|
|
| (31 intermediate revisions not shown) |
| Line 1: |
Line 1: |
| | {{:Team:ETH Zurich/tpl/head|Background}} | | {{:Team:ETH Zurich/tpl/head|Background}} |
| - | <html>
| + | {{:Team:ETH Zurich/tpl/head/simplify}} |
| | | | |
| - | <script> | + | <center> |
| | + | {{:Team:ETH Zurich/tpl/scrollbutton3|Emergence|red}} |
| | + | {{:Team:ETH Zurich/tpl/scrollbuttontworows|Pattern|Formation|blue}} |
| | + | {{:Team:ETH Zurich/tpl/scrollbutton2|Biotools|green}} |
| | + | </center> |
| | | | |
| - | $(document).ready(function() {
| + | <html> <div id="Emergence" > <article class="Emergence complex"> </html> |
| - | | + | |
| - | $("text").on("click", function(){
| + | |
| - | var ID = $(this).attr("name");
| + | |
| - | $(this).text(function(i, text){
| + | |
| - | return text === "Complexify" ? "Simplify" : "Complexify";
| + | |
| - | })
| + | |
| - | $("article."+ID+".complex").toggle();
| + | |
| - | $("article."+ID+".simple").toggle();
| + | |
| - | });
| + | |
| - | | + | |
| - | $("polygon").on("click", function(){
| + | |
| - | var ID = $(this).next().attr("name");
| + | |
| - | $(this).next().text(function(i, text){
| + | |
| - | return text === "Complexify" ? "Simplify" : "Complexify";
| + | |
| - | })
| + | |
| - | $("article."+ID+".complex").toggle();
| + | |
| - | $("article."+ID+".simple").toggle();
| + | |
| - | });
| + | |
| - | });
| + | |
| - | | + | |
| - | </script> | + | |
| - | | + | |
| - | <div id="emergence"> | + | |
| - | | + | |
| - | <article class="emergence complex">
| + | |
| - | </html>
| + | |
| | {{:Team:ETH Zurich/project/background/emergence}} | | {{:Team:ETH Zurich/project/background/emergence}} |
| - | <html>
| + | <html> </article> <article class="Emergence simple" style="display:none;"> </html> |
| - | </article>
| + | |
| - | | + | |
| - | <article class="emergence simple" style="display:none;">
| + | |
| - | </html>
| + | |
| | {{:Team:ETH Zurich/project/overview/emergencesimple}} | | {{:Team:ETH Zurich/project/overview/emergencesimple}} |
| - | <html>
| + | <html> </article> </html> |
| - | </article>
| + | {{:Team:ETH Zurich/tpl/simpbutton|Emergence|red}} |
| - | </div>
| + | <html></div> </html> |
| - | | + | |
| - | <a href="#emergence" id="bgreen" style="text-decoration:none;">
| + | |
| - | <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" id="Layer_1" x="50%" y="0px" width="150" height="150" viewBox="0 0 100 100" enable-background="0 0 1000 1000" xml:space="preserve">
| + | |
| - | <a href="#emergence" id="bgreen" class="circled scrolly" style="text-decoration:none;">
| + | |
| - | <polygon style="cursor: pointer" x="0" stroke-width="100%" points="50,10 90,30 90,70 50,90 10,70 10,30"></polygon>
| + | |
| - | <text name="emergence" x="50" y="55" style="cursor: pointer" fill="#FFFFFF" font-size="15" text-anchor="middle">Simplify</text>
| + | |
| - | </a>
| + | |
| - | </svg>
| + | |
| - | | + | |
| - | | + | |
| - | </br>
| + | |
| - | </br>
| + | |
| - | </br>
| + | |
| - | </br>
| + | |
| - | | + | |
| - | <div id="ca">
| + | |
| - | <article class="ca simple" style="display:none;">
| + | |
| - | </html>
| + | |
| - | {{:Team:ETH Zurich/project/background/casimple}} | + | |
| - | <html>
| + | |
| - | </article>
| + | |
| - | | + | |
| - | <article class="ca complex">
| + | |
| - | </html>
| + | |
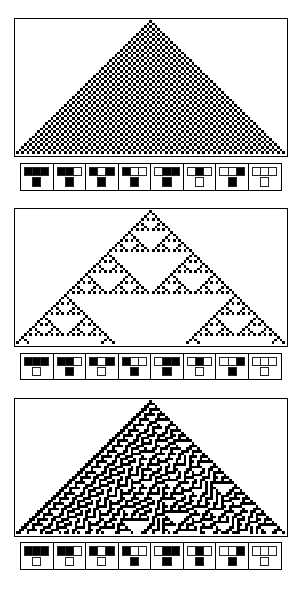
| - | {{:Team:ETH Zurich/project/background/ca}}
| + | |
| - | <html>
| + | |
| - | </article>
| + | |
| - | </div>
| + | |
| - | | + | |
| - | <a href="#ca" id="bblue" style="text-decoration:none;">
| + | |
| - | <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" id="Layer_1" x="50%" y="0px" width="150" height="150" viewBox="0 0 100 100" enable-background="0 0 1000 1000" xml:space="preserve">
| + | |
| - | <a href="#ca" id="bblue" class="circled scrolly" style="text-decoration:none;">
| + | |
| - | <polygon style="cursor: pointer" x="0" stroke-width="100%" points="50,10 90,30 90,70 50,90 10,70 10,30"></polygon>
| + | |
| - | <text name="ca" x="50" y="55" style="cursor: pointer" fill="#FFFFFF" font-size="15" text-anchor="middle">Simplify</text>
| + | |
| - | </a>
| + | |
| - | </svg>
| + | |
| - | | + | |
| - | | + | |
| - | </br>
| + | |
| - | </br>
| + | |
| - | </br>
| + | |
| - | </br>
| + | |
| | | | |
| - | <div id="logicGate">
| |
| - | <article class="logicGate simple" style="display:none;">
| |
| - | </html>
| |
| - | {{:Team:ETH Zurich/project/background/logicGatesimple}}
| |
| - | <html>
| |
| - | </article>
| |
| | | | |
| - | <article class="logicGate complex">
| + | <html> <div id="Pattern"> <article class="Pattern simple" style="display:none;"> </html> |
| - | </html>
| + | {{:Team:ETH Zurich/project/background/modelingsimple}} |
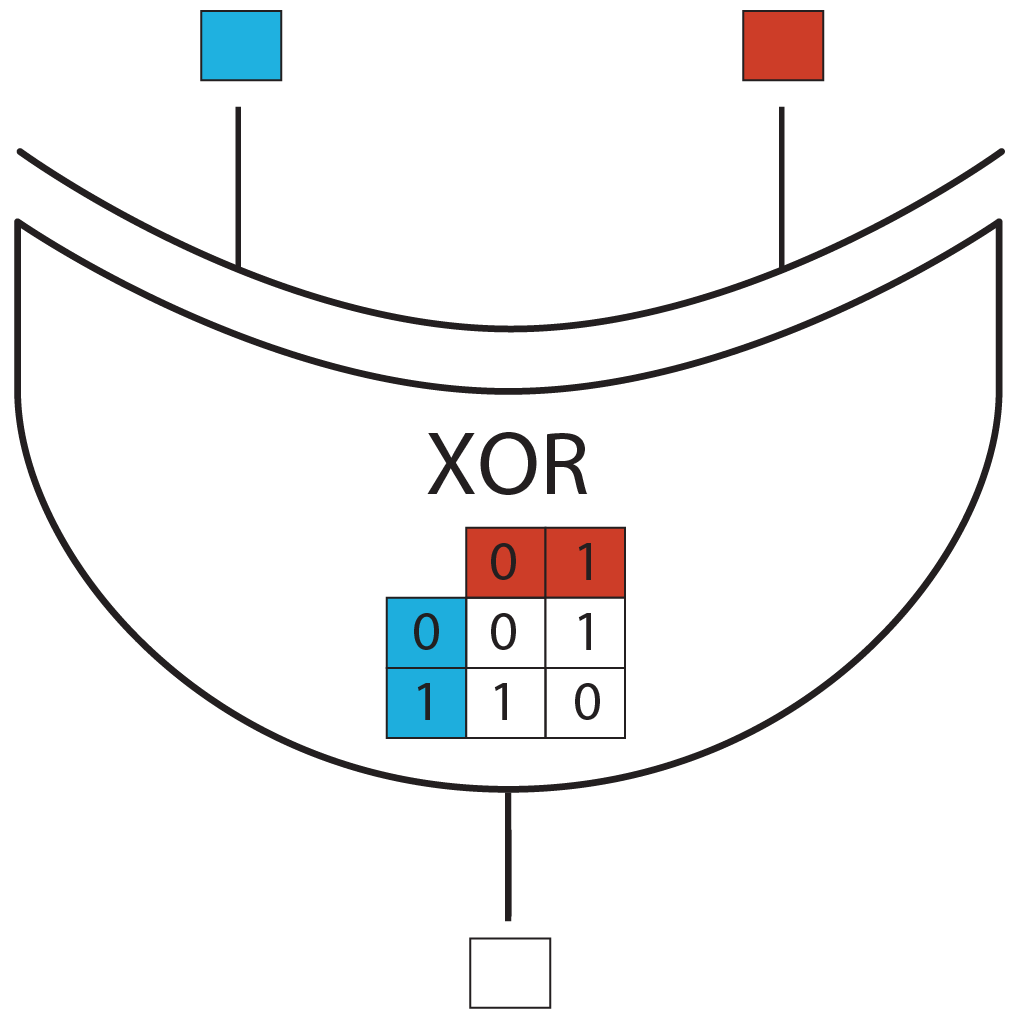
| - | {{:Team:ETH Zurich/project/background/logicGate}} | + | <html> </article> <article class="Pattern complex"> </html> |
| - | <html>
| + | {{:Team:ETH Zurich/project/background/modeling}} |
| - | </article>
| + | <html> </article> </html> |
| - | </div> | + | {{:Team:ETH Zurich/tpl/simpbutton|Pattern|blue}} |
| | + | <html></div></html> |
| | | | |
| - | <a href="#logicGate" id="bred" style="text-decoration:none;">
| |
| - | <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" id="Layer_1" x="50%" y="0px" width="150" height="150" viewBox="0 0 100 100" enable-background="0 0 1000 1000" xml:space="preserve">
| |
| - | <a href="#logicGate" id="bred" class="circled scrolly" style="text-decoration:none;">
| |
| - | <polygon style="cursor: pointer" x="0" stroke-width="100%" points="50,10 90,30 90,70 50,90 10,70 10,30"></polygon>
| |
| - | <text name="logicGate" x="50" y="55" style="cursor: pointer" fill="#FFFFFF" font-size="15" text-anchor="middle">Simplify</text>
| |
| - | </a>
| |
| - | </svg>
| |
| | | | |
| | + | <html> <div id="Biotools" > <article class="Biotools simple" style="display:none;"> </html> |
| | + | {{:Team:ETH Zurich/project/background/biotoolssimple}} |
| | + | <html> </article><article class="Biotools complex"> </html> |
| | + | {{:Team:ETH Zurich/project/background/biotools}} |
| | + | <html> </article> </html> |
| | + | {{:Team:ETH Zurich/tpl/simpbutton|Biotools|green}} |
| | + | <html></div></html> |
| | | | |
| - | </a>
| |
| - | </html>
| |
| | | | |
| | {{:Team:ETH Zurich/tpl/foot}} | | {{:Team:ETH Zurich/tpl/foot}} |

 "
"