + | <style type="text/css"> | ||
| + | |||
| + | @import url(http://fonts.googleapis.com/css?family=PT+Serif|Open+Sans:300italic,400,300); | ||
| + | |||
| + | html, body { | ||
| + | max-width: 100%; | ||
| + | overflow-x: hidden; | ||
| + | } | ||
| + | |||
| + | body { | ||
| + | background-color: #EBEBEB; | ||
| + | margin: 0px; | ||
| + | padding: 0; | ||
| + | border: 0; | ||
| + | vertical-align: baseline; | ||
| + | font-family: 'Open Sans', 'helvetica', sans-serif; | ||
| + | font-size: 10px; | ||
| + | font-weight: 300; | ||
| + | } | ||
| + | |||
| + | #content { | ||
| + | border:none; | ||
| + | width:100%; | ||
| + | margin:0; | ||
| + | padding:0; | ||
| + | background:none; | ||
| + | } | ||
| + | |||
| + | #catlinks { | ||
| + | display:none; | ||
| + | } | ||
| + | |||
| + | #contentSub { | ||
| + | display:none; | ||
| + | } | ||
| + | |||
| + | #menubar { | ||
| + | width: auto; | ||
| + | margin-top:0.5%; | ||
| + | } | ||
| + | |||
| + | .left-menu:hover { | ||
| + | background-color: transparent; | ||
| + | } | ||
| + | #menubar li a { | ||
| + | background-color: transparent; | ||
| + | } | ||
| + | #menubar:hover { | ||
| + | color: gray; | ||
| + | } | ||
| + | #menubar li a { | ||
| + | color: #B5B5B5; | ||
| + | } | ||
| + | #menubar:hover li a { | ||
| + | color: gray; | ||
| + | } | ||
| + | |||
| + | #menubar.left-menu.noprint ul li:last-child { | ||
| + | display:none; | ||
| + | } | ||
| + | |||
| + | #search-controls { | ||
| + | display:none; | ||
| + | } | ||
| + | |||
| + | #top-section { | ||
| + | height:0px; | ||
| + | width:100%; | ||
| + | border:none; | ||
| + | } | ||
| + | |||
| + | #footer-box { | ||
| + | border:none; | ||
| + | display:none; | ||
| + | width:100%; | ||
| + | } | ||
| + | |||
| + | #p-logo { | ||
| + | display:none | ||
| + | } | ||
| + | |||
| + | .firstHeading { | ||
| + | display:none; | ||
| + | } | ||
| + | |||
| + | #bodyContent p{ | ||
| + | display:none; | ||
| + | } | ||
| + | |||
| + | html, div, span, applet, object, iframe, | ||
| + | h1, h2, h3, h4, h5, h6, p, blockquote, pre, | ||
| + | a, abbr, acronym, address, big, cite, code, | ||
| + | del, dfn, em, img, ins, kbd, q, s, samp, | ||
| + | small, strike, strong, sub, sup, tt, var, | ||
| + | b, u, i, center, | ||
| + | dl, dt, dd, ol, ul, li, | ||
| + | fieldset, form, label, legend, | ||
| + | table, caption, tbody, tfoot, thead, tr, th, td, | ||
| + | article, aside, canvas, details, embed, | ||
| + | figure, figcaption, footer, header, hgroup, | ||
| + | menu, nav, output, ruby, section, summary, | ||
| + | time, mark, audio, video { | ||
| + | margin: 0; | ||
| + | padding: 0; | ||
| + | border: 0; | ||
| + | font-size: 100%; | ||
| + | font: inherit; | ||
| + | vertical-align: baseline; | ||
| + | } | ||
| + | |||
| + | #top-section { | ||
| + | width: 965px; | ||
| + | height: 0; | ||
| + | margin: 0 auto; | ||
| + | padding: 0; | ||
| + | border: none;} | ||
| + | |||
| + | .left-menu:hover { | ||
| + | background-color: transparent;} | ||
| + | |||
| + | #menubar li a { | ||
| + | background-color: transparent;} | ||
| + | |||
| + | .outer { | ||
| + | position:fixed; | ||
| + | width:100%; | ||
| + | height:100%; | ||
| + | } | ||
| + | |||
| + | img.supercoil { | ||
| + | width:65%; | ||
| + | display: block; | ||
| + | margin-left: auto; | ||
| + | margin-right: auto } | ||
| + | |||
| + | .Heading { | ||
| + | position:absolute; | ||
| + | display: block; | ||
| + | } | ||
| + | |||
| + | .heading { | ||
| + | -webkit-transition: margin-left 0.3s, -webkit-transform 0.3s; | ||
| + | transition: margin-left 0.3s; | ||
| + | } | ||
| + | |||
| + | .heading:hover { | ||
| + | margin-left:30px; | ||
| + | } | ||
| + | |||
| + | |||
| + | #list li { | ||
| + | list-style-image: url("https://static.igem.org/mediawiki/2014/6/6f/OxigemTick.png"); } | ||
| + | } | ||
| + | </style> | ||
| + | <script type="text/javascript"> | ||
| + | |||
| + | function iconleft(x) { | ||
| + | x.style.left="6%"; | ||
| + | } | ||
| + | function iconnormal(x) { | ||
| + | x.style.left="9%"; | ||
| + | } | ||
| + | $(document).ready(function(){ | ||
| + | $("#arrowr").click(function(){ | ||
| + | $("#grey").animate({right:'-175px'}, "fast"); | ||
| + | }); | ||
| + | $("#arrowl").click(function(){ | ||
| + | $("#grey").animate({right:'-120px'}, "fast"); | ||
| + | }); | ||
| + | $("#modelling").hover(function(){ | ||
| + | $("#modelling").animate({opacity:'0.95'}, "fast"); | ||
| + | $("#modelling1").css({display:'inline'}); | ||
| + | }); | ||
| + | $("#modelling").mouseout(function(){ | ||
| + | $("#modelling").animate({opacity:'0.75'}, "fast"); | ||
| + | $("#modelling1").css({display:'none'}); | ||
| + | }); | ||
| + | $("#achievements").hover(function(){ | ||
| + | $("#achievements").animate({opacity:'0.95'}, "fast"); | ||
| + | $("#achievements1").css({display:'inline'}); | ||
| + | }); | ||
| + | $("#achievements").mouseout(function(){ | ||
| + | $("#achievements").animate({opacity:'0.75'}, "fast"); | ||
| + | $("#achievements1").css({display:'none'}); | ||
| + | }); | ||
| + | $("#igemcomm").hover(function(){ | ||
| + | $("#igemcomm").animate({opacity:'0.95'}, "fast"); | ||
| + | $("#igemcomm1").css({display:'inline'}); | ||
| + | }); | ||
| + | $("#igemcomm").mouseout(function(){ | ||
| + | $("#igemcomm").animate({opacity:'0.75'}, "fast"); | ||
| + | $("#igemcomm1").css({display:'none'}); | ||
| + | }); | ||
| + | $("#safety").hover(function(){ | ||
| + | $("#safety").animate({opacity:'0.95'}, "fast"); | ||
| + | $("#safety1").css({display:'inline'}); | ||
| + | }); | ||
| + | $("#safety").mouseout(function(){ | ||
| + | $("#safety").animate({opacity:'0.75'}, "fast"); | ||
| + | $("#safety1").css({display:'none'}); | ||
| + | }); | ||
| + | $("#team").hover(function(){ | ||
| + | $("#team").animate({opacity:'0.95'}, "fast"); | ||
| + | $("#team1").css({display:'inline'}); | ||
| + | }); | ||
| + | $("#team").mouseout(function(){ | ||
| + | $("#team").animate({opacity:'0.75'}, "fast"); | ||
| + | $("#team1").css({display:'none'}); | ||
| + | }); | ||
| + | $("#dcmation").hover(function(){ | ||
| + | $("#dcmation").animate({opacity:'0.95'}, "fast"); | ||
| + | $("#dcmation1").css({display:'inline'}); | ||
| + | }); | ||
| + | $("#dcmation").mouseout(function(){ | ||
| + | $("#dcmation").animate({opacity:'0.75'}, "fast"); | ||
| + | $("#dcmation1").css({display:'none'}); | ||
| + | }); | ||
| + | $("#interlab").hover(function(){ | ||
| + | $("#interlab").animate({opacity:'0.95'}, "fast"); | ||
| + | $("#interlab1").css({display:'inline'}); | ||
| + | }); | ||
| + | $("#interlab").mouseout(function(){ | ||
| + | $("#interlab").animate({opacity:'0.75'}, "fast"); | ||
| + | $("#interlab1").css({display:'none'}); | ||
| + | }); | ||
| + | $("#policy").hover(function(){ | ||
| + | $("#policy").animate({opacity:'0.95'}, "fast"); | ||
| + | $("#policy1").css({display:'inline'}); | ||
| + | }); | ||
| + | $("#policy").mouseout(function(){ | ||
| + | $("#policy").animate({opacity:'0.75'}, "fast"); | ||
| + | $("#policy1").css({display:'none'}); | ||
| + | }); | ||
| + | }); | ||
| + | |||
| + | |||
| + | jQuery(document).ready(function(){ | ||
| + | jQuery('#tb1').live('click', function(event) { | ||
| + | jQuery('#b1').toggle('show'); | ||
| + | }); | ||
| + | jQuery('#tb2').live('click', function(event) { | ||
| + | jQuery('#b2').toggle('show'); | ||
| + | }); | ||
| + | jQuery('#tb3').live('click', function(event) { | ||
| + | jQuery('#b3').toggle('show'); | ||
| + | }); | ||
| + | jQuery('#tb4').live('click', function(event) { | ||
| + | jQuery('#b4').toggle('show'); | ||
| + | }); | ||
| + | jQuery('#tb5').live('click', function(event) { | ||
| + | jQuery('#b5').toggle('show'); | ||
| + | }); | ||
| + | jQuery('#ts1').live('click', function(event) { | ||
| + | jQuery('#s1').toggle('show'); | ||
| + | }); | ||
| + | jQuery('#ts2').live('click', function(event) { | ||
| + | jQuery('#s2').toggle('show'); | ||
| + | }); | ||
| + | jQuery('#ts3').live('click', function(event) { | ||
| + | jQuery('#s3').toggle('show'); | ||
| + | }); | ||
| + | jQuery('#ts4').live('click', function(event) { | ||
| + | jQuery('#s4').toggle('show'); | ||
| + | }); | ||
| + | jQuery('#tg1').live('click', function(event) { | ||
| + | jQuery('#g1').toggle('show'); | ||
| + | }); | ||
| + | jQuery('#tg2').live('click', function(event) { | ||
| + | jQuery('#g2').toggle('show'); | ||
| + | }); | ||
| + | jQuery('#tg3').live('click', function(event) { | ||
| + | jQuery('#g3').toggle('show'); | ||
| + | }); | ||
| + | }); | ||
| + | |||
| + | |||
| + | function startup(){ | ||
| + | $("#sidebarblue").animate({marginLeft:'+=250px'}, 1000); | ||
| + | $("#sidebarlogo").animate({marginLeft:'+=250px'}, 1000); | ||
| + | } | ||
| + | function startup1(){ | ||
| + | $(".1").animate({marginLeft:'+=250px'}, 1000); | ||
| + | } | ||
| + | function startup2(){ | ||
| + | $(".2").animate({marginLeft:'+=250px'}, 1000); | ||
| + | } | ||
| + | function startup3(){ | ||
| + | $(".3").animate({marginLeft:'+=250px'}, 1000); | ||
| + | } | ||
| + | function startup4(){ | ||
| + | $(".4").animate({marginLeft:'+=250px'}, 1000); | ||
| + | } | ||
| + | |||
| + | |||
| + | |||
| + | $(document).ready(function(){ | ||
| + | setTimeout(function() { | ||
| + | startup(); | ||
| + | }, 1500); | ||
| + | setTimeout(function() { | ||
| + | startup1(); | ||
| + | }, 1520); | ||
| + | setTimeout(function() { | ||
| + | startup2(); | ||
| + | }, 1560); | ||
| + | setTimeout(function() { | ||
| + | startup3(); | ||
| + | }, 1640); | ||
| + | setTimeout(function() { | ||
| + | startup4(); | ||
| + | }, 1750); | ||
| + | }); | ||
| + | |||
| + | </script> | ||
| + | |||
| + | <title></title> | ||
| + | </head> | ||
| + | |||
| + | <body> | ||
| + | <div class="outer" style="overflow-y: scroll; overflow-x: hidden;"> | ||
| + | |||
| + | |||
| + | |||
| + | <div id="stuff" style="float:left;position:absolute;margin-left:200px;margin-right:100px; margin-top:50px;min-width:645px;"> | ||
| + | |||
| + | <img src="https://static.igem.org/mediawiki/2014/2/2b/Oxigemred.jpg" style="position:absolute; width:100%;z-index:-1; border-radius:15px;"/> | ||
| + | |||
| + | <div style="background-color:#D9D9D9; opacity:0.7; z-index:5; margin-left:7%; Height:75px; width:500px;font-size:65px;font-family:Helvetica;padding-top:5px; font-weight: 450;"> | ||
| + | <div style="background-color:white; opacity:0.7; Height:75px; width:100%;margin-top:5px:margin-bottom:5px;font-size:65px;font-family:Helvetica;padding-top:5px; color:#00000; font-weight: 450;"><br><font style="opacity:0.7">Medal Fulfilment</font></div> | ||
| + | </div> | ||
| + | <br> | ||
| + | |||
| + | <div style="border-bottom-left-radius:10px;border-bottom-right-radius:10px; padding-left:10px;padding-right:10px;min-width:300px;"> | ||
| + | |||
| + | |||
| + | <img src="https://static.igem.org/mediawiki/2014/8/89/OxigemBronze.png" style="width:26%;margin-left:9%;margin-top:-20px;"> | ||
| + | <img src="https://static.igem.org/mediawiki/2014/8/8e/OxigemGold.png" style="width:30%;margin-top:-20px;"> | ||
| + | <img src="https://static.igem.org/mediawiki/2014/1/1e/OxigemSilver.png" style="width:26%;margin-top:-20px;"> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| - | <div | + | </div> |
| - | <div | + | <div style="background-color:white; border-bottom-left-radius:10px;border-radius:10px; padding-left:10px;padding-right:10px;min-width:300px;margin-top:-35px;"> |
| + | <br><br> | ||
<h1>Devices</h1> | <h1>Devices</h1> | ||
| Line 38: | Line 381: | ||
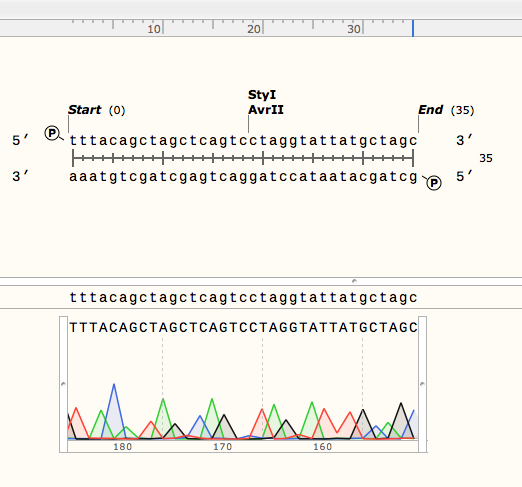
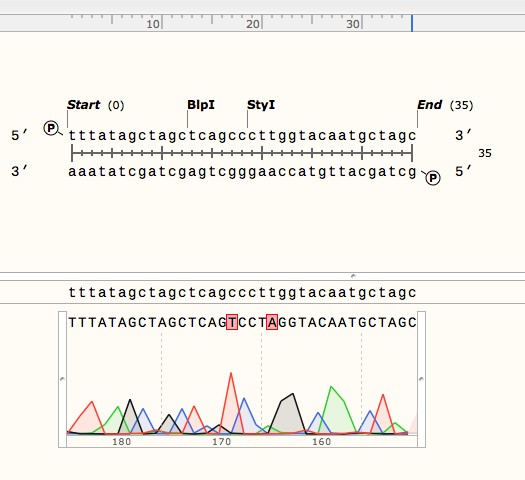
As before, the plasmids were extracted following the MiniPrep protocol, from each of the 7 liquid cultures. Samples were tasted in the NanoDrop (concentrations ranged between 80-170 ng/uL). 5uL samples were prepared and sent off for sequencing, to ensure that our plasmids were correct in compositions.<br><br><br> | As before, the plasmids were extracted following the MiniPrep protocol, from each of the 7 liquid cultures. Samples were tasted in the NanoDrop (concentrations ranged between 80-170 ng/uL). 5uL samples were prepared and sent off for sequencing, to ensure that our plasmids were correct in compositions.<br><br><br> | ||
| - | </div></ | + | <br> |
| - | + | ||
| - | < | + | |
| + | </div> | ||
| + | |||
| + | <div id="sponsors" style="height:150px; width:100%;"></div> | ||
| + | |||
| + | <div class="Heading" style="position:absolute;bottom:7.8%; left: 24%; width:8%;max-height:6%;"> | ||
| + | <a href="http://www.bbsrc.ac.uk/home/home.aspx"><img src="https://static.igem.org/mediawiki/2014/3/3e/BBSRC.png" | ||
| + | style="width: 110%;"></a> | ||
| + | </div> | ||
| + | |||
| + | <div class="Heading" style="position:absolute;bottom:7.8%; left: 34.5%; width:11%;max-height:6%;"> | ||
| + | <a href="http://www.biochemistry.org"><img src="https://static.igem.org/mediawiki/2014/7/75/BS.png" | ||
| + | style="width: 110%;"></a> | ||
| + | </div> | ||
| + | |||
| + | <div class="Heading" style="position:absolute;bottom:7.4%; left: 49%; width:10%;max-height:6%;"> | ||
| + | <a href="http://www.sgm.ac.uk"><img src="https://static.igem.org/mediawiki/2014/2/20/SGM.png" | ||
| + | style="width: 110%;"></a> | ||
| + | </div> | ||
| + | |||
| + | <div class="Heading" style="position:absolute;bottom:8%; left: 61.4%; width:11%;max-height:6%;"> | ||
| + | <a href="http://www.wellcome.ac.uk"><img src="https://static.igem.org/mediawiki/2014/4/4c/WT.png" | ||
| + | style="width: 110%;"></a> | ||
| + | </div> | ||
| + | |||
| + | <div class="Heading" style="position:absolute;bottom:2.7%; left: 25%; width:7.5%;max-height:6%;"> | ||
| + | <a href="http://www.deskgen.com/"><img src="https://static.igem.org/mediawiki/2014/6/65/Oxfordigem_deskgen.png" | ||
| + | style="width: 110%;"></a> | ||
| + | </div> | ||
| + | |||
| + | <div class="Heading" style="position:absolute;bottom:2.5%; left: 35.5%; width:10.5%;max-height:6%;"> | ||
| + | <a href="http://www.bioch.ox.ac.uk/"><img src="https://static.igem.org/mediawiki/2014/2/20/Oxfordigem_dept.png" | ||
| + | style="width: 110%;"></a> | ||
| + | </div> | ||
| + | |||
| + | <div class="Heading" style="position:absolute;bottom:3%; left: 50%; width:8%;max-height:6%;"> | ||
| + | <a href="http://www.neb.com/"><img src="https://static.igem.org/mediawiki/2014/c/c5/OxigemNeb_logo.jpg" | ||
| + | style="width: 110%;"></a> | ||
| + | </div> | ||
| + | |||
| + | <div class="Heading" style="position:absolute;bottom:3%; left: 62.4%; width:9%;max-height:6%;"> | ||
| + | <a href="http://www.snapgene.com/"><img src="https://static.igem.org/mediawiki/2014/f/ff/Oxfordigem_snapgene.png" | ||
| + | style="width: 110%;"></a> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <img id="sidebarblue" src="https://static.igem.org/mediawiki/2014/e/ec/OxigemsidebarBlue.png" style="float:left;position:fixed;margin-left:-250px;height:100%;" /> | ||
| + | |||
| + | <img class="1" src="https://static.igem.org/mediawiki/2014/a/a5/OxigemDotsDCMation.png" style="opacity:0.9;float:left;position:fixed;margin-left:-250px; top:31.6%; height:17.6%;" /> | ||
| + | <img class="2" src="https://static.igem.org/mediawiki/2014/0/06/OxigemDotsinterlab.png" style="opacity:0.9;float:left;position:fixed;margin-left:-250px; top:18.3%; height:15.125%;" /> | ||
| + | <img class="3" src="https://static.igem.org/mediawiki/2014/e/ee/OxigemDotsP%26P.png" style="opacity:0.9;float:left;position:fixed;margin-left:-250px; top:9%; height:12.75%;" /> | ||
| + | <img class="4" src="https://static.igem.org/mediawiki/2014/c/ca/OxigemDotsTeam.png" style="float:left;position:fixed;margin-left:-250px; top:0%; height:12.625%;" /> | ||
| + | <img class="1" src="https://static.igem.org/mediawiki/2014/f/f5/OxigemDotsModelling.png" style="opacity:0.8;float:left;position:fixed;margin-left:-250px; top:50.6%; height:17.75%;" /> | ||
| + | <img class="2" src="https://static.igem.org/mediawiki/2014/8/87/OxigemDotsAchievements.png" style="opacity:0.9;float:left;position:fixed;margin-left:-250px; top:66.45%; height:13.28%;" /> | ||
| + | <img class="3" src="https://static.igem.org/mediawiki/2014/7/7b/OxigemDotsiGEMcomm.png" style="opacity:0.9;float:left;position:fixed;margin-left:-250px; top:78%; height:12.5%;" /> | ||
| + | <img class="4" src="https://static.igem.org/mediawiki/2014/0/0e/OxigemDotsSafety.png" style="float:left;position:fixed;margin-left:-250px; top:88.15%; height:11.9%;" /> | ||
| + | |||
| + | <a href="https://2014.igem.org/Team:Oxford"><img id="sidebarlogo" class="oxigem" src="https://static.igem.org/mediawiki/2014/a/a4/Oxigemsidebarlogo.png" style="float:left;position:fixed;margin-left:-250px; top:42.5%; height:15%;"/></a> | ||
| + | |||
| + | <img src="https://static.igem.org/mediawiki/2014/3/37/OxigemDotModelling.png" style="float:left;position:fixed; top:59.3%; height:4.125%;" /> | ||
| + | <img src="https://static.igem.org/mediawiki/2014/0/05/OxigemDotAchievements.png" style="float:left;position:fixed; top:71%; height:4%;" /> | ||
| + | <img src="https://static.igem.org/mediawiki/2014/7/77/OxigemDotiGEMcomm.png" style="float:left;position:fixed; top:81.5%; height:4.375%;" /> | ||
| + | <img src="https://static.igem.org/mediawiki/2014/2/27/OxigemDotSafety.png" style="float:left;position:fixed; top:93%; height:4.125%;" /> | ||
| + | <img src="https://static.igem.org/mediawiki/2014/e/e7/OxigemDotDCMation.png" style="float:left;position:fixed; top:37%; height:4.125%;" /> | ||
| + | <img src="https://static.igem.org/mediawiki/2014/9/94/OxigemDotInterlab.png" style="float:left;position:fixed; top:25%; height:4.125%;" /> | ||
| + | <img src="https://static.igem.org/mediawiki/2014/1/19/OxigemDotP%26P.png" style="float:left;position:fixed; top:13.5%; height:4.375%;" /> | ||
| + | <img src="https://static.igem.org/mediawiki/2014/c/cc/OxigemDotTeam.png" style="float:left;position:fixed; top:3%; height:4.375%;" /> | ||
| + | |||
| + | <img id="modelling1" src="https://static.igem.org/mediawiki/2014/9/93/OxigemDotModelling1.png" style="display:none;float:left;position:fixed; top:59.3%; height:4.125%;" /> | ||
| + | <img id="achievements1" src="https://static.igem.org/mediawiki/2014/0/0f/OxigemDotAchievements1.png" style="display:none;float:left;position:fixed; top:71%; height:4%;" /> | ||
| + | <img id="igemcomm1" src="https://static.igem.org/mediawiki/2014/a/a8/OxigemDotiGEMcomm1.png" style="display:none;float:left;position:fixed; top:81.5%; height:4.375%;" /> | ||
| + | <img id="safety1" src="https://static.igem.org/mediawiki/2014/e/ee/OxigemDotSafety1.png" style="display:none;float:left;position:fixed; top:93%; height:4.125%;" /> | ||
| + | <img id="dcmation1" src="https://static.igem.org/mediawiki/2014/d/db/OxigemDotDCMation1.png" style="display:none;float:left;position:fixed; top:37%; height:4.125%;" /> | ||
| + | <img id="interlab1" src="https://static.igem.org/mediawiki/2014/5/52/OxigemDotInterlab1.png" style="display:none;float:left;position:fixed; top:25%; height:4.125%;" /> | ||
| + | <img id="policy1" src="https://static.igem.org/mediawiki/2014/b/bf/OxigemDotP%26P1.png" style="display:none;float:left;position:fixed; top:13.5%; height:4.375%;" /> | ||
| + | <img id="team1" src="https://static.igem.org/mediawiki/2014/c/c5/OxigemDotTeam1.png" style="display:none;float:left;position:fixed; top:3%; height:4.375%;" /> | ||
| + | |||
| + | <a href="#"><img class="heading" id="modelling" src="https://static.igem.org/mediawiki/2014/e/e0/OxigemSidebarModelling.png" style="opacity:0.8;float:left;position:fixed; top:59%; height:4.5%;" /></a> | ||
| + | <a href="#"><img class="heading" id="achievements" src="https://static.igem.org/mediawiki/2014/4/4a/OxigemSidebarAchievements.png" style="opacity:0.75;float:left;position:fixed; top:71%; height:4%;" /></a> | ||
| + | <a href="#"><img class="heading" id="igemcomm" src="https://static.igem.org/mediawiki/2014/8/83/OxigemSidebariGEMcomm.png" style="opacity:0.8;float:left;position:fixed; top:81.1%; height:5.375%;" /></a> | ||
| + | <a href="https://2014.igem.org/Team:Oxford/safety"><img class="heading" id="safety" src="https://static.igem.org/mediawiki/2014/3/3d/OxigemSidebarSafety.png" style="opacity:0.75;float:left;position:fixed; top:92.9%; height:4.375%;" /></a> | ||
| + | <a href="#"><img class="heading" id="dcmation" src="https://static.igem.org/mediawiki/2014/1/18/OxigemSidebarDCMation.png" style="opacity:0.8;float:left;position:fixed; top:36%; height:5.75%;" /></a> | ||
| + | <a href="#"><img class="heading" id="interlab" src="https://static.igem.org/mediawiki/2014/e/e2/OxigemSidebarInterlab.png" style="opacity:0.8;float:left;position:fixed; top:24.4%; height:5.25%;" /></a> | ||
| + | <a href="#"><img class="heading" id="policy" src="https://static.igem.org/mediawiki/2014/7/7b/OxigemSidebarP%26P.png" style="opacity:0.8;float:left;position:fixed; top:13.2%; height:4.875%;" /></a> | ||
| + | <a href="https://2014.igem.org/Team:Oxford/team"><img class="heading" id="team" src="https://static.igem.org/mediawiki/2014/3/3b/OxigemSidebarTeam.png" style="opacity:0.8;float:left;position:fixed; top:3%; height:4.625%;" /></a> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <img src="https://static.igem.org/mediawiki/2014/6/60/OxigemAchievements2.png" style="position:fixed; display:none; height:4%; top:37%; left:2%;" /> | ||
| + | |||
| + | |||
| + | <div class="iGEMlogo" style="width:6.5%; position:absolute; top:0.7%; right:0.5%; min-width:50px;"> | ||
| + | <a href="https://2014.igem.org/Main_Page" target="_blank"><img src="https://static.igem.org/mediawiki/2014/5/56/OxigemiGEMgrey.png" style="width:100%"/></a> | ||
| + | </div> | ||
| + | <a href="#"><img id="arrowl" src="https://static.igem.org/mediawiki/2014/1/1d/OxigemArrowleft.png" style="position:fixed; width:50px; top:23%;right:0px; opacity:0.6; z-index:4;" /></a> | ||
| + | <div id="grey" style="width:190px; position:fixed; top:23%; right:-175px; z-index:4;"> | ||
| + | <img src="https://static.igem.org/mediawiki/2014/0/0d/OxigemGrey.png" style="position:relative;width:100%;" /> | ||
| + | <a href="#"><img id="arrowr" src="https://static.igem.org/mediawiki/2014/0/03/OxigemArrowr.png" style="position:absolute;width:14%;top:5%;left:10%;"></a> | ||
| + | <div class="fbicon" style="position:absolute;width:23%; top:20%; left:9%;" onmouseover= | ||
| + | "iconleft(this)" onmouseout="iconnormal(this)" border="0"><a href="https://www.facebook.com/oxfordigem" target="_blank" style="background-image: none;"><img src="https://static.igem.org/mediawiki/2014/8/88/OxigemIconfacebook.png" style="width:100%;" /></a> | ||
| + | </div> | ||
| + | <div class="twicon" style="position:absolute;width:23%; top:35%; left:9%;" onmouseover= | ||
| + | "iconleft(this)" onmouseout="iconnormal(this)" border="0"> | ||
| + | <a href="https://twitter.com/OxfordiGEM" target="_blank" style="background-image: none;"><img src="https://static.igem.org/mediawiki/2014/3/3d/OxigemIgemtwitter.png" style="width:100%;" /></a> | ||
| + | </div> | ||
| + | <div class="yticon" style="position:absolute;width:23%; top:50%; left:9%;" onmouseover= | ||
| + | "iconleft(this)" onmouseout="iconnormal(this)" border="0"> | ||
| + | <a href="https://www.youtube.com/channel/UCx1QJHqQcZ09aT97V2f4Xdw" target="_blank" style="background-image: none;"><img src="https://static.igem.org/mediawiki/2014/e/ea/OxigemIconyoutube.png" style="width:100%;" /></a> | ||
| + | </div> | ||
| + | <div class="oxicon" style="position:absolute;width:23%; top:65%; left:9%;" onmouseover= | ||
| + | "iconleft(this)" onmouseout="iconnormal(this)" border="0"> | ||
| + | <a href="http://www.ox.ac.uk" target="_blank"><img src="https://static.igem.org/mediawiki/2014/8/8d/Iconoxford.png" style="width:100%;" /></a> | ||
| + | </div> | ||
| + | <div class="mailicon" style="position:absolute;width:23%; top:80%; left:9%;" onmouseover= | ||
| + | "iconleft(this)" onmouseout="iconnormal(this)" border="0" > | ||
| + | <a href="mailto:oxfordigem@bioch.ox.ac.uk" target="_blank" style="background-image: none;"><img src="https://static.igem.org/mediawiki/2014/3/35/OxigemIconmail.png" style="width:100%;" /></a> | ||
| + | </div> | ||
| + | |||
| + | </body> | ||
| + | </html> | ||
Revision as of 19:59, 17 September 2014
 "
"